
隨著前端開發越來越關注效率:通過選擇器的使用和簡化代碼來快速加載渲染。像Less、SCSS這樣的預處理器在工作的時候,需要繞的路較長,而直接使用css速度會更快。
這里涵蓋了20個css技巧來幫助你減少重復規則和復寫,在布局中標準化樣式流程,不僅可以幫助你高效地創建自己的框架,而且可以解決許多常見的問題。
1、使用CSS重置(reset)
css重置庫如normalize.css已經被使用很多年了,它們可以為你的網站樣式提供一個比較清晰的標準,來確保跨瀏覽器之間的一致性。
大多數項目并不需要這些庫包含的所有規則,可以通過一條簡單的規則來應用于布局中的所有元素,刪除所有的margin、padding改變瀏覽器默認的盒模型。
*{ box-sizing:border-box; margin:0; padding:0 }
使用box-sizing聲明是可選擇,如果你使用下面繼承的盒模型形式可以跳過它。
2、繼承盒模型
讓盒模型從html 繼承:
html { box-sizing: border-box; } *, *:before, *:after { box-sizing: inherit; }
3、使用flexbox布局來避免margin的問題 (Get Rid of Margin hacks width Flexbox)
當你多少次試著去設計柵格布局如:組合或者圖片畫廊,如果使用浮動的方式,那么就需要去清除浮動和重置外邊距來使其分解成所需要行數。為了避免nth-、first-、last-child 問題 ,可以使用flexbox 的space-between 屬性值。
.flex-container{ display:flex; justify-content:space-between; } .flex-container .item{ flex-basis:23%; }
4、使用:not() 解決lists邊框的問題
在web設計中,我們通常使用:last-child nth-child 選擇器來覆蓋原先聲明應在父選擇器上的樣式。比如說一個導航菜單,通過使用borders 來給每個鏈接Link創建分割符,然后再在加上一條規則 解除最后一個link的border
.nav li { border-right: 1px solid #666; } .nav li:last-child { border-right: none; }
這是一種很混亂的方式,它不僅強制瀏覽器以一種方式渲染,然后又通過特定的選擇器來撤銷它。這樣覆蓋樣式是不可避免的。然而,最重要的是,我們可以通過使用:not偽類(pseudo-class) 在你想聲明的元素上僅僅只使用一種樣式:
.nav li:not(:last-child) { border-right: 1px solid #666; }
上面就是,除了最后一個li以外,所有的 .nav li 都加上了border樣式,是不是很簡單!
當然,你也可以使用 .nav li+li或者 .nav li:first-child ~li ,但是 :not是更有語義化(semantic)和容易理解的。
5、body上加入line-height樣式
導致低樣式效率(inefficient stylesheets)的一件事就是不斷的重復聲明。最好是做下項目規劃和組合規則,這樣CSS會更流暢。實現這一點,就需要我們理解級聯(cascade),以及如何在通用選擇器寫的樣式可以繼承在其他地方。
行間距(line-height)可以作為給你的整個項目設置的一個屬性,不僅可以減小代碼量,而且可以讓你的網站的樣式給一個標準的外觀
body { line-height: 1.5; }
請注意,這里的聲明沒有單位,我們只是告訴瀏覽器 讓它渲染行高是 渲染字體大小的1.5倍
6、垂直居中任何元素 (vertical-center anything)
在沒有準備使用CSSGrid 布局的時候,設置垂直居中布局的全局規則是一個很好的方式,可以為優雅(elegantly)的設置內容布局奠定一個基礎
