
推薦:html教程
隨著對 JavaScript 框架和庫的依賴越來越深,很多人對 HTML 的重視程度降低了。這就導致了我們無法充分利用 HTML 的很多功能,這些功能可以大大的增強網站功能。另外通過編寫語義化 HTML 可以在網站內容中添加正確的上下文,從而顯著改善用戶體驗。
本文將會介紹一些你可能會忽略的但是很有用的 HTML 標簽。
<base>
<base> 標簽允許你創建一個場景,其中存在一個基本URL,這個 URL 充當文檔中所有相對 URL 的前綴。標簽必須有一個包含基本URL的 href 或 target 屬性,或者兩者兼有。
<!DOCTYPE html> <html> <head> <base href="https://www.google.com/" target="_blank"> </head> <body> <h1>The base element(Google As a case study)</h1> <p> <a href="gmail">Gmail</a> - Used to send emails; which are messages distributed by electronic means from one computer user to one or more recipients via a network.</p> <p><a href="hangouts">Hangouts</a> - It's used for Messaging, Voice and Video Calls</p> </body> </html>
這樣就不必為每個請求重復 URL 的前綴了。
一個 HTML 文檔中只能有一個 <base> 元素,并且它必須位于 <head> 元素內。
Image map
image map 是具有特定可點擊區域的圖片,并且是通過 map 標簽定義的。這些區域使用 <area> 標簽設置。這使你可以在圖像的不同部分中嵌入鏈接,這些鏈接可以指向其他頁面,對于描述圖片中的內容非常有用。
看一個例子:
第一步是像平常一樣用 <img> 標簽插入圖片,但是這次使用 usemap 屬性。
<img src="study.jpg" alt="Workplace" usemap="#workmap">
接下來創建一個 <map> 標簽,并使用與 img 標簽中的 usemap 屬性值相同的 name 屬性。這會將 <image> 標簽與 map 標簽鏈接在一起。
<map name="workmap"> </map>
然后開始創建可點擊區域。我們需要定義如何繪制每個區域,通常用 shape 和 coords 來繪制。
<area>
<map name="workmap"> <area shape="rect" coords="255,119,634,373" alt="book" href="book.html"> </map>
用 <area> 元素定義圖像上的可點擊區域。它添加在 map 元素內。
這些屬性包括:
- 在相關區域上繪制矩形時需要使用
shape。你可以使用其他形狀,例如矩形、圓形、多邊形或默認形狀(整個圖像) alt用來指定當area元素由于某些原因而無法呈現時要顯示的替代文本href包含將可點擊區域鏈接到另一個頁面的 URLcoords使用坐標(以像素為單位)精確切出形狀。你可以用各種軟件來獲取圖片的確切坐標;下面用 微軟的繪圖軟件作為一個簡單的例子。不同的形狀以不同的方式表示其坐標,比如矩形用left, top, right, bottom表示。
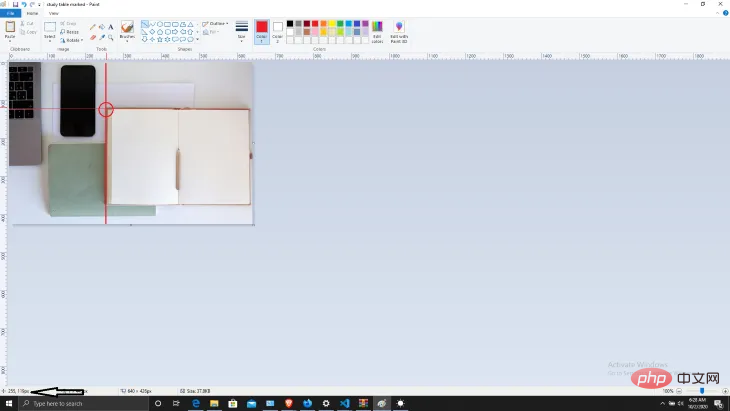
在這里我們有 top, left 坐標:

你可以在圖片的左下方讀取光標在圖片上的坐標,也可以只在水平和垂直面上使用標尺。
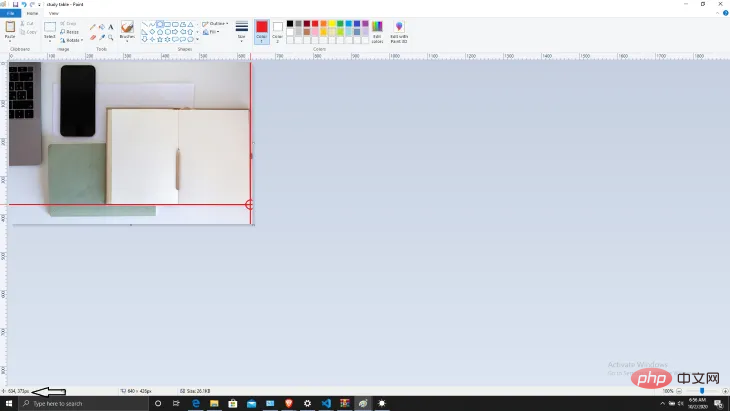
下面的截圖顯示了 right, bottom 坐標:

最終得到:
<img src="study.jpg" alt="Workplace" usemap="#workmap"> <map name="workmap"> <area shape="rect" coords="255,119,634,373" alt="book" href="book.html"> </map>
