
微信小程序調用接口寫在哪里
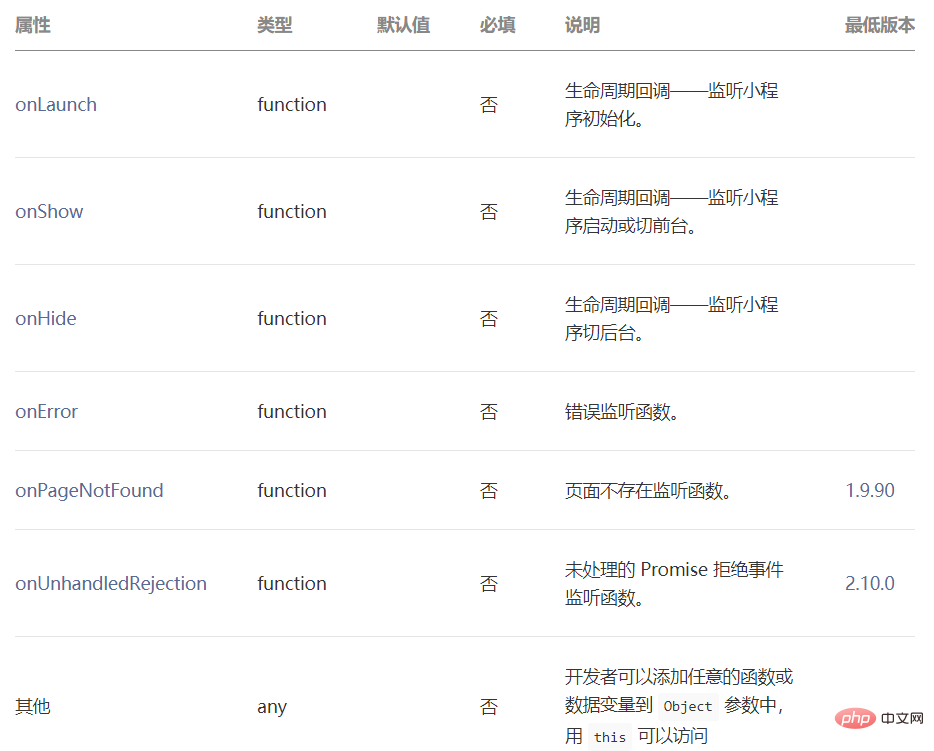
微信小程序調用接口可以寫在小程序的生命周期回調函數里,比如onLaunch、onShow、onHide等,也可以寫在自定義的函數里,如自定義的按鈕點擊事件viewTap等等。
推薦學習:小程序開發

1、將調用接口代碼寫在App()的生命周期回調函數里
App({ onLaunch (options) { // 調用接口,發送網絡請求 wx.request({ url: 'test.php', //僅為示例,并非真實的接口地址 data: { x: '', y: '' }, header: { 'content-type': 'application/json' // 默認值 }, success (res) { console.log(res.data) }}) } )
2、將接口調用代碼寫在自定義函數里
//index.js Page({ // 自定義函數 viewTap: function() { // 調用接口,發送網絡請求 wx.request({ url: 'test.php', //僅為示例,并非真實的接口地址 data: { txt: '123' }, header: { 'content-type': 'application/json' // 默認值 }, success (res) { console.log(res.data) }}) } })
PHP中文網,大量laravel教程,歡迎學習!
 站長資訊網
站長資訊網