html, body { height: 100%; margin: 0; } body { -webkit-align-items: center; -ms-flex-align: center; align-items: center; display: -webkit-flex; display: flex; }
7、使用SVG icons
SVG使用于所有分辨類,并且所有瀏覽器也都支持。所以可以將.png .jpg .gif 等文件 丟棄。FontAwsome5中 也提供了SVG的圖標字體。設置SVG的格式就跟其他圖片類型一樣:
.logo { background: url("logo.svg"); }
溫馨提示:如果將SVG用在可交互的元素上比如說button,SVG 會產生無法加載的問題。可以通過下面這個規則來確保SVG可以訪問到(確保在HTML中已設置適當的aria屬性)
.no-svg .icon-only:after { content: attr(aria-label); }
8、使用 “OWL選擇器”
使用通用選擇器(universal selector)* 和相鄰的兄弟選擇器(adjacent sibling selector)+ 可以提供一個強大的的CSS功能,給緊跟其他元素中的文檔流中的所有元素設置統一的規則
* + * { margin-top: 1.5rem; }
這是一個很棒的技巧,可以幫你創建更加均勻的類型跟間距。在上面的列子中,跟在其他元素后面的元素,比如說H3后面的H4,或者一個段落之后的一個段落,他們之間至少1.5rems的間距(大約為30px)
9、一致的垂直結構(Consistent Vertical Rhythm)
一致的垂直節奏提供了一種視覺美學,使內容更具可讀性。如果owl選擇器過于通用,請在元素內使用通用選擇器(*)為布局的特定部分創建一致的垂直節奏:
.intro > * { margin-bottom: 1.25rem; }
10、對更漂亮的換行文本使用 box-decoration-break
假設您希望對換行到多行的長文本行應用統一的間距、邊距、突出顯示或背景色,但不希望整個段落或標題看起來像一個大塊。Box Decoration Break屬性允許您僅對文本應用樣式,同時保持填充和頁邊距的完整性。
如果要在懸停時應用突出顯示,或在滑塊中設置子文本樣式以具有突出顯示的外觀,則此功能尤其有用:
.p { display: inline-block; box-decoration-break: clone; -o-box-decoration-break: clone; -webkit-box-decoration-break: clone; }
內聯塊聲明允許將顏色、背景、頁邊距和填充應用于每行文本,而不是整個元素,克隆聲明確保將這些樣式均勻地應用于每行。
11、等寬表格單元格
表格可能很難處理,所以嘗試使用table-layout:fixed來保持單元格相等寬度:
.calendar { table-layout: fixed; }
12、強制使用屬性選擇器顯示空鏈接
這對于通過CMS插入的鏈接特別有用,CMS通常不具有類屬性,并幫助您在不影響級聯的情況下對其進行特定樣式設置。例如,<a>元素沒有文本值,但href屬性有一個鏈接:
a[href^="http"]:empty::before { content: attr(href); }
13、樣式“默認”鏈接
說到鏈接樣式,您可以在幾乎每個樣式表中找到一個通用的A樣式。這迫使您為子元素中的任何鏈接編寫額外的覆蓋和樣式規則,并且在使用像WordPress這樣的CMS時,可能會導致您的主鏈接樣式比按鈕文本顏色更容易出現問題。
嘗試這種較少干擾的方式為“默認”鏈接添加樣式:
a[href]:not([class]) { color: #999; text-decoration: none; transition: all ease-in-out .3s; }
14、比率框
要創建具有固有比率的框,您需要做的就是將頂部或底部填充應用于div:
.container { height: 0; padding-bottom: 20%; position: relative; } .container div { border: 2px dashed #ddd; height: 100%; left: 0; position: absolute; top: 0; width: 100%; }
