
【相關學習推薦:javascript】
一 arguments
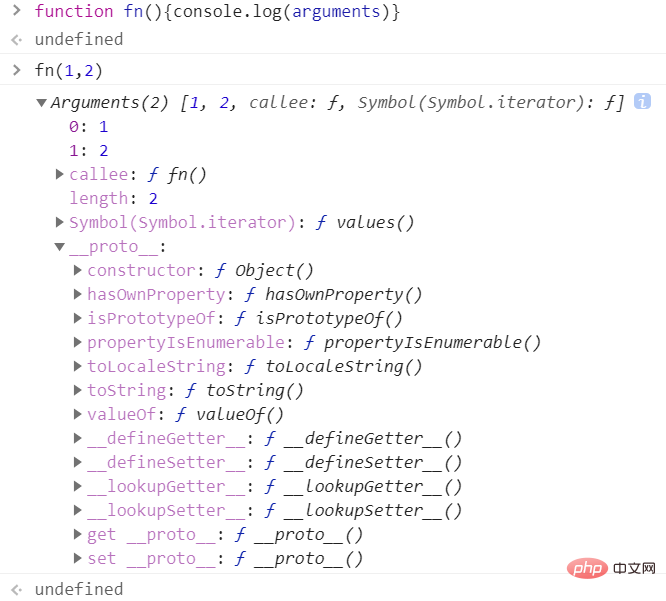
1、除了箭頭函數,每個函數都有arguments
2、arguments是偽數組,沒有數組的共有屬性(push…)的數組就是偽數組,arguments的原型是Object.prototype

二 this
1、除了箭頭函數,每個函數都有this
2、為什么要使用this?
如果沒有this,有的代碼就很難寫,比如一個函數想要獲取對象的引用
//構造對象 let beauty={ name:'美女', run(){ console.log(`看`+person.name+`在跑步`); } } //使用類構造對象 class Person{ constructor(name){ this.name=name;//這里的this是new強制指定的 } run(){ console.log(`看`+xxx.name+`在跑步`); } }復制代碼
3、假設沒有this如果直接構造對象,也還好,我們可以使用保存了對象地址的變量獲取對象的name屬性(即引用),但是如果beauty改名,run函數無法使用。
如果使用類,還沒有創建對象,故不可能使用對象的引用,那么如何拿到對象的name屬性?
4、因此需要一種辦法拿到對象,這樣才能獲取對象的屬性
(1) 怎么在還沒有定義對象,還不知道對象名字的時候,拿到對象的引用呢? 有一種土方法,那就是在定義每個函數的時候,給他寫一個參數,默認這個參數指的是以后定義的新對象,到時候調用的時候,把新對象傳給他,python就是用的這種方法
class Person{ constructor(name){ this.name=name;//這里的this是new強制指定的 } run(self){ console.log(`看`+self.name+`在跑步`); } } //這樣每個參數接收一個額外的self,這個self指未來定義的新對象 let beauty=new Person('美女'); beauty.run(beauty); //這樣寫了兩個beauty,有點丑 //在python中直接寫beauty.run()等價于寫beauty.run(beauty);復制代碼
(2) js是怎么解決這個問題的呢?js在每個函數中添加了this
let beauty={ name:'美女', run(){ console.log(`看`+this.name+`在跑步`); } } //beauty.run()相當于beauty.run(beauty) //beauty.run()會將beauty隱式地傳給run,run可以通過this引用beauty //可以理解為js引擎隱式地幫你做了this=beauty這件事 //這樣每個函數都能通過this隱式的獲取一個未知對象的引用了復制代碼
三 總結
我們想讓函數獲取對象的引用,但是并不想通過變量名做到,python通過額外的self參數做到,js通過額外的this做到,也就是this就是最終調用函數的對象
四 函數的兩種調用方法
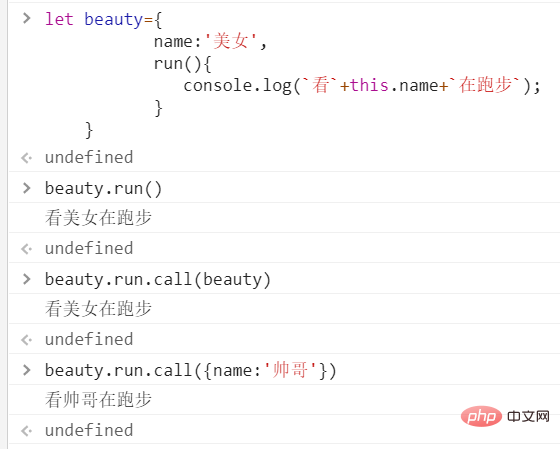
- beauty.run(); 會自動把beauty傳到函數里面作為this
- run.call(anything);需要自己手動的將anything傳到函數里面作為this

五 關于this的知識點(假設fn是一個普通函數,arrow是一個箭頭函數)
1、在new fn()調用的時候,fn里的this指向新生成的對象,這是new決定的
2、在fn()調用中,this默認指向window,這是瀏覽器決定的
3、在obj.fn()調用中,this默認指向obj,這是js的隱式傳this
4、在fn.call(xxx)調用中,this就是xxx,這是開發者通過call顯示指定的this
5、在arrow()的調用中,arrow里面的this就是arrow外面的this,因為箭頭函數里面沒有自己的this
6、在arrow.call(xxx)調用中,arrow里面的this還是arrow外面的this,因為箭頭函數里面沒有自己的this
 站長資訊網
站長資訊網