css有4種定位方式,分別為靜態(tài)定位(static)、相對定位(relative)、絕對定位(absolute)和固定定位(fixed);定位有不同的參數(shù),例如left、right、top、bottom、z-index等。

本教程操作環(huán)境:windows7系統(tǒng)、CSS3&&HTML5版、Dell G3電腦。
CSS中的定位使用來布局的熟練應(yīng)用對頁面美化有很好的幫助,css有4種定位方式,分別為:靜態(tài)定位,相對定位,絕對定位,固定定位,定位有不同的參數(shù),例如:left、right、top、bottom、z-index等。
1、靜態(tài)定位(static)
一般的標簽元素不加任何定位屬性都屬于靜態(tài)定位,在頁面的最底層屬于標準流。
2、絕對定位(absolute)
絕對定位的元素從文檔流中拖出,使用left、right、top、bottom等屬性相對于其最接近的一個最有定位設(shè)置的父級元素進行絕對定位,如果元素的父級沒有設(shè)置定位屬性,則依據(jù) body 元素左上角作為參考進行定位。絕對定位元素可層疊,層疊順序可通過 z-index 屬性控制,z-index值為無單位的整數(shù),大的在上面,可以有負值。
絕對定位的定位方法:如果它的父元素設(shè)置了除static之外的定位,比如position:relative或position:absolute及position:fixed,那么它就會相對于它的父元素來定位,位置通過left , top ,right ,bottom屬性來規(guī)定,如果它的父元素沒有設(shè)置定位,那么就得看它父元素的父元素是否有設(shè)置定位,如果還是沒有就繼續(xù)向更高層的祖先元素類推,總之它的定位就是相對于設(shè)置了除static定位之外的定位的第一個祖先元素,如果所有的祖先元素都沒有以上三種定位中的其中一種定位,那么它就會相對于文檔body來定位(并非相對于瀏覽器窗口,相對于窗口定位的是fixed)。
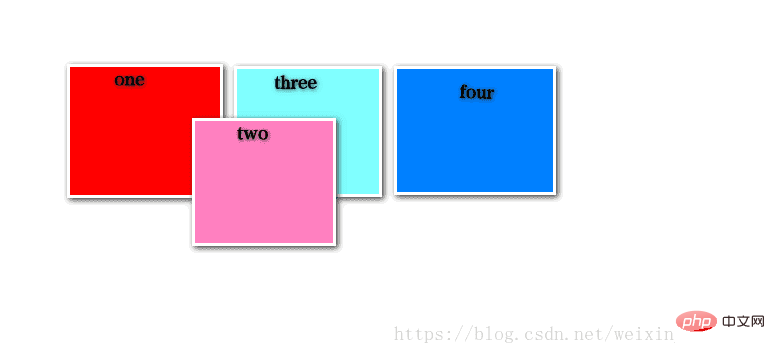
<head> <style type="text/css"> .box { background: red; width: 100px; height: 100px; float: left; margin: 5px; } .two { position: absolute; top: 50px; left: 50px; } </style> </head> <body> <div class="box" >One</div> <div class="box two" >Two</div> <div class="box" >Three</div> <div class="box">Four</div> </body>
將class="two"的p定位到距離<body>的頂部和左側(cè)分別50px的位置。會改變其他元素的布局,不會在此元素本來位置留下空白。

(學(xué)習(xí)視頻分享:css視頻教程)
3、相對定位(relative)
相對定位元素不可層疊,依據(jù)left、right、top、bottom等屬性在正常文檔流中偏移自身位置。同樣可以用z-index分層設(shè)計。
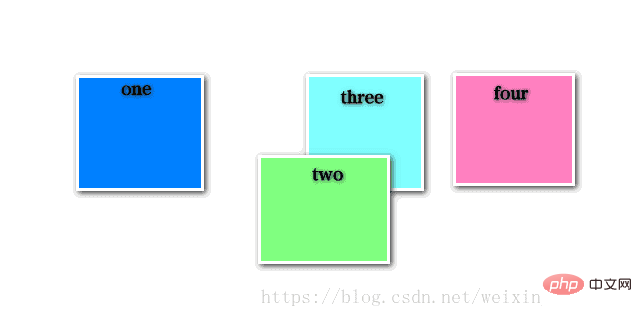
<head> <style type="text/css"> .box { background: red; width: 100px; height: 100px; float: left; margin: 5px; } .two { position: relative; top: 50px; left: 50px; } </style> </head> <body> <div class="box" >One</div> <div class="box two" >Two</div> <div class="box" >Three</div> <div class="box">Four</div> </body>
將class="two"的p定位到距離它本來位置的頂部和左側(cè)分別50px的位置。不會改變其他元素的布局,會在此元素本來位置留下空白。

4、固定定位(fixed)
固定定位與絕對定位類似,但它是相對于瀏覽器窗口定位,并且不會隨著滾動條進行滾動。
固定定位的最常見的一種用途是在頁面中創(chuàng)建一個固定頭部、固定腳部或者固定側(cè)邊欄,不需使用margin、border、padding。
5、絕對定位vs相對定位
絕對定位好像把不同元素安排到了一棟樓的不同樓層(除首層,文本流放在首層),它們之間互不影響;相對定位元素在首層,與文本流一起存放,它們之間互相影響。
被設(shè)置了絕對定位的元素,在文檔流中是不占據(jù)空間的,如果某元素設(shè)置了絕對定位,那么它在文檔流中的位置會被刪除,它浮了起來,其實設(shè)置了相對定位也會讓元素浮起來,但它們的不同點在于,相對定位不會刪除它本身在文檔流中占據(jù)的空間,其他元素不可以占據(jù)該空間,而絕對定位則會刪除掉該元素在文檔流中的位置,使其完全從文檔流中抽了出來,其他元素可以占據(jù)其空間,可以通過z-index來設(shè)置它們的堆疊順序 。
 站長資訊網(wǎng)
站長資訊網(wǎng)