也可以使用其他形狀,但是每個形狀的坐標寫法不同。
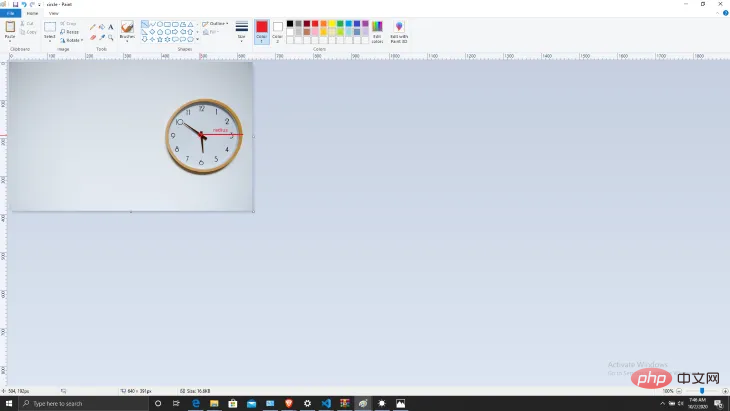
對于 circle,應該有圓心的坐標,然后添加半徑:
<map name="workmap"> <area shape="circle" coords="504,192,504" alt="clock" href="clock.html"> </map>

圓心的坐標同意位于左下角,圓心到末端的水平距離是半徑。
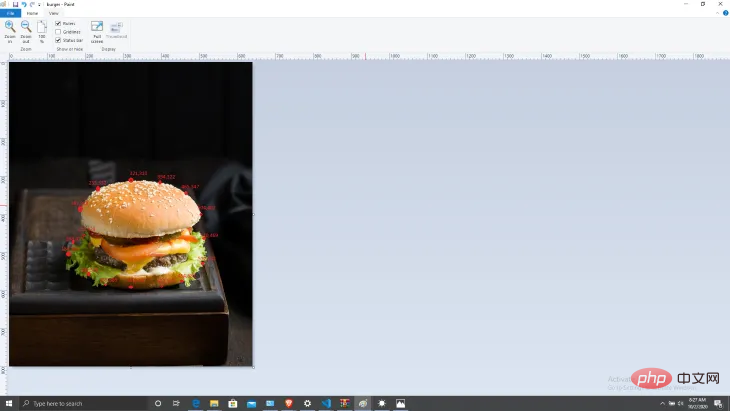
創建一個 poly 更像是徒手畫圖。你只需鏈接圖像上的不同點,它們就會連接起來:
<map name="workmap"> <area shape="poly" coords="154,506,168,477,252,429,187,388,235,332,321,310,394,322,465,347,504,402,510,469512,532,454,581,423,585,319,593,255,589,240,536" alt="clock" href="clock.html"> </map>

下面是用 HTML 創建形狀時所需要的值:
| 形狀 | Coordinates |
|---|---|
| rect | left, top, right, bottom |
| circle | center-x, center-y, radius |
| poly | x1, y1, x2, y2, .…. |
| default | 整個區域 |
<abbr> 和 <dfn>
標簽 <dfn> 指定要在父元素中定義的術語。它代表“定義元素”。標簽 <dfn> 的父級包含術語的定義或解釋,而術語位于 <dfn> 內部。可以這樣添加:
<p><dfn title="HyperText Markup Language">HTML</dfn> Is the standard markup language for creating web pages. </p>
也可以與 <abbr> 結合使用:
<!DOCTYPE html> <html> <body> <p><dfn><abbr title="HyperText Markup Language">HTML</abbr></dfn> It's the standard markup language for creating web pages.</p> </body> </html>
這可以增強可訪問性,因為這樣編寫語義 HTML 可以使閱讀器和瀏覽器在適合用戶的上下文中解釋頁面上的內容。
也可以單獨使用 <abbr>:
<abbr title="Cascading Stylesheet">CSS</abbr>
<pre> 和 <code>
預格式化的文本或 <pre> 標簽用于在編寫文本時顯示文本(通常是代碼)。它顯示所有空格和制表符,并完全按照塊中的格式進行設置。
<pre> <code> p { color: black; font-family: Helvetica, sans-serif; font-size: 1rem; } </code> </pre>
<fig> 和 <figcaption>
這兩個標簽通常會一起出現。<figcaption> 用作 <fig> 的標題。
<fig> <img src="https://images.unsplash.com/photo-1600618538034-fc86e9a679aa?ixlib=rb-1.2.1&q=85&fm=jpg&crop=entropy&cs=srgb&ixid=eyJhcHBfaWQiOjE0NTg5fQ"> <figcaption>basketball<figcaption/> <fig>
這些標簽也可以與代碼塊、視頻和音頻一起使用,如下所示。
代碼塊:
<figure> <pre> <code> p { color: black; font-family: Helvetica, sans-serif; font-size: 1rem; } </code> </pre> <figcaption>The code block</figcaption> </figure>
視頻:
