如果要使用HTML5 Canvas繪制線性漸變,需要用到createLinearGradient()方法。下面我們就來(lái)一起看看具體的內(nèi)容。

createLinearGradient()
createLinearGradient()的參數(shù)如下。
createLinearGradient(漸變開(kāi)始位置的X坐標(biāo),漸變開(kāi)始位置的Y坐標(biāo),漸變結(jié)束位置的X坐標(biāo),漸變結(jié)束位置的Y坐標(biāo))
我們來(lái)看具體示例
代碼如下
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <style> body { background: #C0C0C0; } </style> <script> function PageLoad() { var CanvasWidth = 1200; var CanvasHeight = 480; var canvas = document.getElementsByTagName('canvas')[0], ctx = null, grad = null, color = 255; if (canvas.getContext('2d')) { ctx = canvas.getContext('2d'); ctx.clearRect(0, 0, CanvasWidth, CanvasHeight); grad = ctx.createLinearGradient(0, 0, CanvasWidth, CanvasHeight); grad.addColorStop(0, '#000000'); grad.addColorStop(1, '#2869fd'); ctx.fillStyle = grad; ctx.fillRect(0, 0, CanvasWidth, CanvasHeight); canvas.addEventListener('mousemove', function (evt) { var width = window.innerWidth, height = window.innerHeight, x = event.clientX, y = event.clientY, grad = ctx.createLinearGradient(x, y, CanvasWidth, CanvasHeight); grad.addColorStop(0, '#000000'); grad.addColorStop(1, '#2869fd'); ctx.fillStyle = grad; ctx.fillRect(0, 0, CanvasWidth, CanvasHeight); }, false); } } </script> </head> <body onload="PageLoad();"> <canvas width="1200" height="480"></canvas> </body> </html>
說(shuō)明:
body標(biāo)簽的onload事件在顯示頁(yè)面時(shí)執(zhí)行PageLoad()函數(shù)。
顯示頁(yè)面時(shí),將處理除事件偵聽(tīng)器之外的以下代碼。
在畫(huà)布上繪圖使用getElementsByTagName()方法從ID獲取畫(huà)布對(duì)象。調(diào)用canvas對(duì)象上的getContext()方法以獲取畫(huà)布的上下文。通過(guò)調(diào)用clearRect()方法初始化畫(huà)布。
創(chuàng)建漸變是由createLinearGradient()方法創(chuàng)建的。如果創(chuàng)建成功,則將返回漸變對(duì)象作為返回值。漸變的開(kāi)始顏色和結(jié)束顏色由漸變對(duì)象的addColorStop()方法設(shè)置。
在畫(huà)布上繪制漸變可以通過(guò)將漸變對(duì)象指定給上下文的fillStyle并執(zhí)行fillRect()方法來(lái)在畫(huà)布上繪制漸變。
function PageLoad() { var CanvasWidth = 1200; var CanvasHeight = 480; var canvas = document.getElementsByTagName('canvas')[0], ctx = null, grad = null, color = 255; if (canvas.getContext('2d')) { ctx = canvas.getContext('2d'); ctx.clearRect(0, 0, CanvasWidth, CanvasHeight); grad = ctx.createLinearGradient(0, 0, CanvasWidth, CanvasHeight); grad.addColorStop(0, '#000000'); grad.addColorStop(1, '#2869fd'); ctx.fillStyle = grad; ctx.fillRect(0, 0, CanvasWidth, CanvasHeight); } }
如果在畫(huà)布中移動(dòng)鼠標(biāo)指針,則會(huì)執(zhí)行以下事件偵聽(tīng)器的代碼。
從鼠標(biāo)指針坐標(biāo)到畫(huà)布右下角創(chuàng)建一個(gè)線性漸變,并在畫(huà)布上繪制它。
canvas.addEventListener('mousemove', function (evt) { var width = window.innerWidth, height = window.innerHeight, x = event.clientX, y = event.clientY, grad = ctx.createLinearGradient(x, y, CanvasWidth, CanvasHeight); grad.addColorStop(0, '#000000'); grad.addColorStop(1, '#2869fd'); ctx.fillStyle = grad; ctx.fillRect(0, 0, CanvasWidth, CanvasHeight); }, false);
運(yùn)行結(jié)果
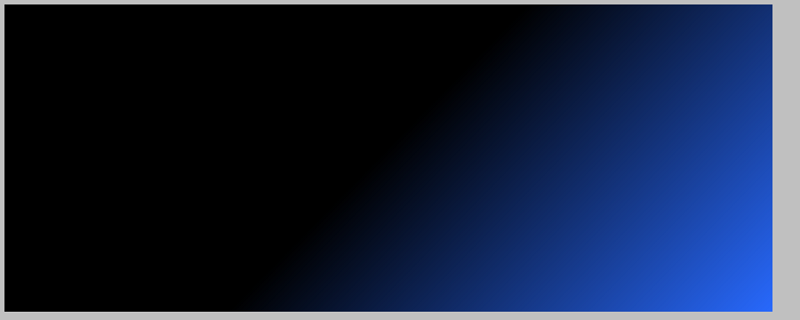
使用Web瀏覽器顯示上述HTML文件。將顯示如下所示的屏幕,完成漸變繪圖。

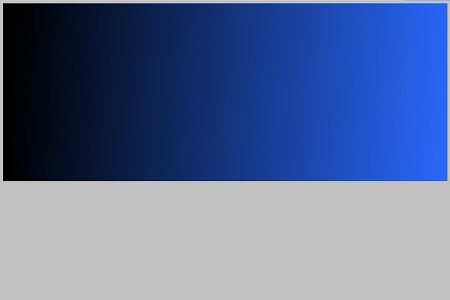
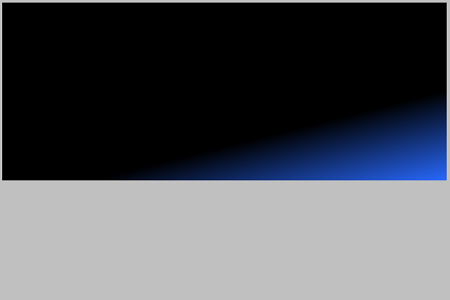
在畫(huà)布中移動(dòng)鼠標(biāo)。漸變從鼠標(biāo)位置繪制到右下角。

移動(dòng)鼠標(biāo)時(shí),漸變會(huì)隨著移動(dòng)


 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)