使用20%進行填充使得框的高度等于其寬度的20%。無論視口的寬度如何,子div都將保持其縱橫比(100%/ 20%= 5:1)。
15、風格破碎的圖像
這個技巧不是關于代碼縮減,而是關于細化設計細節的。破碎的圖像發生的原因有很多,要么不雅觀,要么導致混亂(只是一個空元素)。用這個小小的CSS創建更美觀的效果:
img { display: block; font-family: Helvetica, Arial, sans-serif; font-weight: 300; height: auto; line-height: 2; position: relative; text-align: center; width: 100%; } img:before { content: "We're sorry, the image below is missing :("; display: block; margin-bottom: 10px; } img:after { content: "(url: " attr(src) ")"; display: block; font-size: 12px; }
16、使用rem進行全局大小調整;使用em進行局部大小調整
在設置根目錄的基本字體大小后,例如html字體大小:15px;,可以將包含元素的字體大小設置為rem:
article { font-size: 1.25rem; } aside { font-size: .9rem; }
然后將文本元素的字體大小設置為em
h2 { font-size: 2em; } p { font-size: 1em; }
現在,每個包含的元素都變得分區化,更易于樣式化、更易于維護和靈活。
17、隱藏未靜音的自動播放視頻
當您處理無法從源代碼輕松控制的內容時,這對于自定義用戶樣式表來說是一個很好的技巧。這個技巧將幫助您避免在加載頁面時自動播放視頻中的聲音干擾訪問者,并再次提供了精彩的:not()偽選擇器:
video[autoplay]:not([muted]) { display: none; }
18、靈活運用root類型
響應布局中的字體大小應該能夠自動調整到視區,從而保存編寫媒體查詢的工作,以處理字體大小。可以使用:not和視區單位,根據視區高度和寬度計算字體大小:
:root { font-size: calc(1vw + 1vh + .5vmin); }
現在,您可以使用根em單位,該單位基于:not:
body { font: 1rem/1.6 sans-serif; }
結合上面的rem/em技巧以獲得更好的控制。
19、在表單元素上設置字體大小,以獲得更好的移動體驗
為了避免移動瀏覽器(iOS Safari等)在點擊<select>下拉列表時放大HTML表單元素,請在添加font-size樣式:
input[type="text"], input[type="number"], select, textarea { font-size: 16px; }
20、CSS變量
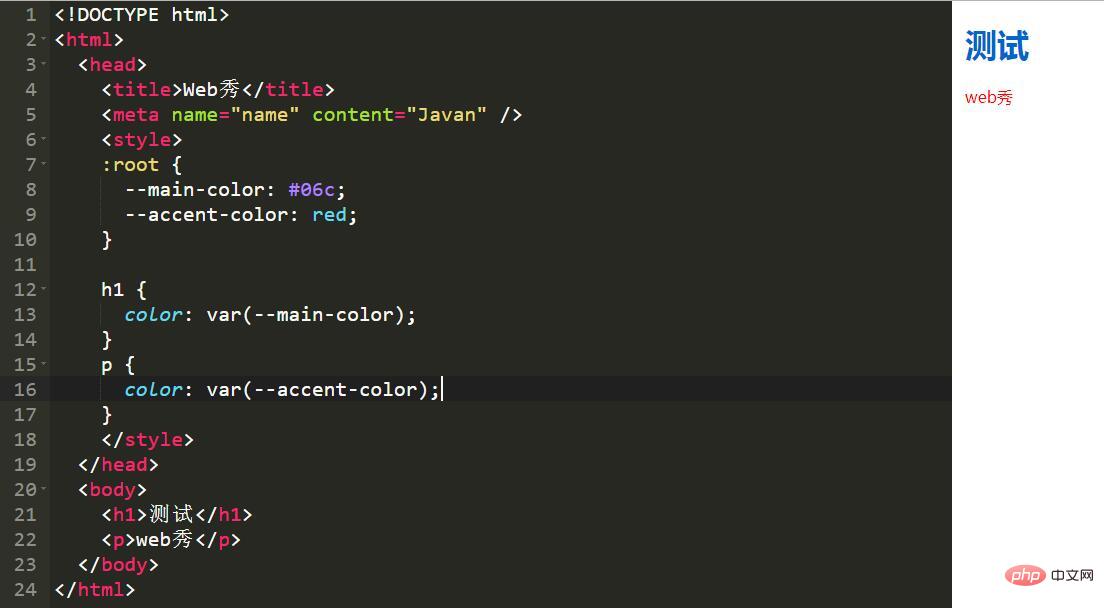
最后,最強大的CSS級別來自于CSS變量,它允許您聲明一組公共屬性值,這些值可以通過樣式表中任何位置的關鍵字重用。你可能有一套顏色在整個項目中使用,以保持一致性。
在CSS中反復重復這些顏色值不僅是件煩人的事情,而且還容易出錯。如果某個顏色在某個時刻需要改變,你就不得不去尋找和替換,這是不可靠或不快速的,當為最終用戶構建產品時,變量使得定制變得容易得多。例如:

:root { --main-color: #06c; --accent-color: #999; } h1, h2, h3 { color: var(--main-color); } a[href]:not([class]), p, footer span{ color: var(--accent-color); }
 站長資訊網
站長資訊網