
一、使用key管理可復用的元素
1、相關示例如下所示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>v-if-key</title> </head> <body> <div id="app"> <template v-if="Input === 'username'"> <label>用戶名:</label> <input placeholder="請輸入你的用戶名"> </template> <template v-else> <label>郵箱:</label> <input placeholder="請輸入你的郵箱"> </template> <button v-on:click="changeInput">切換</button> </div> <script src="../../plugings/vue.js"></script> <script> var vm = new Vue({ el: "#app", data: { Input: "username", }, methods: { changeInput() { if(this.Input === 'username') { this.Input = 'email'; } else { this.Input = 'username'; } } } }) </script> </body> </html>
2、當輸入用戶名階段,輸入相關的內容后相關結果如下所示:

3、當點擊切換按鈕后,其相關的結果為:

4、由以上的結果可以觀察到其在用戶名中輸入的內容,當進行相關的切換后在郵箱的相關輸入框中進行了相關的顯示。
5、出現上述情況的原因:
-
原理:在Vue中為了盡可能高效地渲染元素,通常會復用已有元素,而不是從頭開始進行渲染,這樣做可以使Vue渲染效率變得更高。
-
示例分析:在上述示例中都使用了相同的<input>元素,Vue為了提高渲染效率,復用了<input>元素,因此在進行相關的切換中input并未被替換掉,僅僅是替換了它的placeholder屬性。
(免費學習視頻分享:javascript視頻教程)
6、解決方式
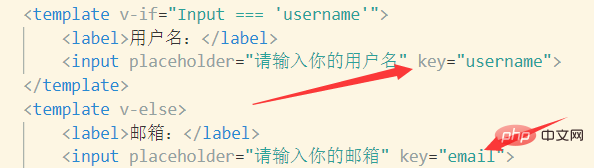
為input元素添加具有一個唯一值的key屬性,來告訴Vue這兩個元素是完全獨立的,不要復用它們。
修改后其相關的代碼為:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>v-if-key</title> </head> <body> <div id="app"> <template v-if="Input === 'username'"> <label>用戶名:</label> <input placeholder="請輸入你的用戶名" key="username"> </template> <template v-else> <label>郵箱:</label> <input placeholder="請輸入你的郵箱" key="email"> </template> <button v-on:click="changeInput">切換</button> </div> <script src="../../plugings/vue.js"></script> <script> var vm = new Vue({ el: "#app", data: { Input: "username", }, methods: { changeInput() { if(this.Input === 'username') { this.Input = 'email'; } else { this.Input = 'username'; } } } }) </script> </body> </html>
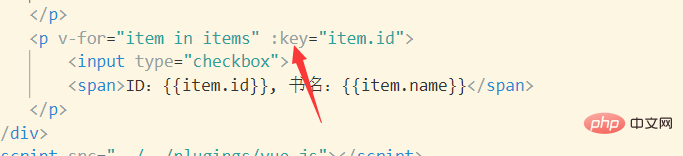
關鍵代碼如下所示:

二、重用和重新排序現有元素
1、相關的示例代碼如下所示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>v-for-key</title> </head> <body> <div id="app"> <p> ID:<input type="text" v-model="bookId"> 書名:<input type="text" v-model="bookName"> <input type="button" @click="add" value="增加"> </p> <p v-for="item in items"> <input type="checkbox"> <span>ID:{{item.id}}, 書名:{{item.name}}</span> </p> </div> <script src="../../plugings/vue.js"></script> <script> var vm = new Vue({ el: "#app", data: { bookId: '', bookName: '', items: [ {id: 1, name: "1"}, {id: 2, name: "2"} ] }, methods: { add() { this.items.unshift({ id: this.bookId, name: this.bookName }) this.bookId = ''; this.bookName = ''; } } }) </script> </body> </html>
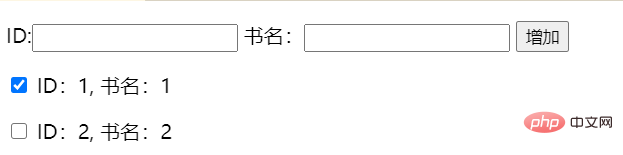
2、相關的運行結果說明
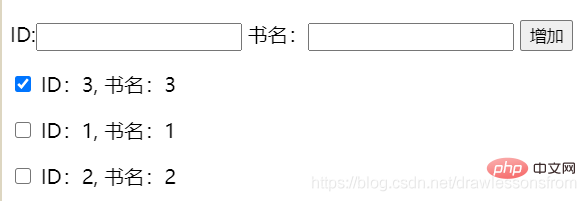
開始時選中ID為1的序列

新增書的相關信息后,所選中的序列變成ID為3的序列

3、產生如上所示的原因
當Vue正在更新使用v-for渲染的元素列表時,它默認使用“就地更新”策略。如果數據項的順序被改變,Vue將不會移動DOM元素來匹配數據項的順序,而是就地更新每個元素,并且確保它們在每個索引位置正確渲染。
4、解決辦法
為列表的每一項提供一個唯一的key屬性。

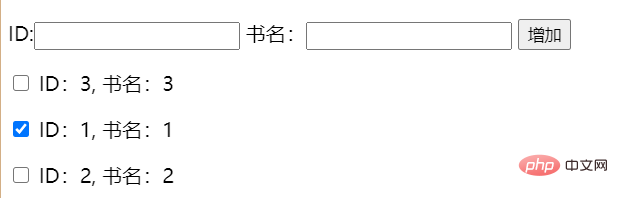
最后正確的運行結果如下所示:

原理:為列表中的每一項提供一個唯一的key屬性,可以給Vue一個提示,以便它能跟蹤每個節點的身份,從而重用和重新排序現有元素。
注意:key屬性的類型只能是string或者number類型。
 站長資訊網
站長資訊網