css調整行間距的方法:可以利用line-height屬性來調整行間距,如【p.big {line-height:200%;}】,表示將行間距調整為基于當前字體尺寸的百分之兩百。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
在css中,如果我們需要調整文字之間的行距,可以使用line-height屬性,該屬性可以設置以百分比計的行高。
注意:負值是不允許的。
屬性值:
-
normal 默認。設置合理的行間距。
-
number 設置數字,此數字會與當前的字體尺寸相乘來設置行間距。
-
length 設置固定的行間距。
-
% 基于當前字體尺寸的百分比行間距。
-
inherit 規定應該從父元素繼承 line-height 屬性的值。
代碼示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php.cn</title> <style> p.small {line-height:70%;} p.big {line-height:200%;} </style> </head> <body> <p> 這是一個標準行高的段落。<br> 這是一個標準行高的段落。<br> 大多數瀏覽器的默認行高約為110%至120%。<br> </p> <p class="small"> 這是一個更小行高的段落。<br> 這是一個更小行高的段落。<br> 這是一個更小行高的段落。<br> 這是一個更小行高的段落。<br> </p> <p class="big"> 這是一個更大行高的段落。<br> 這是一個更大行高的段落。<br> 這是一個更大行高的段落。<br> 這是一個更大行高的段落。<br> </p> </body> </html>
(學習視頻分享:css視頻教程)
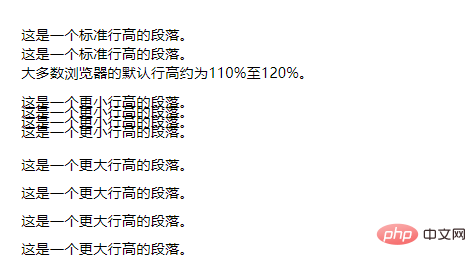
運行結果:

 站長資訊網
站長資訊網