修改方法:1、使用“v-bind:class”指令添加樣式,語法“v-bind:class{css樣式:執行條件}”;2、使用“v-bind:style”指令修改樣式,語法“v-bind:style{css樣式:執行條件}”。

本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
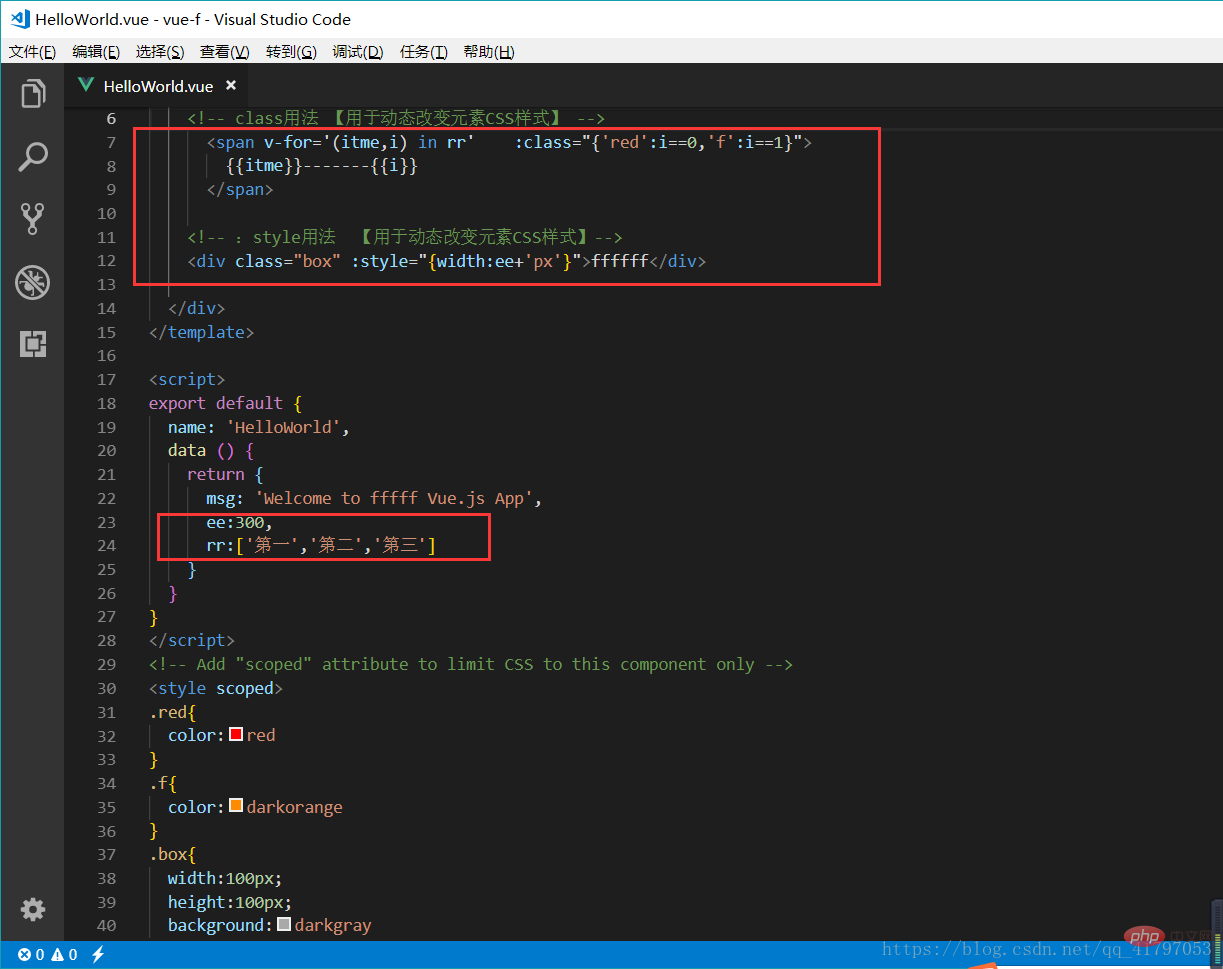
使用v-bind:class或v-bind:style來對其樣式進行更改
其中v-bind是指令,: 后面的class 和style是參數,而class之后的值在vue的官方文檔里被稱為'指令預期值'(這個不必深究,反正個人覺得初學知道他叫啥名有啥用就好了)同v-bind的大多數指令(部分特殊指令如V-for除外)一樣。
除了可以綁定字符串類型的變量外,還支持一個單一的js表達式,也就是說v-bind:class的'指令預期值'除了字符串以外還可以是對象或者數組(‘v-bind:’中的v-bind可省略)。
語法:
calss語法格式=> :class=”{ ’ a ’ : f }”
a表示添加的css樣式,f 表執行條件,滿足條件就添加寫好的Css樣式。用于添加Css樣式
style語法格式=> :style=”{ ’ Q ’ : R }”
Q表示具體修改的Css樣式,R表示修改的值。用于修改CSS某一個樣式。

【
 站長資訊網
站長資訊網