php實(shí)現(xiàn)svg轉(zhuǎn)化png的方法:首先通過“drawInlineSVG”方法將svg轉(zhuǎn)為canvas;然后使用“base64_image_content”方法將canvas轉(zhuǎn)為png即可。

推薦:《PHP視頻教程》
svg轉(zhuǎn)png實(shí)現(xiàn)
1.php imagick擴(kuò)展插件
a.研究imagick插件方法
$im = new Imagick($upload_path . $file_name); $svg = file_get_contents($upload_path . $file_name); $svg = '<?xml version="1.0" encoding="UTF-8" standalone="no"?>'.$svg; $im->readImageBlob($svg); // png settings $im->setImageFormat("png24"); $srcImage = $im->getImageGeometry(); //獲取源圖片寬和高 $im->resizeImage($srcImage['width'], $srcImage['height'], imagick::FILTER_LANCZOS, 1, false); $im->writeImage($upload_path.'/'.$topng_name.'.png'); $im->clear(); $im->destroy();
b.遇到的問題
svg圖片可以成功轉(zhuǎn)化為png格式圖片,但png圖片存在問題:
1)線段丟失;
2)字體不展示;
3)svg文件中style標(biāo)簽樣式不能解析;
2.棄用imagick插件,改為svg轉(zhuǎn)canvas轉(zhuǎn)png
a.svg轉(zhuǎn)canvas
function drawInlineSVG($svg, callback) { var svg = $svg; var parser = new DOMParser(); var doc = parser.parseFromString(svg, "text/xml"); svg = doc.getElementsByTagName('svg'); svg = svg[0]; svg.innerHTML = '<rect width="100%" height="100%" fill="#ffffff"></rect>' + svg.innerHTML; var svgData = new XMLSerializer().serializeToString( svg ); var img = document.createElement( "img" ); img.setAttribute( "src", "data:image/svg+xml;base64," + btoa( unescape(encodeURIComponent(svgData)) ) ); img.onload = function () { var canvas = document.createElement( "canvas" ); canvas.width = img.width; canvas.height = img.height; var ctx = canvas.getContext( "2d" ); //取得畫布的2d繪圖上下文 ctx.drawImage( img, 0, 0 ); canvas.toDataURL( "image/png" ); var base64Src = canvas.toDataURL( "image/png" ); callback && callback(base64Src); // 調(diào)用回掉函數(shù) }; return; }
b.canvas轉(zhuǎn)png(base64Src轉(zhuǎn)化為png)
/* base64格式編碼轉(zhuǎn)換為圖片并保存對(duì)應(yīng)文件夾 */ function base64_image_content($base64_image_content,$path, $file_name = ''){ //匹配出圖片的格式 if (preg_match('/^(data:s*image/(w+);base64,)/', $base64_image_content, $result)){ if(!file_exists($path)){ // 路徑不存在 return false; } $new_file = $path . $file_name; if (file_put_contents($new_file, base64_decode(str_replace($result[1], '', $base64_image_content)))){ return '/'.$new_file; }else{ return false; } }else{ return false; } }
c.效果示例
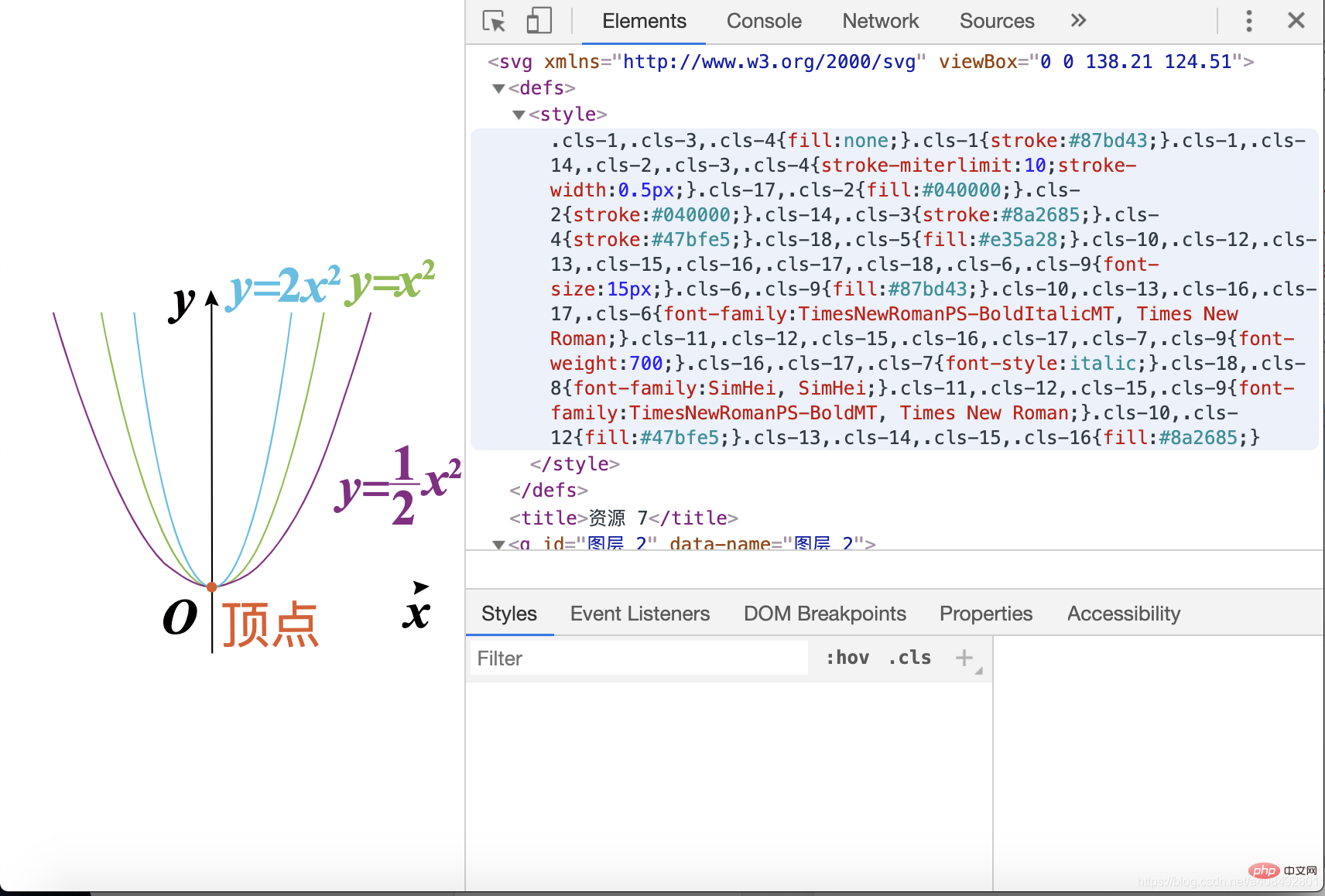
1)svg格式

2)png格式

 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)