首先我們來看一下效果圖:
(視頻教程推薦:css視頻教程)

實現代碼:
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> /* css3繪制三角形 */ .triangle{ width: 0px; /*設置寬高為0,所以div的內容為空,從才能形成三角形尖角*/ height: 0px; border-bottom: 200px solid #00a3af; border-left: 200px solid transparent; /*transparent 表示透明*/ border-right: 200px solid transparent; } </style> </head> <body> <div class="triangle"></div> </body> </html>
還是不理解的小伙伴可以看下面
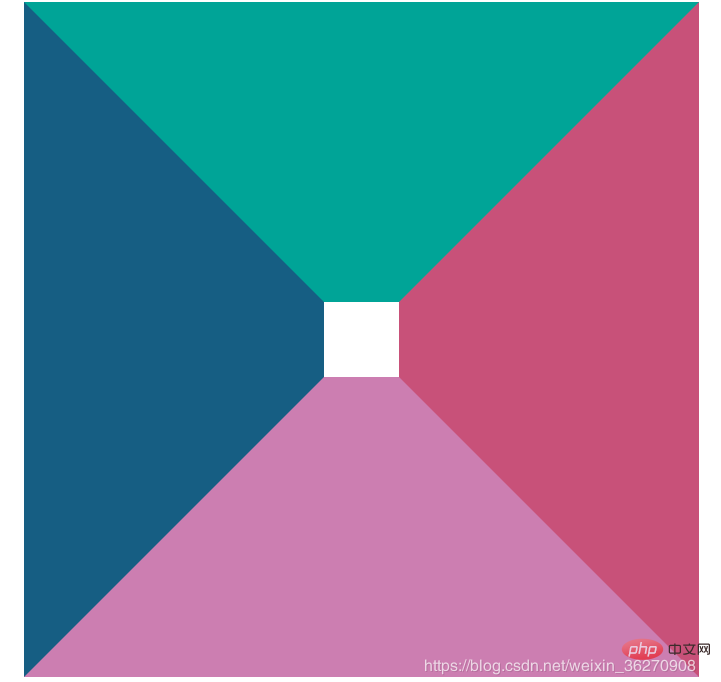
1、設置div有一定寬高,四邊設置邊框
.triangle{ width: 50px; height: 50px; border-top: 200px solid #00a497; border-bottom: 200px solid #cc7eb1; border-left: 200px solid #165e83; border-right: 200px solid #c85179; }
上面代碼設置div有一定寬高,四邊設置邊框時,效果如下:

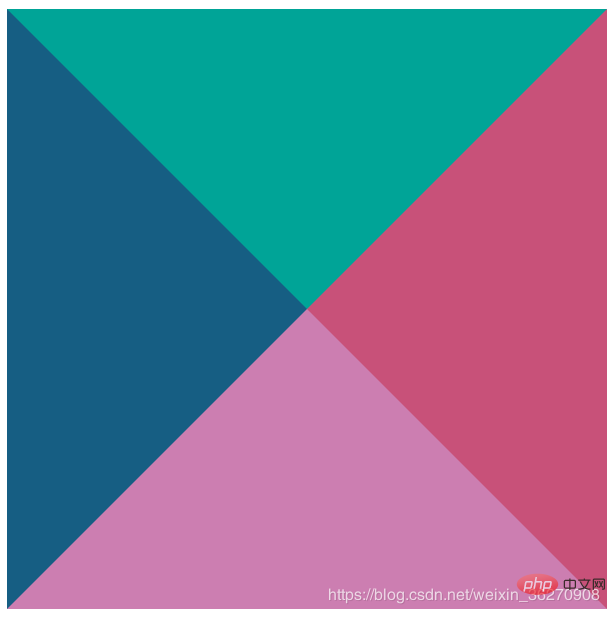
2、設置div寬高為0,四邊設置邊框寬度為200px
.triangle{ width: 0px; height: 0px; border-top: 200px solid #00a497; border-bottom: 200px solid #cc7eb1; border-left: 200px solid #165e83; border-right: 200px solid #c85179; }
上面代碼設置div寬高為0,四邊邊框設置不同顏色時,效果如下:

(相關教程推薦:CSS教程)
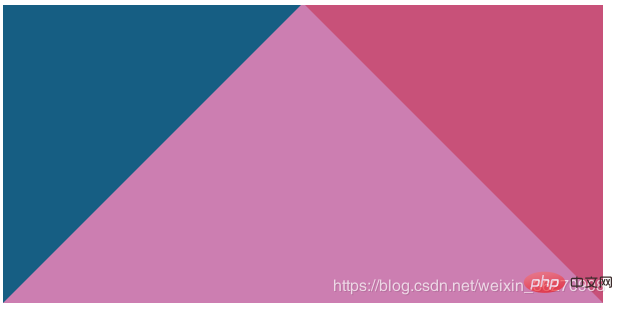
3、接下來div寬高仍為0,去掉border-top
.triangle{ width: 0px; height: 0px; border-bottom: 200px solid #cc7eb1; border-left: 200px solid #165e83; border-right: 200px solid #c85179; }
上面代碼設置div寬高為0,只設置下邊框和左右邊框時,效果如下:

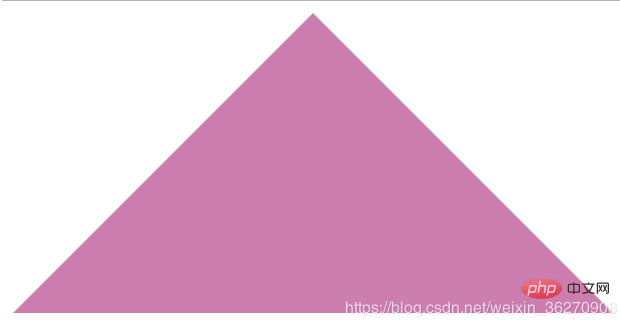
4、最后發現,只將border-bottom設置顏色,左右邊框透明,既可得到三角形
.triangle{ width: 0px; height: 0px; border-bottom: 200px solid #cc7eb1; border-left: 200px solid transparent; border-right: 200px solid transparent; }
最終效果:

 站長資訊網
站長資訊網