<figure> <video src="ex-b.mov"></video> <figcaption>Exhibit B. The <cite>Rough Copy</cite> trailer.</figcaption> </figure>
音頻:
<figure> <audio controls> <source src="audio.ogg" type="audio/ogg"> <source src="audio.mp3" type="audio/mpeg"> </audio> <figcaption>An audio file</figcaption> </figure>
<details> 和 <summary>
<details> 和 <summary> 用來創建一個可切換的部分。 <summary> 標簽位于 <details> 標簽內,單擊后會自動顯示和隱藏的內容。
最好用的地方是你可以用 CSS 去設置它們的樣式,即使不依賴 JavaScript 也可以完美地工作。
<details> <summary> <span>I am an introvert</span> </summary> <div>An introvert is a person with qualities of a personality type known as introversion, which means that they feel more comfortable focusing on their inner thoughts and ideas, rather than what's happening externally. They enjoy spending time with just one or two people, rather than large groups or crowds</div> <div> </details>
<cite> 和 <blockquote>
基本上 <blockquote> 是從另一個來源引用的部分。并添加了 <cite> 屬性來指示源。
<blockquote cite="https://en.wikipedia.org/wiki/History_of_Nigeria"> The history of Nigeria can be traced to settlers trading across the middle East and Africa as early as 1100 BC. Numerous ancient African civilizations settled in the region that is known today as Nigeria, such as the Kingdom of Nri, the Benin Empire, and the Oyo Empire. Islam reached Nigeria through the Borno Empire between (1068 AD) and Hausa States around (1385 AD) during the 11th century,[1][2][3][4] while Christianity came to Nigeria in the 15th century through Augustinian and Capuchin monks from Portugal. The Songhai Empire also occupied part of the region.[5] </blockquote>
如果使用 cite 屬性,那么這個屬性必須是指向源的有效 URL。要獲得相應的引文鏈接,必須相對于元素的節點文檔來解析屬性的值。有時它們是私有的,例如調用服務器端腳本收集有關網站使用情況的統計信息。
<cite>
cite 元素表示作品或知識產權的標題,例如書籍、文章、論文、詩歌、歌曲等。
<p>The best movie ever made is <cite>The Godfather</cite> by Francis Ford Coppola . My favorite song is <cite>Monsters You Made</cite> by the Burna boy.</p>
總結
我們應該
 站長資訊網
站長資訊網