css浮動的屬性是指“float”屬性,用于指定一個盒子(元素)是否應(yīng)該浮動,定義朝哪個方向浮動。元素使用了float屬性后,可以使該元素脫離標(biāo)準(zhǔn)流本身,浮動在其他元素之上,使其不再占用原本屬于該元素的空間。

(推薦教程:CSS視頻教程)
1. 頁面布局方式
頁面布局方式,主要包含:文檔流、浮動層、float屬性。
1.1 文檔流
HTML頁面的標(biāo)準(zhǔn)文檔流(默認(rèn)布局)是:從上到下,從左到右,遇塊(塊級元素)換行。
1.2 浮動層
浮動層:給元素的float屬性賦值后,就是脫離文檔流,進(jìn)行左右浮動,緊貼著父元素(默認(rèn)為body文本區(qū)域)的左右邊框。
而此浮動元素在文檔流空出的位置,由后續(xù)的(非浮動)元素填充上去:塊級元素直接填充上去,若跟浮動元素的范圍發(fā)生重疊,浮動元素覆蓋塊級元素。內(nèi)聯(lián)元素:有空隙就插入。
1.3 float 屬性介紹
float屬性:用于指定一個盒子(元素)是否應(yīng)該浮動,可以定義元素朝哪個方向浮動。
元素使用了float屬性后,可以使該元素脫離標(biāo)準(zhǔn)流本身,浮動在其他元素之上,使其不再占用原本屬于該元素的空間,這樣會導(dǎo)致后面的元素上移并占用原本屬于該元素的空間。
注意: 絕對定位的元素忽略float屬性!
屬性值:
① left :元素向左浮動。
② right :元素向右浮動。
③ none :默認(rèn)值。
④ inherit :從父元素繼承float屬性。
1.4 示例

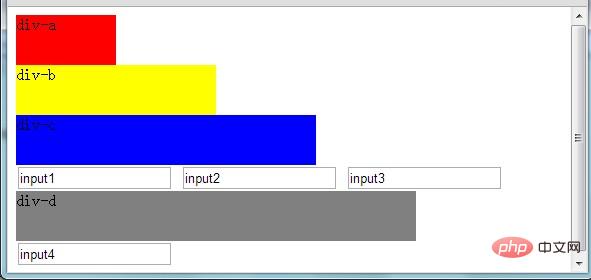
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>2.3-float屬性</title> <style type="text/css"> #a { background-color:Red; height:50px; width:100px; } #b { background-color:Yellow; height:50px; width:200px; } #c { background-color:Blue; height:50px; width:300px; } #d { background-color:Gray; height:50px; width:400px; } </style> </head> <body> <div id=a >div-a</div> <div id=b>div-b</div> <div id=c>div-c</div> <input type="text" value="input1" /> <input type="text" value="input2" /> <input type="text" value="input3 " /> <div id=d>div-d</div> <input type="text" value="input4 " /> </body> </html>
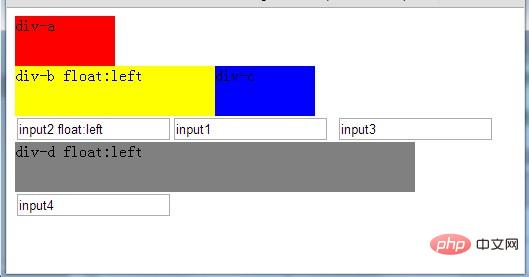
2. float:left
說明:元素向左浮動。
2.1 代碼變更
input2 添加:float:left
div-b 添加:float:left
div-d 添加:float:left
2.2 變更后視圖
① 瀏覽器的寬度“不夠長”時

