
Node.js 對(duì)初學(xué)者來(lái)說(shuō)可能是令人望而卻步的,其靈活的結(jié)構(gòu)和缺乏嚴(yán)格的規(guī)范使它看起來(lái)很復(fù)雜。【視頻教程推薦:node js教程 】
本教程是 Node.js,Express 框架和 MongoDB 的快速指南,重點(diǎn)介紹基本的 REST 路由和基本的數(shù)據(jù)庫(kù)交互。你將構(gòu)建一個(gè)簡(jiǎn)單的 API 框架模版,然后可以將其用作任何應(yīng)用。
本教程適用于:你應(yīng)該對(duì) REST API 和 CRUD 操作有基本的了解,還有基本的 JavaScript 知識(shí)。我用的是 ES6(主要是箭頭函數(shù)),但并不是很復(fù)雜。
在本教程中,我們將為創(chuàng)建一個(gè)網(wǎng)絡(luò)筆記應(yīng)用的后端骨架 —— 類似于Google Keep,能夠執(zhí)行所有的四個(gè)CRUD操作:創(chuàng)建、讀取、更新和刪除。
配置
如果你沒(méi)有安裝Node,請(qǐng)參閱此處。
創(chuàng)建一個(gè)新目錄,運(yùn)行 npm init,然后按照提示操作,把你的應(yīng)用程序命名為“notable”(或者你可能喜歡的其他名字)。
npm init
一旦完成,在你的目錄中會(huì)有一個(gè) package.json 文件。你可以開(kāi)始安裝項(xiàng)目所需的依賴項(xiàng)了。
我們將使用 Express 作為自己的框架,MongoDB 作為數(shù)據(jù)庫(kù),還有一個(gè)名為 body-parser 的包來(lái)幫助處理 JSON 請(qǐng)求。
npm install --save express mongodb@2.2.16 body-parser
我還強(qiáng)烈建議將 Nodemon 安裝為 dev 依賴項(xiàng)。這是一個(gè)非常簡(jiǎn)單的小包,可在文件被更改時(shí)自動(dòng)重啟服務(wù)器。
如果你運(yùn)行:
npm install --save-dev nodemon
然后將以下腳本添加到 package.json:
// package.json "scripts": { "dev": "nodemon server.js" },
完整的 package.json 應(yīng)如下所示:
// package.json { "name": "notable", "version": "1.0.0", "description": "", "main": "server.js", "scripts": { "dev": "nodemon server.js" }, "author": "", "license": "ISC", "dependencies": { "body-parser": "^1.15.2", "express": "^4.14.0", "mongodb": "^2.2.16" }, "devDependencies": { "nodemon": "^1.11.0" } }
現(xiàn)在,你可以創(chuàng)建 server.js 文件并構(gòu)建 API 了。
我們的服務(wù)器
首先導(dǎo)入 server.js 中的所有依賴項(xiàng)。
// server.js const express = require('express'); const MongoClient = require('mongodb').MongoClient; const bodyParser = require('body-parser'); const app = express();
我們將使用 MongoClient 與數(shù)據(jù)庫(kù)進(jìn)行交互。還會(huì)將應(yīng)用初始化為 Express 框架的實(shí)例。
最后一件事就是告訴你的程序開(kāi)始監(jiān)聽(tīng)請(qǐng)求。
你可以指定一個(gè)端口,并像這樣開(kāi)始監(jiān)聽(tīng):
// server.js const port = 8000; app.listen(port, () => { console.log('We are live on ' + port); });
現(xiàn)在,如果你運(yùn)行 npm run dev(或 node server.js,如果你沒(méi)有安裝 Nodemon 的話),應(yīng)該在終端中看到“We are live on port 8000”的提示。
你的服務(wù)器已經(jīng)啟動(dòng)了。但它現(xiàn)在還什么也做不了。
接下來(lái)讓我們解決這個(gè)問(wèn)題。
CRUD 路由
對(duì)于本例,你要構(gòu)建4條路由; 創(chuàng)建筆記,閱讀筆記,更新筆記和刪除筆記。
這將使你了解如何使用 Node 構(gòu)建幾乎所有的基本路由。
但是,要測(cè)試你的API,還需要模仿客戶端發(fā)出請(qǐng)求。為此,我們將使用名為 Postman 的優(yōu)秀應(yīng)用。它允許你使用自定義的頭和參數(shù)進(jìn)行簡(jiǎn)單的 HTTP 請(qǐng)求。
安裝Postman,讓我們開(kāi)始設(shè)置路由。
項(xiàng)目結(jié)構(gòu)
大多數(shù) Node.js 教程(以及許多真實(shí)的案例)都將所有路由放在一個(gè)很大的 routes.js 文件中。這讓我有點(diǎn)不舒服。相比之下,將文件拆到為單獨(dú)的文件夾可以提高可讀性,并使大型應(yīng)用更易于管理。
雖然我們現(xiàn)在做的不是大型應(yīng)用,但仍然可以這樣做。創(chuàng)建以下目錄:一個(gè) app 文件夾,里面有一個(gè)routes文件夾,routes 里面有 index.js 和 note_routes.js 文件。
mkdir app cd app mkdir routes cd routes touch index.js touch note_routes.js
對(duì)于你的簡(jiǎn)單小程序來(lái)說(shuō),這些目錄可能看起來(lái)有些過(guò)分,但從一開(kāi)始就做好總是有意義的。
你的第一個(gè)路由
讓我們從 CRUD 中的 C 開(kāi)始。你將會(huì)如何創(chuàng)建一個(gè)筆記?
