
【推薦教程:CSS視頻教程 】
當我們使用 CSS 構建布局時,考慮長短文本內容很重要,如果能清楚地知道當文本長度變化時需要怎么處理,可以避免很多不必要的問題。
在許多情況下,添加或刪除一個單詞會改變 UI 的外觀,更糟的是,它可能會破壞原有的設計,使其無法訪問。在我學習 CSS 的早期,我低估了添加或刪除一個單詞的作用。在本文中,我會介紹幾種不同的技巧,大家可以馬上使用它們來處理CSS中不同長度的文本。
問題
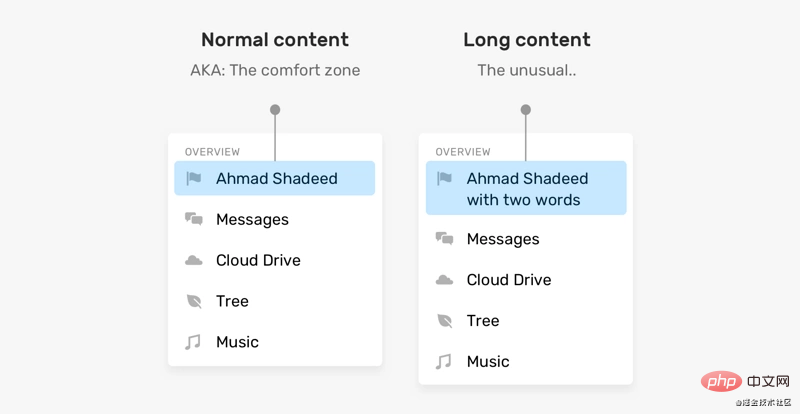
在討論處理文本內容的技巧之前,先來解釋一下這個問題,假設我們有一個垂直導航。

名字的長度可以變化,特別是如果你是在一個多語言網站工作。在上面的示例中,隨著名稱變長,它被包裝到第二行。這里有一些問題
-
應該把這段文字截短嗎
-
應該換成多行嗎? 如果是,最多可以換行多少行?
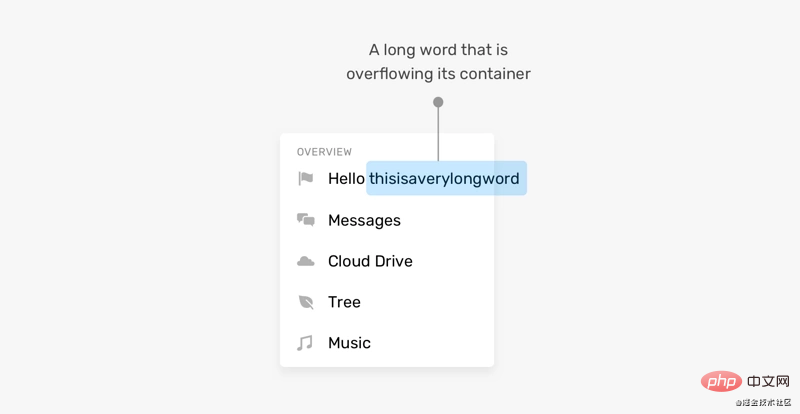
這種情況下單詞比預期的多,但是當單詞太長時會發生什么呢?默認情況下,它將溢出其容器。

作為專業前端開發人員,重要的是要確定在這種情況下應該要知道怎么處理。 幸運的是,有一些CSS屬性就是專門用于解決此類問題。
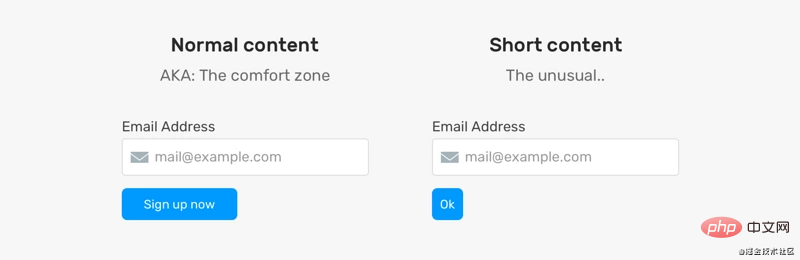
除此之外,問題不僅在于長內容,短內容也會破壞UI,或者至少會讓它看起來很奇怪。如下面的示例

帶有ok文本的按鈕的寬度非常小。我并不是說這是一個致命的問題,但它會讓按鈕看起來很弱或很難被注意到。
在這種情況下我們該怎么辦? 也許在按鈕上設置min-width? 無論內容長度如何,都可以提供安全的寬度。
長內容
在,大家已經對問題有所了解,我們接著深入研究CSS 技巧,這些技巧可為處理長內容提供解決方案。
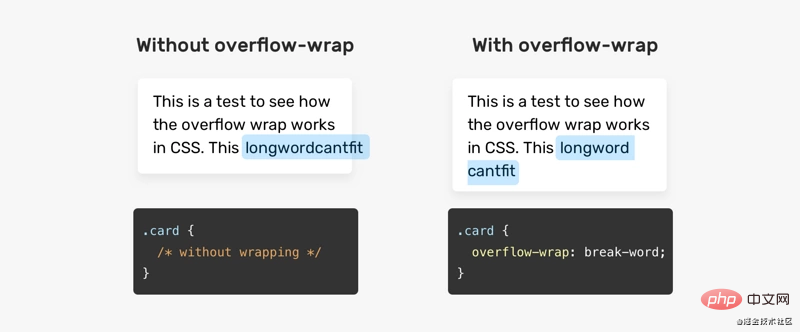
overflow-wrap
CSS 屬性 overflow-wrap 是用來說明當一個不能被分開的字符串太長而不能填充其包裹盒時,為防止其溢出,瀏覽器是否允許這樣的單詞中斷換行。

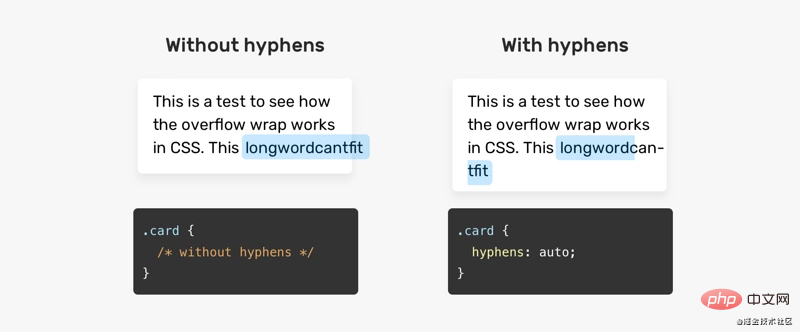
Hyphens
CSS 屬性 hyphens 告知瀏覽器在換行時如何使用連字符連接單詞。可以完全阻止使用連字符,也可以控制瀏覽器什么時候使用,或者讓瀏覽器決定什么時候使用。
.element { hyphens: auto; }

文本截斷處理
截斷是指在句子的末尾添加點,以表明有
 站長資訊網
站長資訊網