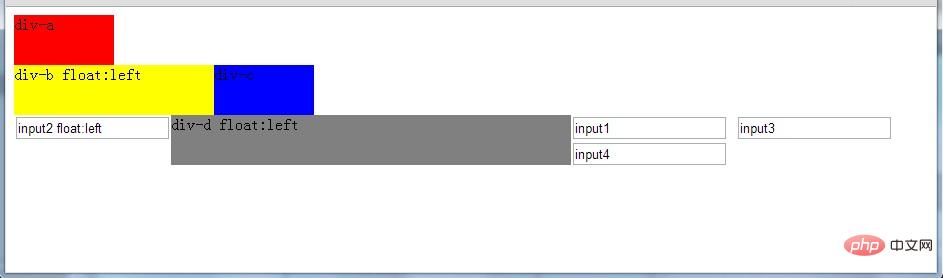
② 瀏覽器的寬度"夠長"時

2.3 結(jié)論
|
當(dāng)前元素分類(float:left) |
下一個緊鄰元素分類(不含float) |
結(jié)論 |
|
塊級元素(a) |
塊級元素(b) |
b會填充a遺留下來的空間,a會和b發(fā)生重疊,a的圖層在上面。 |
|
內(nèi)聯(lián)元素(b) |
b會緊跟在a的后面。并根據(jù)自身內(nèi)聯(lián)元素的特點,是否換行。 |
|
|
內(nèi)聯(lián)元素(a) |
塊級元素(b) |
b不會跟隨a的移動。 |
|
內(nèi)聯(lián)元素(b) |
b會緊跟在a的后面。并根據(jù)自身內(nèi)聯(lián)元素的特點,是否換行。 |
3. float:right
說明:元素向右浮動。
3.1 代碼變更
input2元素:添加 float:right
div-b 添加:float:right
div-d 添加:float:right
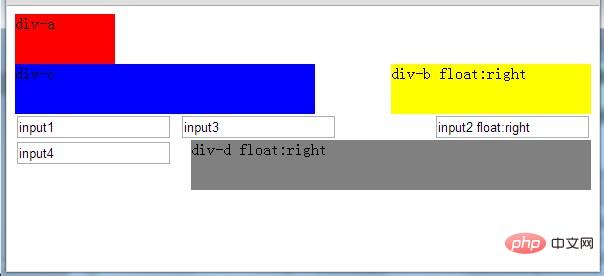
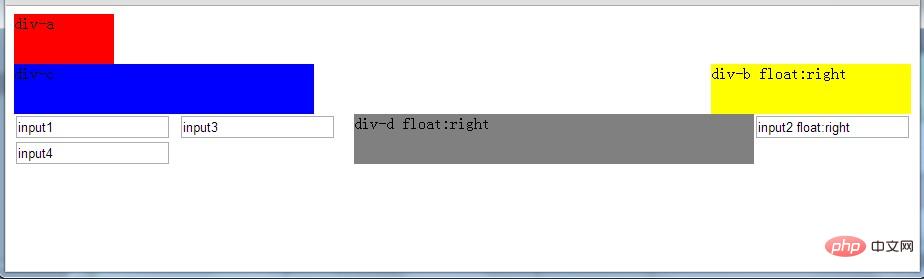
3.2 變更后視圖
① 瀏覽器的寬度“不夠長”時

② 瀏覽器的寬度"夠長"時

3.3 結(jié)論
|
當(dāng)前元素分類(float:right) |
下一個緊鄰元素分類(不包含float) |
結(jié)論 |
|
塊級元素(a) |
塊級元素(b) |
b會填充a遺留下來的空間,若a會和b發(fā)生重疊(父容器寬度減少),a的圖層在上面。 |
|
內(nèi)聯(lián)元素(b) |
b會填充a遺留下來的空間。 |
|
|
內(nèi)聯(lián)元素(a) |
塊級元素(b) |
b不會跟隨a的移動。 |
|
內(nèi)聯(lián)元素(b) |
b會填充a遺留下來的空間。 |
4. 相鄰元素含有float屬性
因內(nèi)聯(lián)元素的特性,最好別把內(nèi)聯(lián)元素與塊級元素相鄰使用float屬性。
下面都以塊級元素為例:
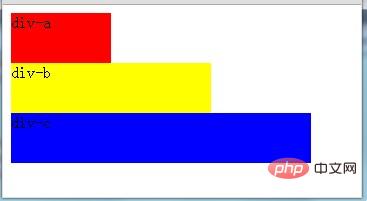
默認(rèn)視圖:

