如果要使用HTML Canvas實現徑向漸變,我們需要使用createRadialGradient()方法。下面我們來看具體的內容。

createRadialGradient()
createRadialGradient()的參數如下。
createRadialGradient(徑向漸變開始的X坐標,徑向漸變開始的Y坐標,徑向漸變開始的半徑,徑向漸變結束的X坐標,徑向漸變結束的Y坐標,徑向漸變結束的半徑)
我們來看具體的示例
在漸變開始和漸變結束的圓心一致的情況下
代碼如下
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <style> body { background: #C0C0C0; } </style> <script> function PageLoad() { var CanvasWidth = 1200; var CanvasHeight = 480; var canvas = document.getElementsByTagName('canvas')[0], ctx = null, grad = null, color = 255; if (canvas.getContext('2d')) { ctx = canvas.getContext('2d'); ctx.clearRect(0, 0, CanvasWidth, CanvasHeight); grad = ctx.createRadialGradient(0, 0, 64, 0, 0, 512); grad.addColorStop(0, '#000000'); grad.addColorStop(1, '#2869fd'); ctx.fillStyle = grad; ctx.fillRect(0, 0, CanvasWidth, CanvasHeight); canvas.addEventListener('mousemove', function (evt) { var width = window.innerWidth, height = window.innerHeight, x = event.clientX, y = event.clientY, grad = ctx.createRadialGradient(x, y, 64, x, y,512); grad.addColorStop(0, '#000000'); grad.addColorStop(1, '#2869fd'); ctx.fillStyle = grad; ctx.fillRect(0, 0, CanvasWidth, CanvasHeight); }, false); } } </script> </head> <body onload="PageLoad();"> <canvas width="1200" height="480"></canvas> </body> </html>
說明:
加載頁面時,body標簽的onload執行PageLoad()函數,PageLoad函數的以下代碼在頁面加載時執行。
canvas對象使用getElementsByTagName()函數獲取對象,getContext獲取畫布的上下文。使用上下文clearRect()方法清除初始化。通過上下文的createRadialGradient()方法創建漸變。如果成功,漸變對象會以返回值返回。漸變的顏色由漸變對象的addColorStop方法指定。
在畫布上繪圖可以將漸變對象指定給上下文的fillStyle,并使用fillRect方法繪制漸變。
var CanvasWidth = 1200; var CanvasHeight = 480; var canvas = document.getElementsByTagName('canvas')[0], ctx = null, grad = null, color = 255; if (canvas.getContext('2d')) { ctx = canvas.getContext('2d'); ctx.clearRect(0, 0, CanvasWidth, CanvasHeight); grad = ctx.createRadialGradient(0, 0, 64, 128, 64, 320); grad.addColorStop(0, '#b43700'); grad.addColorStop(1, '#ffe063'); ctx.fillStyle = grad; ctx.fillRect(0, 0, CanvasWidth, CanvasHeight); } }
當鼠標在畫布上移動時,將執行以下代碼。創建一個以鼠標坐標為中心的圓形漸變,并可以在畫布上繪制它。
canvas.addEventListener('mousemove', function (evt) { var width = window.innerWidth, height = window.innerHeight, x = event.clientX, y = event.clientY, grad = ctx.createRadialGradient(x, y, 64, x, y,512); grad.addColorStop(0, '#000000'); grad.addColorStop(1, '#2869fd'); ctx.fillStyle = grad; ctx.fillRect(0, 0, CanvasWidth, CanvasHeight); }, false);
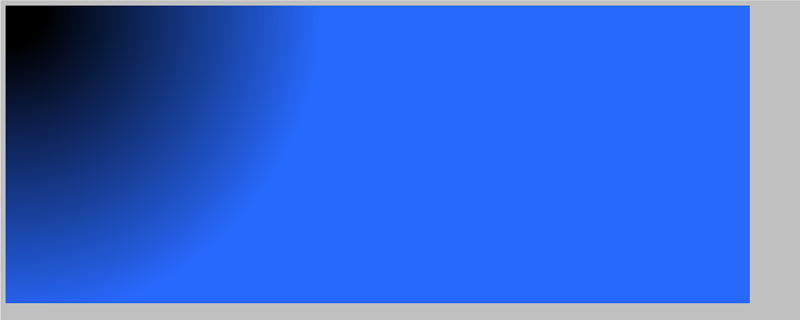
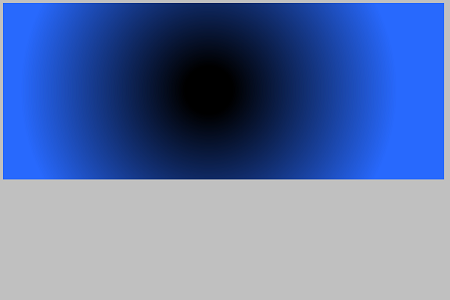
運行結果
使用Web瀏覽器顯示上述HTML文件。將顯示如下所示的效果。

如果在藍色畫布中移動鼠標,漸變將會隨著變化。


在漸變開始和漸變結束的圓心不一致的情況下
代碼如下
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <style> body { background: #C0C0C0; } </style> <script> function PageLoad() { var CanvasWidth = 1200; var CanvasHeight = 480; var canvas = document.getElementsByTagName('canvas')[0], ctx = null, grad = null, color = 255; if (canvas.getContext('2d')) { ctx = canvas.getContext('2d'); ctx.clearRect(0, 0, CanvasWidth, CanvasHeight); grad = ctx.createRadialGradient(0, 0, 64, 128, 64, 320); grad.addColorStop(0, '#b43700'); grad.addColorStop(1, '#ffe063'); ctx.fillStyle = grad; ctx.fillRect(0, 0, CanvasWidth, CanvasHeight); canvas.addEventListener('mousemove', function (evt) { var width = window.innerWidth, height = window.innerHeight, x = event.clientX, y = event.clientY, grad = ctx.createRadialGradient(x, y, 64, x+128, y+64, 320); grad.addColorStop(0, '#b43700'); grad.addColorStop(1, '#ffe063'); ctx.fillStyle = grad; ctx.fillRect(0, 0, CanvasWidth, CanvasHeight); }, false); } } </script> </head> <body onload="PageLoad();"> <canvas width="1200" height="480"></canvas> </body> </html>
說明
具體思路和前面的例子一樣。只是將createRadialGradir的漸變的圓心從鼠標指針的坐標向x方向+ 128,y方向+ 64,錯開漸變和結束的圓的中心。
運行結果
使用Web瀏覽器顯示上述HTML文件。將顯示如下所示的效果。

如果在畫布中移動鼠標,漸變將隨之變化。由于漸變的開始位置和結束位置的中心點不同,因此可以確認漸變不對稱。

 站長資訊網
站長資訊網