JavaScript中如何操作光標和選區?下面本篇文章帶大家了解一下 Selection 對象和 Range 對象,介紹一下怎么借助這兩個對象來操作光標和選區。

在一些業務場景,比如高亮文本、輸入編輯、等場景中需要對光標和選區進行操作時,可以使用瀏覽器提供的 Selection 對象和 Range 對象來操作光標和選區。
Selection 對象
Selection 對象表示用戶選擇的選區或插入符號的當前位置,它可能橫跨多個元素。
//獲取 Selection 對象 window.getSelection();
用戶可能從左到右(與文檔方向相同)選擇文本或從右到左(與文檔方向相反)選擇文本。
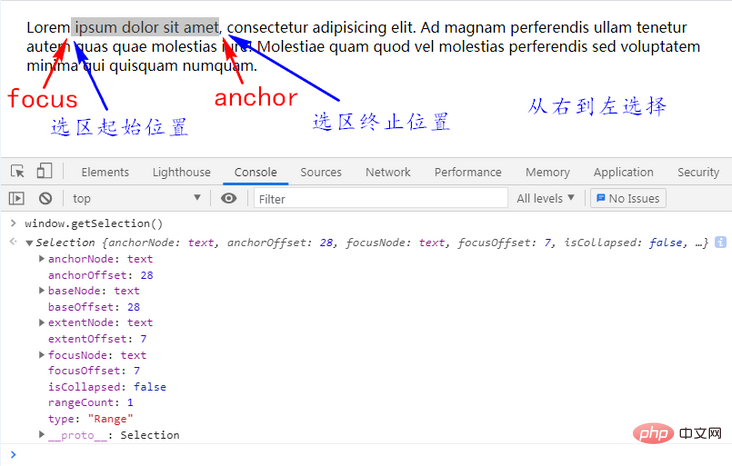
anchor (錨點): 指用戶開始選擇的地方。 focus (焦點): 指用戶結束選擇的地方。
如果你使用鼠標選擇文本的話,anchor 就指你按下鼠標鍵的地方,而 focus 就指你松開鼠標鍵的地方。anchor 和 focus 的概念不能與選區的起始位置和終止位置混淆,因為 anchor 可能在 focus 的前面,也可能在 focus 的后面,這取決于你選擇文本時鼠標移動的方向,也就是按下鼠標鍵和松開鼠標鍵的位置。
如下圖所示:


屬性:
- anchorNode: 錨點(
anchor)所在節點。 -
anchorOffset:
- 如果
anchorNode是文本節點、注釋節點,返回錨點(anchor)到該節點中第一個字的字符個數。 - 如果
anchorNode是元素節點,返回錨點(anchor)之前的同級節點總數。
- 如果
- focusNode: 焦點(
focus)所在節點。 -
focusOffset:
- 如果
focusNode是文本節點、注釋節點,返回焦點(focus)到該節點中的第一個字的字符個數。 - 如果
focusNode是元素節點,返回焦點(focus)之前的同級節點總數。
- 如果
- isCollapsed: 表示選區的起始位置和終止位置是否重合的
Boolean值,如果為true,可以認為當前沒有內容選中。 - rangeCount: 選區中包含的
Range對象數量。 -
type: 描述當前選區的類型,有以下三個值:
- None: 當前沒有選擇。
- Caret: 僅單擊,但未選擇,選區已折疊(即光標在字符之間,并未處于選中狀態)。
- Range: 選擇的是一個范圍。
注意:
以上所有屬性都是只讀屬性。
方法:
-
addRange(range)
向選區(
Selection對象)中添加一個區域(Range對象)。參數:
range: 一個區域對象示例:
<p id="text">文本</p>
//添加一個選區 var text = document.querySelector("#text"); var selObj = window.getSelection(); var rangeObj = document.createRange(); rangeObj.selectNode(text); selObj.addRange(rangeObj); -
collapse(parentNode,offset)
收起當前選區到一個點。文檔不會發生改變。
參數:
parentNode: 光標落在的目標節點offset: 可選,在目標節點內的偏移量示例:
<div contenteditable="true" id="text">文本</div>
//收起選區到一個點,光標落在一個可編輯元素上 var text = document.querySelector("#text") window.getSelection().collapse(text,0); -
collapseToEnd()
取消當前選區,并把光標定位在原選區的最末尾處。
參數:
無
示例:
var selObj = window.getSelection(); selObj.collapseToEnd();
-
collapseToStart()
取消當前選區,并把光標定位在原選區的最開始處。
參數:
無
示例:
var selObj = window.getSelection(); selObj.collapseToStart();
-
containsNode(aNode,aPartlyContained)
判斷指定的節點是否包含在
Selection對象中(即是否被選中)。參數:
aNode: 用于判斷是否包含在Selection對象中的節點。aPartlyContained:
當此參數為true時,Selection對象包含aNode的一部分或全部時,containsNode()方法返回true。
當此參數為false(默認值)時,只有Selection對象完全包含aNode時,containsNode()方法才返回true。示例:
<div id="text">文本</div>
var text = document.querySelector("#text"); var selObj = window.getSelection(); var contains = selObj.containsNode(text); -
deleteFromDocument()
從
DOM中刪除選中的文檔片段。參數:
無
示例:
var selObj = window.getSelection(); selObj.deleteFromDocument();
-
extend(node,offset)
移動選區的焦點(
focus)到指定的點。選區的錨點(anchor)不會移動。選區將從錨點(anchor)開始到新的焦點(focus),不管方向。參數:
node: 焦點(focus)會被移至此節點內。offset: 可選,默認值為0,焦點(focus)會被移至node內的偏移位置。示例:
<div id="text">文本</div>
var text = document.querySelector("#text"); var selObj = window.getSelection(); selObj.extend(text); -
