
什么是事件?
事件是指用戶的行為或元素的狀態(tài)。由指定元素監(jiān)聽(tīng)相關(guān)的事件,并且綁定事件處理函數(shù)。
什么是事件處理函數(shù)?
元素監(jiān)聽(tīng)事件,并在事件發(fā)生時(shí)自動(dòng)執(zhí)行的操作。
一、事件函數(shù)分類
1、鼠標(biāo)事件
onclick //單擊 ondblclick //雙擊 onmouseover //鼠標(biāo)移入 onmouseout //鼠標(biāo)移出 onmousemove //鼠標(biāo)移動(dòng)
2、文檔或元素加載完畢:
onload //元素或文檔加載完畢
3、表單控件狀態(tài)監(jiān)聽(tīng):
onfocus //文本框獲取焦點(diǎn) onblur //文本框失去焦點(diǎn) oninput //實(shí)時(shí)監(jiān)聽(tīng)輸入 onchange //兩次輸入內(nèi)容發(fā)生變化時(shí)觸發(fā),或元素狀態(tài)改變時(shí)觸發(fā) onsubmit //form元素監(jiān)聽(tīng),點(diǎn)擊提交按鈕后觸發(fā),通過(guò)返回值控制數(shù)據(jù)是否可以發(fā)送給服務(wù)器
二、獲取元素節(jié)點(diǎn)
1、根據(jù)標(biāo)簽名獲取元素節(jié)點(diǎn)列表
var elems = document.getElementsByTagName(""); /*參數(shù) : 標(biāo)簽名 返回值 : 節(jié)點(diǎn)列表,需要從節(jié)點(diǎn)列表中獲取具體的元素節(jié)點(diǎn)對(duì)象,添加相應(yīng)下標(biāo)。 */
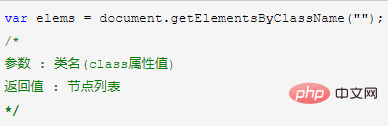
2、根據(jù) class 屬性值獲取元素節(jié)點(diǎn)列表

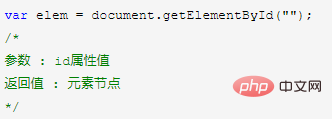
3、根據(jù) id 屬性值取元素節(jié)點(diǎn)

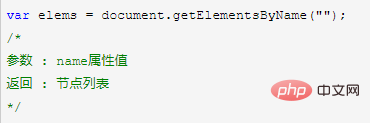
4、根據(jù) name 屬性值取元素列表

三、事件綁定方式
1、內(nèi)聯(lián)方式: 將事件名稱作為標(biāo)簽屬性綁定到元素上
例 :
<button onclick="alert()">點(diǎn)擊</button>
2、動(dòng)態(tài)綁定 :獲取元素節(jié)點(diǎn),動(dòng)態(tài)添加事件
例 :
btn.onclick = function (){ };
推薦教程:js入門教程
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)