uniapp沒有網絡的解決辦法:首先判斷用戶是否是斷網狀態,代碼為【this.isHaveNetwork()】;然后找出networkType的值,放入onshow頁面,代碼為【this.isHaveNetwork()】。

本教程操作環境:windows7系統、uni-app2.5.1版本,該方法適用于所有品牌電腦。
推薦(免費):uni-app開發教程
uniapp沒有網絡的解決辦法:
當用戶處于斷網,我們就不能請求數據 如果有loading這些 很容易死掉
所以我們就請求時 判斷用戶是否是斷網狀態
定義一個方法
isHaveNetwork(){ uni.getNetworkType({ success: (res) => { if(res.networkType=='none'){ uni.showModal({ title: '沒有網絡', content: '是否重新連接', success: (res) => { if (res.confirm) { this.isHaveNetwork() //再次判斷 } else if (res.cancel) { } } }); }else{ this.getData('') //有網 } } }); },
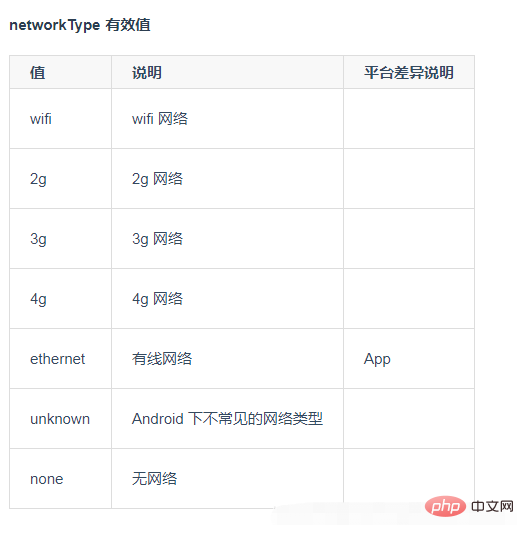
networkType的值

放在onshow頁面
this.isHaveNetwork()
相關免費學習推薦:php編程(視頻)
 站長資訊網
站長資訊網