vue.js使用字體圖標庫的方法:首先選擇需要的圖標并下載文件;然后把下載的文件放入【assets/iconfont】,并引入【iconfont.css】文件;最后在路由表中使用,標注在icon中。

本教程操作環境:windows7系統、Vue2.9.6版,該方法適用于所有品牌電腦。
【相關免費文章推薦:vue.js】
vue.js使用字體圖標庫的方法:
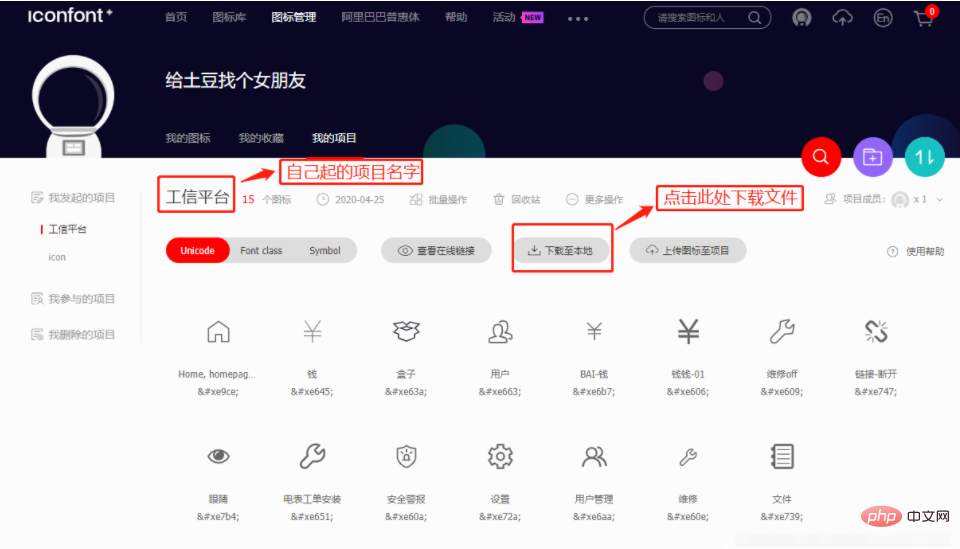
1、選擇需要的圖標加入購物車–>然后添加入項目—>下載文件

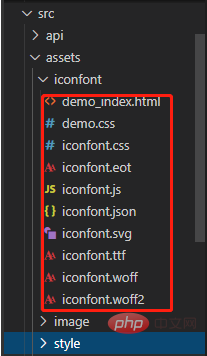
2、把下載的文件放入 assets/iconfont

3、在 App.vue 中引入iconfont.css文件;
@import './assets/iconfont/iconfont.css';
4、在路由表中使用,標注在 icon 中;
{ path: '', redirect: '/index', component: Layout, meta: { title: '首頁', icon: 'icon-Homehomepagemenu' }, children: [{ path: 'index', name: '首頁', component: () => import ('@/view/homepage/index'), meta: { title: '首頁', icon: 'icon-Homehomepagemenu' }, hidden: false }] }
5、最終使用到的還是再 i 標簽中;如下:
<i v-if="item.meta && item.meta.icon" class="iconfont" :class="item.meta.icon"></i>
<i class="iconfont icon-Homehomepagemenu" ></i>
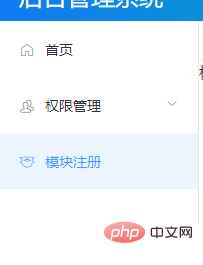
6、就可以達到如下效果:

相關免費學習推薦:javascript(視頻)
 站長資訊網
站長資訊網