在html中,可以使用user-scalabel屬性設置禁止頁面縮放,只需要在mate元素中添加“user-scalabel=0”樣式即可。user-scalable屬性控制用戶是否可以通過手勢對頁面進行縮放。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html5默認允許用戶縮放頁面,如果需要禁止縮放,我們需要將user-scalabel=0設置下,具體代碼如下:
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
user-scalable來控制用戶是否可以通過手勢對頁面進行縮放。該屬性的默認值為yes,可被縮放,你也可以將該值設置為no,表示不允許用戶縮放網頁。
擴展資料:
<meta> 元素可提供有關頁面的元信息(meta-information),比如針對搜索引擎和更新頻度的描述和關鍵詞。
<meta> 標簽位于文檔的頭部,不包含任何內容。<meta> 標簽的屬性定義了與文檔相關聯的名稱/值對。
注釋:<meta> 標簽永遠位于 head 元素內部。
注釋:元數據總是以名稱/值的形式被成對傳遞的。

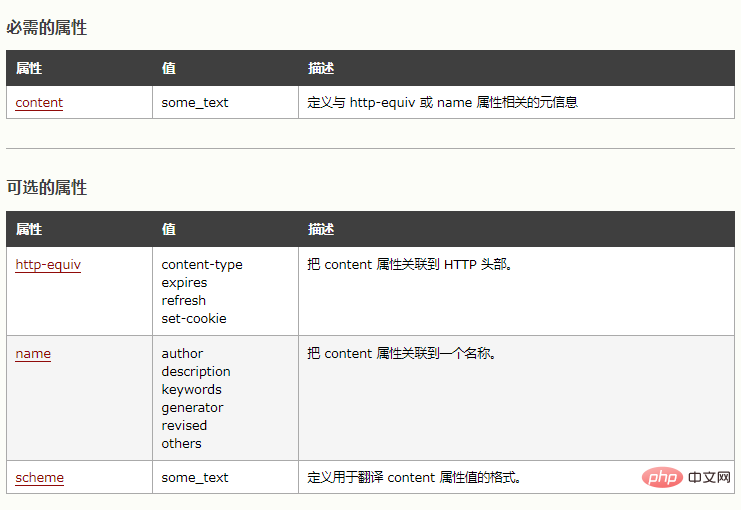
name 屬性
name 屬性提供了名稱/值對中的名稱。HTML 和 XHTML 標簽都沒有指定任何預先定義的 <meta> 名稱。通常情況下,您可以自由使用對自己和源文檔的讀者來說富有意義的名稱。
"keywords" 是一個經常被用到的名稱。它為文檔定義了一組關鍵字。某些搜索引擎在遇到這些關鍵字時,會用這些關鍵字對文檔進行分類。
類似這樣的 meta 標簽可能對于進入搜索引擎的索引有幫助:
<meta name="keywords" content="HTML,ASP,PHP,SQL">
如果沒有提供 name 屬性,那么名稱/值對中的名稱會采用 http-equiv 屬性的值。
http-equiv 屬性
http-equiv 屬性為名稱/值對提供了名稱。并指示服務器在發送實際的文檔之前先在要傳送給瀏覽器的 MIME 文檔頭部包含名稱/值對。
當服務器向瀏覽器發送文檔時,會先發送許多名稱/值對。雖然有些服務器會發送許多這種名稱/值對,但是所有服務器都至少要發送一個:content-type:text/html。這將告訴瀏覽器準備接受一個 HTML 文檔。
使用帶有 http-equiv 屬性的 <meta> 標簽時,服務器將把名稱/值對添加到發送給瀏覽器的內容頭部。例如,添加:
<meta http-equiv="charset" content="iso-8859-1"> <meta http-equiv="expires" content="31 Dec 2008">
這樣發送到瀏覽器的頭部就應該包含:
content-type: text/html
charset:iso-8859-1
expires:31 Dec 2008
當然,只有瀏覽器可以接受這些附加的頭部字段,并能以適當的方式使用它們時,這些字段才有意義。
content 屬性
content 屬性提供了名稱/值對中的值。該值可以是任何有效的字符串。content 屬性始終要和 name 屬性或 http-equiv 屬性一起使用。
scheme 屬性
scheme 屬性用于指定要用來翻譯屬性值的方案。此方案應該在由 <head> 標簽的 profile 屬性指定的概況文件中進行了定義。
推薦學習:html視頻教程
 站長資訊網
站長資訊網