最終效果圖

圖00
Step 1
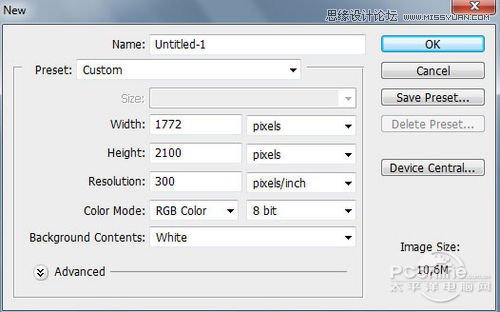
首先按Ctrl+N新建文檔,設置畫布的長寬分別為2100像素和1772像素。設置如下圖所示。

圖01
從文檔中打開“Boat”素材,然后在工具欄中選擇鋼筆工具。利用鋼筆工具在船只邊緣點擊增加錨點,下面就沿著船只邊緣逐漸增加錨點,知道最后一個錨點跟第一個錨點重合。接著對著圈定的區域按右鍵,在彈出菜單中選擇建立選區。按Shift+Ctrl+I進行反選,再按Delete將背景刪除。以上步驟的設置如下圖所示。

圖02
Step 2
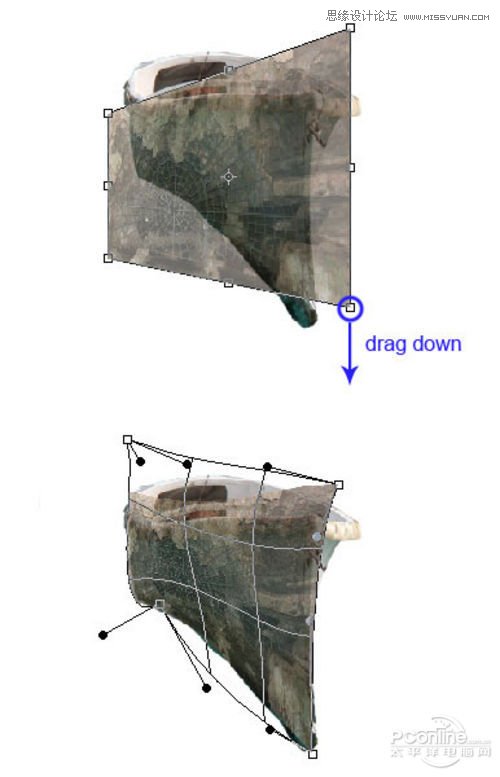
“Boat”素材圖層按Ctrl+T調出自由轉換工具,這時顯示出8個控制點。如下圖所示。

圖03
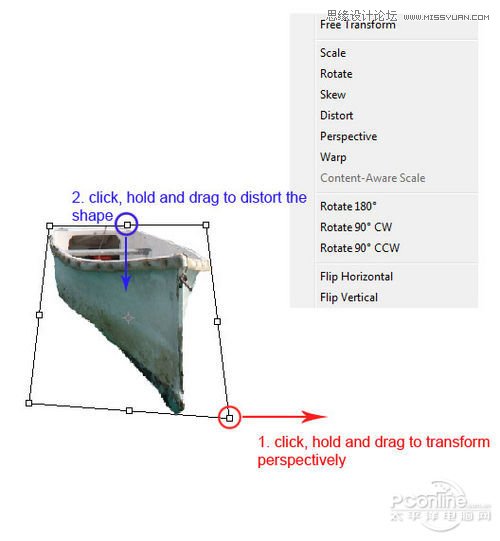
當圖層處于自由轉換的狀態中,按右鍵調出自由變換的菜單,選擇斜切。下面需要通過控制變換船只的形狀來制作出鬼船的船身。首先左鍵選取右下角的控制點并向右拖動,然后選取上方中點往下拖動。如此類推,調整其他控制點的位置以制作出船身。具體調整指示如下圖所示。

圖04
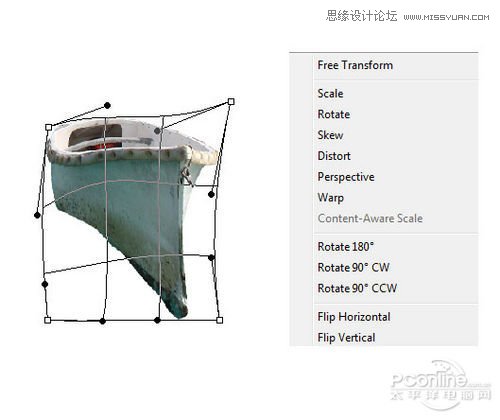
下面再在自由變換菜單中選擇變形,然后根據下圖和最終效果圖調整船身形狀。效果如下圖所示。

