
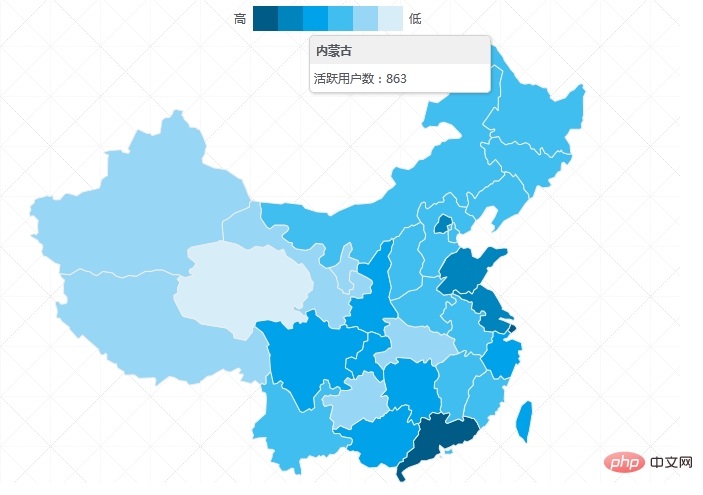
一款PHP+jQuery實現的中國地圖熱點數據統計展示實例,當鼠標滑動到地圖指定省份區域,在彈出的提示框中顯示對應省份的數據信息。

首先在頁面中加一個div#tip,用來展示地圖信息的提示框和#map用來生成地圖。
<div id="map"></div> <div id="tip"></div>
接著我們引入jQuery庫、raphael.js及chinamapPath.js(中國地圖數據)
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="raphael.js"></script> <script type="text/javascript" src="chinamapPath.js"></script>
通過調用raphael繪制出中國地圖,然后載入統計數據,由于地圖區塊小,我們不在地圖載入的時候就將數據顯示在地圖區塊上了,我們通過鼠標交互實現將數據信息更好的展示給用戶。
當鼠標滑向省份區塊時,通過e.clientX和e.clientY定位鼠標坐標,然后通過jquery的css()方法定位提示框div#tip,并且將對應省份的的名稱和活躍用戶數加到提示框里并展現出來,代碼如下:
$(function() { $.get("json.php", function(json) { var data = string2Array(json); var flag; var arr = new Array(); for (var i = 0; i < data.length; i++) { var d = data[i]; if (d < 100) { flag = 0; } else if (d >= 100 && d < 500) { flag = 1; } else if (d >= 500 && d < 2000) { flag = 2; } else if (d >= 2000 && d < 5000) { flag = 3; } else if (d >= 5000 && d < 10000) { flag = 4; } else { flag = 5; } arr.push(flag); } var colors = ["#d7eef8", "#97d6f5", "#3fbeef", "#00a2e9", "#0084be", "#005c86"]; var R = Raphael("map", 600, 500); //調用繪制地圖方法 paintMap(R); var i = 0; for (var state in china) { china[state]['path'].color = Raphael.getColor(0.9); (function(st, state) { var prodata = data[i]; var fillcolor = colors[arr[i]]; st.attr({ fill: fillcolor }); //填充背景色 xOffset = 70; yOffset = 180; st.hover(function(e) { st.animate({ fill: "#fdd", stroke: "#eee" }, 500); R.safari(); $("#tip").css({ "top": (e.clientY - xOffset) + "px", "left": (e.clientX - yOffset) + "px" }).fadeIn("fast").html("<h4>" + china[state]['name'] + "</h4><p>活躍用戶數:" + prodata + "</p>"); }, function() { st.animate({ fill: fillcolor, stroke: "#eee" }, 500); R.safari(); $("#tip").hide(); }); st.mousemove(function(e) { $("#tip").css({ "top": (e.clientY - xOffset) + "px", "left": (e.clientX - yOffset) + "px" }); R.safari(); }); })(china[state]['path'], state); i++; } }); }); function string2Array(string) { eval("var result = " + decodeURI(string)); return result; }
 站長資訊網
站長資訊網