
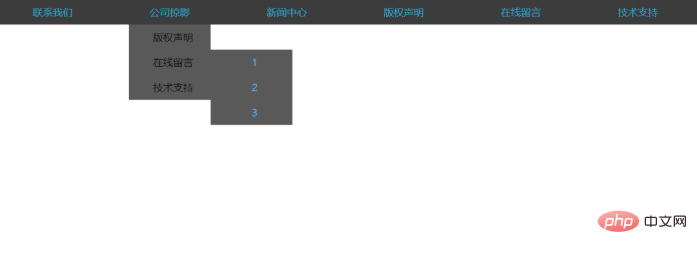
首先我們先來看一下效果圖:
(推薦教程:html教程)

完整代碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>下拉菜單</title> </head> <style> /*重置瀏覽器默認(rèn)樣式*/ * { padding: 0; margin: 0; font-family: "Microsoft YaHei"; list-style: none; } #main { width: 100%; background: #3c3c3c; } /* 清楚浮動(dòng),使div盒子能被撐起來 */ .clearfix:after { content: ""; display: block; height: 0; visibility: hidden; overflow: hidden; clear: both; } .menu { position: relative; margin-left: 8%; } /* 每一個(gè)li標(biāo)簽的樣式 */ .menu li { width: 130px; height: 40px; /* 行內(nèi)高度 */ line-height: 40px; /* 文字居中 */ text-align: center; margin-left: 4%; } .menu>li a { text-decoration: none; color: #2aabd2; } .menu>li { /*讓一級(jí)菜單的li浮動(dòng)*/ float: left; } /* 二級(jí)菜單樣式 */ .second-menu { /* 將二級(jí)菜單隱藏 */ display: none; position: absolute; } /* hover屬性,鼠標(biāo)移動(dòng)到li標(biāo)簽上觸發(fā),將對(duì)應(yīng)li標(biāo)簽的耳機(jī)菜單顯示,移開后恢復(fù)到原來樣式 */ .menu li:hover>ul { display: block; } .second-menu li a { color: #0c0c0c; } .second-menu { background: #5a5959; } /* 三級(jí)標(biāo)簽樣式 */ .third-menu { display: none; background: #5a5959; position: absolute; /* 相對(duì)于其父標(biāo)簽(二級(jí)標(biāo)簽)進(jìn)行絕對(duì)定位 */ margin-left: 125px; margin-top: -40px; } /* 三級(jí)菜單下的 a標(biāo)簽文字顏色 */ .third-menu li a { color: #54afec; } .second-menu li:hover ul { display: block; } </style> <body> <div id="main"> <ul class="menu clearfix"> <li> <a href="#">聯(lián)系我們</a> </li> <li> <a href="#">公司掠影</a> <ul class="second-menu clearfix"> <li> <a href="">版權(quán)聲明</a> <ul class="third-menu clearfix"> <li> <a href="">1</a> </li> <li> <a href="">2</a> </li> <li> <a href="">3</a> </li> </ul> <li> <a href="">在線留言</a> <ul class="third-menu clearfix"> <li> <a href="">1</a> </li> <li> <a href="">2</a> </li> <li> <a href="">3</a> </li> </ul> </li> <li> <a href="">技術(shù)支持</a> <ul class="third-menu clearfix"> <li> <a href="">1</a> </li> <li> <a href="">2</a> </li> <li> <a href="">3</a> </li> </ul> </li> </li> </ul> </li> <li> <a href="#">新聞中心</a> <ul> <li> <a href="">版權(quán)聲明</a> <ul class="third-menu clearfix"> <li> <a href="">1</a> </li> <li> <a href="">2</a> </li> <li> <a href="">3</a> </li> </ul> <li> <a href="">在線留言</a> <ul class="third-menu clearfix"> <li> <a href="">1</a> </li> <li> <a href="">2</a> </li> <li> <a href="">3</a> </li> </ul> </li> <li> <a href="">技術(shù)支持</a> <ul class="third-menu clearfix"> <li> <a href="">1</a> </li> <li> <a href="">2</a> </li> <li> <a href="">3</a> </li> </ul> </li> </ul> </li> <li> <a href="#">版權(quán)聲明</a> </li> <li> <a href="#">在線留言</a> <ul> <li> <a href="">版權(quán)聲明</a> <ul class="third-menu clearfix"> <li> <a href="">1</a> </li> <li> <a href="">2</a> </li> <li> <a href="">3</a> </li> </ul> <li> <a href="">在線留言</a> <ul class="third-menu clearfix"> <li> <a href="">1</a> </li> <li> <a href="">2</a> </li> <li> <a href="">3</a> </li> </ul> </li> <li> <a href="">技術(shù)支持</a> <ul class="third-menu clearfix"> <li> <a href="">1</a> </li> <li> <a href="">2</a> </li> <li> <a href="">3</a> </li> </ul> </li> </ul> </li> <li><a href="#">技術(shù)支持</a></li> </ul> </div> </body> </html>
 站長資訊網(wǎng)
站長資訊網(wǎng)