圖05
Step 3
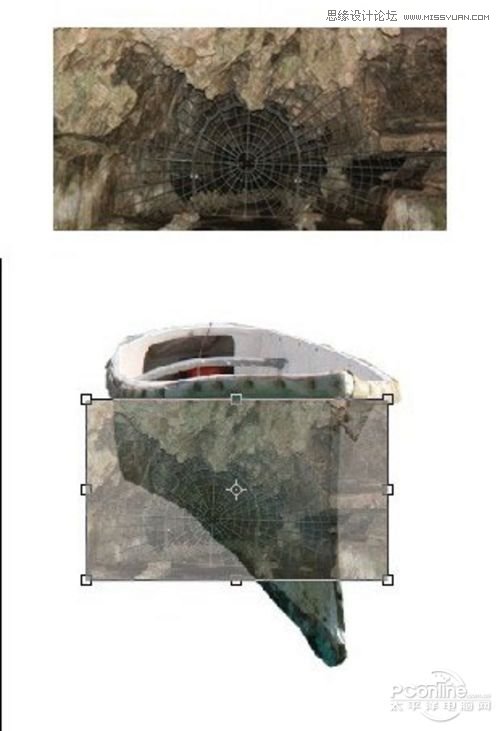
打開“Web”素材,并將蜘蛛網剪切出來,移放在船身上。然后降低“Web”素材的不透明度,這樣就容易看到素材下的船身,以便調整。設置如下圖所示。

圖06
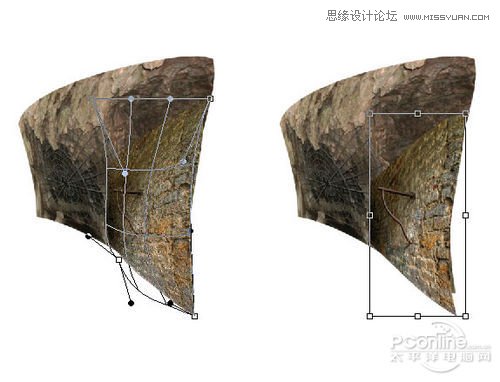
同樣選定“Web”素材按Ctrl+T調出自由變換菜單,然后選擇透視。如下圖所示,拖移右下角的控制點,以盡可能貼近船身形狀。再選擇變形,將蜘蛛網覆蓋在船身上面。

圖07
繼續調整以達到最好的效果,效果如下圖所示。

圖08
Step 4
打開“Wall”素材,如下圖所示將有鐵條的一段墻裁剪下來,然后放在蜘蛛網的上面,效果如下圖所示。

圖09
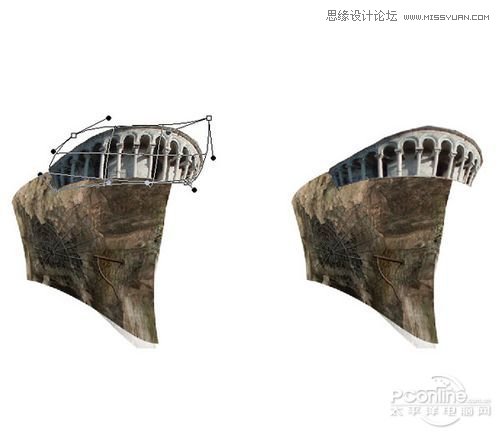
同理調出自由變換菜單,跟蜘蛛網的調整方法一樣,將“墻壁”貼在船頭的位置。調整效果如下圖所示。

圖10
Step 5
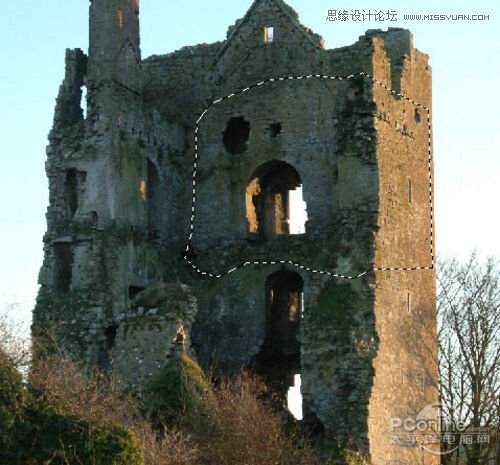
下面打開“Tower”素材,然后如下圖所示將選區內的部分摳出。選區范圍如下圖所示,

圖11
將剪切下來的建筑放置在船上,也是利用自由變換菜單工具將它調整為我們想要的形狀。效果如下圖所示。

圖12
小船、蜘蛛網、墻壁、走廊都是利用摳圖工具先摳出,然后再用自由變換工具變形為鬼船形狀的素材。下面就是結合了四樣素材制作出來的鬼船船身,調整變形需要一定的技巧,慢慢調試觀察就能做出最合理的形狀。

圖13
Step 6
下面繼續是素材的處理部分,這次打開“Ruin”素材,然后如下圖將部分的墻壁從素材中摳出。

圖14
 站長資訊網
站長資訊網