本篇文章給大家推薦一些你可能不知道的,小眾卻有用的 Node.js 包。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。

視頻教程推薦:nodejs 教程
yargs
yargs 是一個用來處理命令行參數的包,可以幫你處理自行設置的命令行標志和輸入的任何類型的數據,其中包括布爾值、浮點數和字符串等。這個包非常簡單明了,不需要在項目中編寫大量的樣板代碼。
yargs 能夠幫你處理 “用法幫助” 輸出,可以輕松地告訴用戶在使用你程序時需要輸入哪些選項,包括哪些是必選的。
var argv = require('yargs') .usage('Usage: $0 -x [num] -y [num]') .demand(['x','y']) .argv; console.log('Pow(x, y):', Math.pow(argv.x, argv.y));
把上面的代碼保存為 index.js,然后在命令行中執行 node index.js -x 3,會看到如下消息:
Usage: index.js -x [num] -y [num] Options: -x [required] -y [required] Missing required argument: y
yargs 能夠提示我們命令行中到底缺少什么參數,而我們只需要簡單的調用 .usage() 和 .demand() 方法就行了。
toobusy
這是一個非常實用的包。
它輪詢 Node 事件循環并跟蹤完成請求所需的時間,如果發現延遲時間太長,則 toobusy 會通知你,然后你就可以將 HTTP 503 "Service Unavailable" 狀態碼返回給客戶端。
這種處理是很重要的,因為服務器越忙,請求所等待的時間也就越長。這很快就成為一個很復雜的問題,隨著時間的流逝會越來越嚴重。如果你聽之任之的話,那么服務將會崩潰。如果我們能及時的停止一些請求的處理,并返回 HTTP 503,這樣的話至少還能處理一些請求。
可以輕松的用 npm 命令安裝 toobusy:
npm install toobusy
然后把它和類似 Express 的東西集成在一起:
var toobusy = require('toobusy'), express = require('express'); var app = express(); // 如果服務器壓力過大將會阻止請求 app.use(function(req, res, next) { if (toobusy()) { res.send(503, "Too many users!"); } else { next(); } }); var server = app.listen(3000); process.on('SIGINT', function() { server.close(); toobusy.shutdown(); // 正常退出 process.exit(); });
不需要寫多少代碼,也不用太多的配置就能繼承到我們自己的項目中。
chalk
在命令行上很難開發出一個好用的用戶界面,因為用于和用戶交互的只是命令行窗口。那么你該如何去提示一些重要的信息呢?在輸出的文本中添加格式不失為一種好方法。Express 就是一個很典型的例子,從它的輸出中,你可以很輕松地快讀找到重要的信息。
以下是 chalk 支持的樣式列表:
修飾符
boldunderlinedimresethiddeninverseitalic(并非所有環境都支持)strikethrough(任何環境下都不支持)
顏色
redblackgreenwhiteyellowblue(在 Windows 上會使用較亮的版本,因為普通的藍色很難辨認)cyangraymagenta
背景顏色
bgBluebgBlackbgRedbgGreenbgCyanbgYellowbgWhitebgMagenta
雖然官方只支持這些顏色,但是任何符合 xterm 標準的終端都可以使用完整的 8 位色代碼。
只需要將字符串傳給用于著色或格式化的函數就能輕松的格式化這些文本。如果你需要讓用戶注意到嚴重錯誤提示,可以用下面的格式:
var chalk = require('chalk'); var str = chalk.red.bold('ERROR: ') + chalk.bold('Everything just blew up...'); console.log(str);
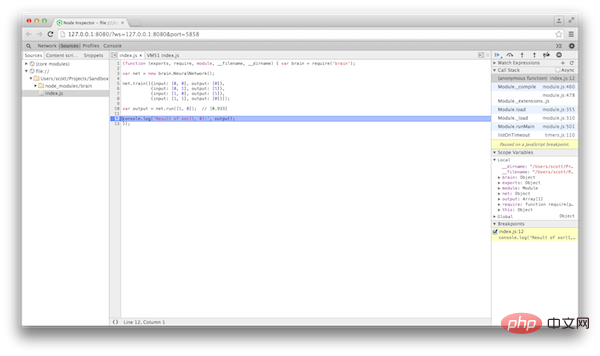
node-inspector
好用的調試器很難找,尤其是那些帶有好用的 GUI 的調試器,node-inspector 為你提供了一個網頁 GUI 來幫助調試代碼。它有標準調試器的所有功能,例如斷點、單步執行、退出代碼以及變量檢查等,另外還有一些不太常用的功能,但是這些功能非常有用,例如 CPU 和堆分析、網絡客戶端請求檢查以及實時編輯運行代碼的功能。