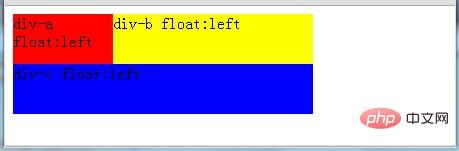
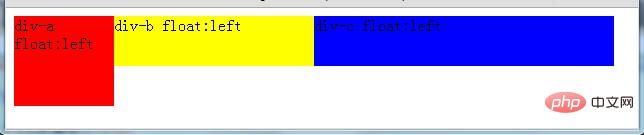
4.1 float:left
給這三個div都添加 float:left
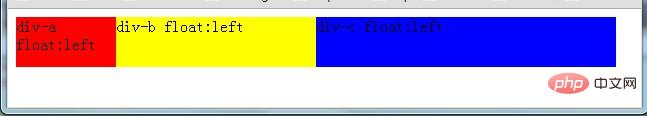
4.1.1 視圖
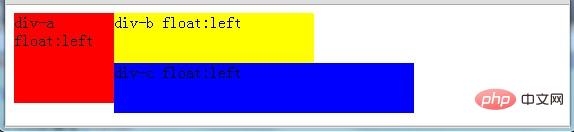
①瀏覽器的寬度"足夠長"

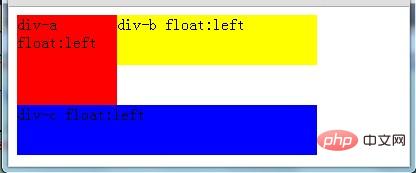
②瀏覽器的寬度"不夠長"

4.1.2 結(jié)論
Ⅰ 相鄰的浮動元素,left屬性最前面的元素,排在最左面。
Ⅱ 成為浮動元素后,在浮動層擁有內(nèi)聯(lián)元素的"特性",當(dāng)多個浮動元素1排容不下時,就換行。
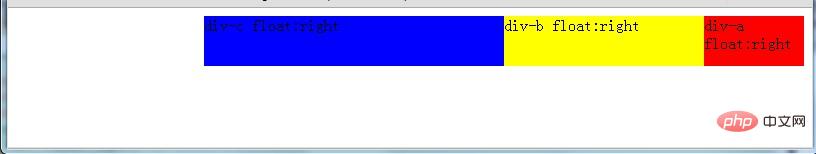
4.2 float:right
給這三個div都添加 float:right
4.2.1 視圖
①瀏覽器的寬度"足夠長"

②瀏覽器的寬度"不夠長"

4.2.2 結(jié)論
Ⅰ 相鄰的浮動元素,right屬性最前面的元素,排在最右面。
Ⅱ 成為浮動元素后,在浮動層擁有內(nèi)聯(lián)元素的"特性",當(dāng)多個浮動元素1排容不下時,就換行。
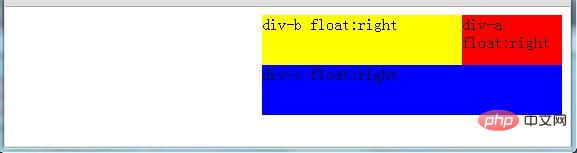
4.3 height高度不等的塊級元素
把div-a的height值設(shè)為大于div-b,三個div都添加 float:left后:
4.3.1 視圖
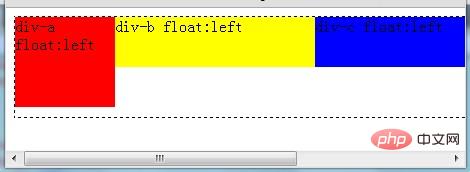
①瀏覽器的寬度"足夠長"

②瀏覽器寬度縮小時

③瀏覽器寬度進(jìn)一步縮小時

4.3.2 結(jié)論
Ⅰ height不相等的div浮動元素排序時,照擁有內(nèi)聯(lián)元素的"特性",當(dāng)多個浮動元素1排容不下時,就換行。
4.3.3 解決瀏覽器寬度縮小變形
把添加float的屬性的div元素嵌入在一個div中,并給此div添加width和height屬性。瀏覽器寬度縮小時,也不會發(fā)生變形。

 站長資訊網(wǎng)
站長資訊網(wǎng)