html給表格里字體改顏色的方法:首先打開相應的HTML文件;然后找到table代碼;最后通過設置“table .red {color:#FF0000}”屬性來修改顏色即可。

本文操作環境:windows7系統、HTML5&&CSS3版,DELL G3電腦
為html表格中的字體設置顏色,首先對td標簽class命名,然后在CSS樣式表中添加代碼,示例如下:
<table width="80%" border="1"> <tr> <td class="red">顯示紅色</td> <td class="yellow">顯示藍色</td> <td class="green">顯示綠色</td> </tr> </table>
樣式表如下:
<style type="text/css"> table .red {color:#FF0000} table .yellow {color:#0000FF} table .green {color:#0000FF} </style>
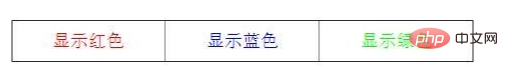
效果如下:

另外一種方法是直接在當前標簽中嵌入樣式,寫法如下:
<table width="60%" border="1"> <tr> <td style="color:#FF0000">顯示紅色</td> <td style="color:#0000FF">顯示藍色</td> <td style="color:#00FF00">顯示綠色</td> </tr> </table>
推薦學習:《HTML視頻教程》
 站長資訊網
站長資訊網