不過 Node Inspector 只與 Chrome 和 Opera 兼容,因為它使用了Blink Developer Tools,并與Node兼容。
一直以來我非常依賴控制臺輸出進行調試,這會花費了大量的時間。使用 GUI 能夠大大的節省調試時間。
terminal-kit
如果你的 Node 程序需要在命令行下支持除簡單的文本輸入輸出之外的其他操作,那么你應該需要 terminal-kit。 terminal-kit 簡化了與用戶交互的許多東西,使你可以專注于在程序中開發重要的內容。terminal-kit 的主要功能是:
- 文字樣式(很像
chalk) - 編輯屏幕
- 進度條
- 用戶輸入
有很多適合終端工具包的例子。例如,如果你需要從網上下載一些內容,那么就需要向用戶顯示進度條。下面的代碼用來顯示虛擬進度條:
var terminal = require( 'terminal-kit' ).terminal; var progressBar; var progress = 0; function updateProgress() { // 產生一個隨機的進度值 progress += Math.random() / 10; progressBar.update(progress); // 檢查是否完成 if (progress >= 1) { setTimeout(function() { terminal('n'); process.exit(); }, 250); } else { setTimeout(updateProgress, 100 + Math.random() * 500); } } progressBar = terminal.progressBar({ width: 80, title: 'Downloading file:', eta: true, percent: true }); updateProgress();
上面的代碼會產生下面這種效果:

validator
validator 可以幫你進行一系列常見的字符串驗證(例如:電子郵件地址、電話號碼、IP地址等)。每當你從用戶那里獲得輸入時,這樣的軟件包都是必不可少的。用戶會犯錯誤,并會在文本框中輸入一些非常奇怪的東西,所以需要一個驗證輸入的包,避免數據損壞或服務器崩潰。
以下是一些常用的驗證器:
isEmail(str [, options])isIP(str [, version])isMobilePhone(str, locale)isURL(str [, options])
validator 也提供檢測器,可以對輸入字符串進行規范化、刪除或轉義。例如對用戶提交的內容進行清理,避免他們輸入惡意的 HTML 或 JavaScript 代碼。
下面是常用的檢測器:
blacklist(input, chars)escape(input)normalizeEmail(email [, options])whitelist(input, chars)normalizeEmail()方法它能夠確保電子郵件地址都是小寫字母,甚至可以刪除需要忽略的字符。假設你有電子郵件abc.def+ghi@163.com,normalizeEmail()會將其標準化為abcdefghi@163.com。
formidable
formidable 可以幫你處理文件上傳的每個步驟,包括 multi-part 解析器、把文件寫入磁盤以及錯誤處理等。這是我最喜歡的一個包,如果你不想重新發明輪子可以試一試。
下面是一個在普通 HTTP 服務器上使用 formidable 的例子,代碼是從包本身中給出的示例修改而來的:
var http = require('http'); var util = require('util'); var formidable = require('formidable'); var path = require('path'); var PORT = 8080; var root = path.join(__dirname, '../'); exports.dir = { root : root, lib : root + '/lib', fixture : root + '/test/fixture', tmp : root + '/test/tmp', }; var server = http.createServer(function(req, res) { if (req.url == '/') { res.writeHead(200, {'content-type': 'text/html'}); res.end( '<form action="/post" method="post">' + '<input type="text" name="title"><br>' + '<input type="text" name="data[foo][]"><br>' + '<input type="submit" value="Submit">' + '</form>' ); } else if (req.url == '/post') { var form = new formidable.IncomingForm(), fields = []; form .on('error', function(err) { res.writeHead(200, {'content-type': 'text/plain'}); res.end('error:nn' + util.inspect(err)); }) .on('field', function(field, value) { console.log(field, value); fields.push([field, value]); }) .on('end', function() { console.log('-> post done'); res.writeHead(200, {'content-type': 'text/plain'}); res.end('received fields:nn ' + util.inspect(fields)); }); form.parse(req); } else { res.writeHead(404, {'content-type': 'text/plain'}); res.end('404'); } }); server.listen(PORT); console.log('listening on http://localhost:' + PORT + '/');
shelljs
shelljs是一個能夠讓你在任何系統上使用通用的Unix命令的包,不管是 Windows、Linux 還是 Mac。這樣你就不用再為項目分別編寫 bash 和批處理腳本。 shelljs 提供了類似 Unix 的環境,如果你需要編寫腳本來運行測試、提交代碼或在服務器上啟動,則只需編寫一次即可。
可以用命令執行類似操作:
require('shelljs/global'); ls('*.js').forEach(function(file) { sed('-i', 'BUILD_VERSION', 'v2.0.3', file); sed('-i', /.*REMOVE_THIS_LINE.*n/, '', file); sed('-i', /.*REPLACE_THIS_LINE.*n/, cat('macro.js'), file); });
執行常見命令:
require('shelljs/global'); mkdir('-p', 'release/data'); cp('-R', 'data/*', 'release/data');
檢查可用的二進制文件:
require('shelljs/global'); if (!which('git')) { echo('This script requires git!'); exit(1); }
甚至可以像在 bash 腳本中一樣運行命令:
if (exec('git commit -am "Release commit"').code !== 0) { echo('Error: Git commit failed!'); exit(1); }
你還知道有哪些好用的包?請在評論留言。
原文:https://stackabuse.com/useful-node-packages-you-might-not-know-about/
作者:Scott Robinson
 站長資訊網
站長資訊網