
Vue最顯著的特性之一便是不太引人注意的響應式系統(tǒng)(reactivity system)。模型層(model)只是普通JS對象,修改它則更新視圖(view)。這會讓狀態(tài)管理變得非常簡單且直觀,不過理解它的工作原理以避免一些常見的問題也是很重要的。
本文將詳細介紹Vue響應式系統(tǒng)的底層細節(jié)。
追蹤變化
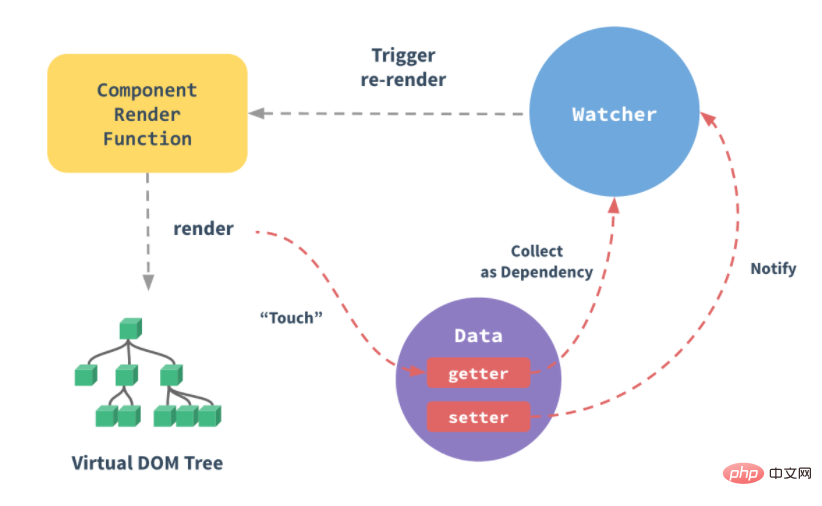
把一個普通JS對象傳給Vue實例的data選項,Vue將遍歷此對象所有的屬性,并使用Object.defineProperty把這些屬性全部轉(zhuǎn)為getter/setter。
Object.defineProperty是僅ES5支持,且無法shim的特性,這也就是為什么Vue不支持IE8瀏覽器的原因。
用戶看不到getter/setter,但是在內(nèi)部它們讓Vue追蹤依賴,在屬性被訪問和修改時通知變化
每個組件實例都有相應的watcher實例對象,它會在組件渲染的過程中把屬性記錄為依賴,之后當依賴項的setter被調(diào)用時,會通知watcher重新計算,從而致使它關聯(lián)的組件得以更新。

變化檢測
受現(xiàn)代JS的限制(以及廢棄 Object.observe),Vue不能檢測到對象屬性的添加或刪除。由于Vue會在初始化實例時對屬性執(zhí)行 getter/setter轉(zhuǎn)化過程,所以屬性必須在data對象上存在才能讓Vue轉(zhuǎn)換它,這樣才能讓它是響應的。
var vm = new Vue({ data:{ a:1 } }) // `vm.a` 是響應的 vm.b = 2 // `vm.b` 是非響應的
Vue不允許在已經(jīng)創(chuàng)建的實例上動態(tài)添加新的根級響應式屬性(root-level reactive property)。然而它可以使用 Vue.set(object, key, value) 方法將響應屬性添加到嵌套的對象上。
Vue.set(vm.someObject, 'b', 2)
也可以使用 vm.$set 實例方法,這也是全局 Vue.set 方法的別名。
this.$set(this.someObject,'b',2)
有時想向已有對象上添加一些屬性,例如使用Object.assign()或 _.extend()方法來添加屬性。但是,添加到對象上的新屬性不會觸發(fā)更新。在這種情況下可以創(chuàng)建一個新的對象,讓它包含原對象的屬性和新的屬性。
// 代替 `Object.assign(this.someObject, { a: 1, b: 2 })` this.someObject = Object.assign({}, this.someObject, { a: 1, b: 2 })
聲明響應式屬性
由于Vue不允許動態(tài)添加根級響應式屬性,所以必須在初始化實例前聲明根級響應式屬性,哪怕只是一個空值。
var vm = new Vue({ data: { // 聲明 message 為一個空值字符串 message: '' }, template: '<div>{{ message }}</div>' }) // 之后設置 `message` vm.message = 'Hello!'
如果在data選項中未聲明 message,Vue將警告渲染函數(shù)在試圖訪問的屬性不存在。
這樣的限制在背后是有其技術原因的,它消除了在依賴項跟蹤系統(tǒng)中的一類邊界情況,也使Vue實例在類型檢查系統(tǒng)的幫助下運行的更高效。
而且在代碼可維護性方面也有一點重要的考慮:data 對象就像組件狀態(tài)的概要,提前聲明所有的響應式屬性,可以讓組件代碼在以后重新閱讀或其他開發(fā)人員閱讀時更易于被理解。
異步更新隊列
Vue異步執(zhí)行DOM更新。只要觀察到數(shù)據(jù)變化,Vue將開啟一個隊列,并緩沖在同一事件循環(huán)中發(fā)生的所有數(shù)據(jù)改變。如果同一個watcher被多次觸發(fā),只會一次推入到隊列中。
這種在緩沖時去除重復數(shù)據(jù)對于避免不必要的計算和DOM操作上非常重要。然后,在下一個的事件循環(huán)“tick”中,Vue刷新隊列并執(zhí)行實際(已去重的)工作。
Vue在內(nèi)部嘗試對異步隊列使用原生的Promise.then和MutationObserver,如果執(zhí)行環(huán)境不支持,會采用setTimeout(fn, 0)代替
例如,當設置vm.someData='new value',該組件不會立即重新渲染。當刷新隊列時,組件會在事件循環(huán)隊列清空時的下一個“tick”更新。多數(shù)情況不需要關心這個過程,但是如果想在DOM狀態(tài)更新后做點什么,這就可能會有些棘手。
雖然Vue.js通常鼓勵開發(fā)人員沿著“數(shù)據(jù)驅(qū)動”的方式思考,避免直接接觸 DOM,但是有時確實要這么做。為了在數(shù)據(jù)變化之后等待Vue完成更新DOM ,可以在數(shù)據(jù)變化之后立即使用Vue.nextTick(callback) 。這樣回調(diào)函數(shù)在DOM更新完成后就會調(diào)用。
<div id="example">{{message}}</div>
var vm = new Vue({ el: '#example', data: { message: '123' } }) vm.message = 'new message' // 更改數(shù)據(jù) vm.$el.textContent === 'new message' // false Vue.nextTick(function () { vm.$el.textContent === 'new message' // true })
在組件內(nèi)使用vm.$nextTick()實例方法特別方便,因為它不需要全局Vue,并且回調(diào)函數(shù)中的this將自動綁定到當前的Vue實例上:
Vue.component('example', { template: '<span>{{ message }}</span>', data: function () { return { message: '沒有更新' } }, methods: { updateMessage: function () { this.message = '更新完成' console.log(this.$el.textContent) // => '沒有更新' this.$nextTick(function () { console.log(this.$el.textContent) // => '更新完成' }) } } })
 站長資訊網(wǎng)
站長資訊網(wǎng)