在css中,可以使用“z-index”屬性設置圖層在最上面,只需要給圖層元素設置“z-index:auto”樣式即可。z-index屬性設置元素的堆疊順序,擁有更高堆疊順序的元素總是會處于堆疊順序較低的元素的前面。

本教程操作環(huán)境:windows7系統(tǒng)、CSS3&&HTML5版、Dell G3電腦。
方法:給元素設置樣式
z-index:auto
auto可定義為一個值(整數數字),越大代表越置前,如可定義為: z-index:999。
前提是div是定位元素。
例子:
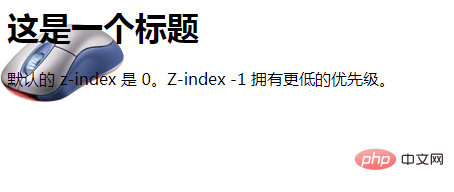
<html> <head> <style type="text/css"> img.x { position:absolute; left:0px; top:0px; z-index:-1 } </style> </head> <body> <h1>這是一個標題</h1> <img class="x" src="/i/eg_mouse.jpg" /> <p>默認的 z-index 是 0。Z-index -1 擁有更低的優(yōu)先級。</p> </body> </html>
效果:

推薦學習:css視頻教程
 站長資訊網
站長資訊網