那么,在你開(kāi)始之前,必須先要打好基礎(chǔ)。在Express中,路由包含在一個(gè)函數(shù)中,該函數(shù)將 Express 實(shí)例和數(shù)據(jù)庫(kù)作為參數(shù)。
像這樣:
// routes/note_routes.js module.exports = function(app, db) { };
然后,你可以通過(guò) index.js 導(dǎo)出此函數(shù):
// routes/index.js const noteRoutes = require('./note_routes'); module.exports = function(app, db) { noteRoutes(app, db); // Other route groups could go here, in the future };
然后導(dǎo)入它以便在 server.js 中使用:
// server.js const express = require('express'); const MongoClient = require('mongodb').MongoClient; const bodyParser = require('body-parser'); const app = express(); const port = 8000; require('./app/routes')(app, {}); app.listen(port, () => { console.log('We are live on ' + port); });
請(qǐng)注意,由于還沒(méi)有設(shè)置數(shù)據(jù)庫(kù),因此只需傳入一個(gè)空對(duì)象。
好的,現(xiàn)在你可以制作自己的 CREATE 路由了。
語(yǔ)法很簡(jiǎn)單:
// note_routes.js module.exports = function(app, db) { app.post('/notes', (req, res) => { // You'll create your note here. res.send('Hello') }); };
當(dāng)應(yīng)用程序收到對(duì) '/ notes' 路徑的 post 請(qǐng)求時(shí),它將執(zhí)行回調(diào)內(nèi)的代碼 —— request 對(duì)象(包含請(qǐng)求的參數(shù)或JSON)和 response 對(duì)象。
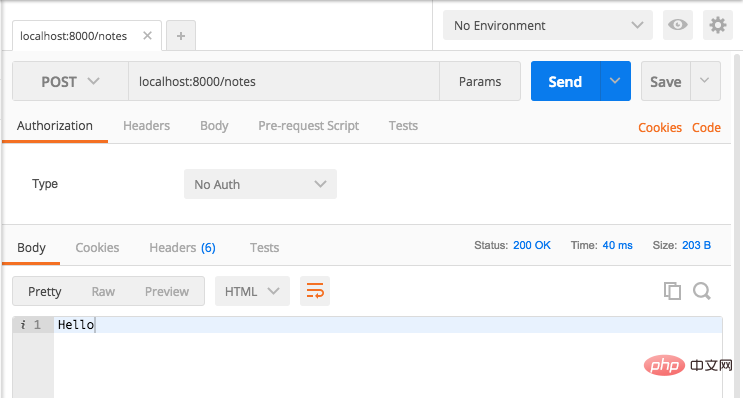
你可以使用 Postman 將 POST 請(qǐng)求發(fā)送到 localhost:8000/notes 來(lái)測(cè)試。

你應(yīng)該得到回復(fù):'Hello'。
太好了!你創(chuàng)建了第一個(gè)真正的路由。
下一步是在你的請(qǐng)求中添加一些參數(shù)并在 API 中處理它們,最后添加到你的數(shù)據(jù)庫(kù)中。
請(qǐng)求參數(shù)
在 Postman 中,在選擇 x-www-form-urlencoded 單選按鈕后,轉(zhuǎn)到 Body 選項(xiàng)卡并添加一些鍵值對(duì)。
這會(huì)將編碼后的表單數(shù)據(jù)添加到你的請(qǐng)求中,你可以使用 API ??處理該請(qǐng)求。

你可以去嘗試
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)