getRangeAt(index)
返回一個當前選區包含的
Range對象。參數:
index: 該參數指定Range對象的索引。如果該數值大于或等于rangeCount,將會報錯。示例:
//獲取一個 Selection 對象 var selObj = window.getSelection(); //獲取一個 Range 對象 var rangeObj = selObj.getRangeAt(0);
-
modify(alter,direction,granularity)
通過文本命令來更改當前選區或光標位置。
參數:
alter:改變類型,傳入move來移動光標位置,或者extend來擴展當前選區。direction:調整選區的方向。你可以傳入forward或backward來根據選區內容的語言書寫方向來調整。或者使用left或right來指明一個明確的調整方向。granularity:調整的距離顆粒度。可選值有character、word、sentence、line、paragraph、lineboundary、sentenceboundary、paragraphboundary、documentboundary。示例:
var selection = window.getSelection(); selection.modify("extend", "forward", "word");
-
removeAllRanges()
會從當前
Selection對象中移除所有的Range對象,取消所有的選擇。參數:
無
示例:
var selObj = window.getSelection(); selObj.removeAllRanges();
-
removeRange(range)
將一個
Range對象從選區中移除。參數:
range: 一個將從選區中移除的Range對象。示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0) selObj.removeRange(rangeObj);
-
selectAllChildren(parentNode)
把指定元素的所有子元素設置為選區(該元素本身除外),并取消之前的選區。
參數:
parentNode: 指定元素示例:
<div id="selectAll"> <div>文本1</div> <div>文本2</div> </div>
var selectAll = document.querySelector("#selectAll"); var selObj = window.getSelection(); selObj.selectAllChildren(selectAll); -
setBaseAndExtent(anchorNode,anchorOffset,focusNode,focusOffset)
選中兩個特定
DOM節點之間的內容。參數:
anchorNode: 選中內容的開始節點anchorOffset:選區起始位置在anchorNode內的偏移量。
如果anchorNode是文本節點,表示選區起始位置在該節點第幾個字符位置。
如果anchorNode是元素節點,表示選區起始位置在該節點內第幾個子節點的位置。focusNode: 選中內容的結束節點focusOffset: 選區終止位置在focusNode內的偏移量。
如果focusNode是文本節點,表示選區終止位置在該節點第幾個字符位置。
如果focusNode是元素節點,表示選區終止位置在該節點內第幾個子節點的位置。
示例:
<div id="start"></div> <div id="end"></div>
var start = document.querySelector("#start"); var end = document.querySelector("#end"); var selObj = window.getSelection(); selObj.setBaseAndExtent(start,0,end,0);
-
toString()
返回代表當前
Selection對象的字符串,例如當前選擇的文本。參數:
無
示例:
var selObj = window.getSelection(); selObj.toString();
Range 對象
Range 對象表示被選中的文檔片段。一個 Range 對象可能包含整個元素節點,也可能包含元素節點的一部分,例如文本節點的一部分文字。用戶通常只能選擇一個 Range 對象,但是有的時候用戶也有可能選擇多個 Range 對象(只有火狐瀏覽器可以選擇多個 Range 對象)。
可以用 Document 對象的 Document.createRange 方法創建 Range,也可以用 Selection 對象的 getRangeAt 方法獲取 Range。另外,還可以通過 Document 對象的構造函數 Range() 來得到 Range。
屬性:
- collapsed: 返回一個表示起始位置和終止位置是否相同的
Boolean值。 - commonAncestorContainer: 返回包含
startContainer和endContainer的最深一級的節點。 - endContainer: 返回包含
Range終點位置的節點。 -
endOffset:
- 如果
endContainer是文本節點、注釋節點,返回該節點第一個字到選區邊界的字符個數(即被選中的字符個數)。 - 如果
endContainer是元素節點,返回選區終止位置之后第一個節點之前的同級節點總數。
- 如果
- startContainer: 返回包含
Range開始位置的節點。 -
startOffset:
- 如果
startContainer是文本節點、注釋節點,返回該節點第一個字到選區邊界的字符個數(即未被選中的字符個數)。 - 如果
startContainer是元素節點,返回選區起始位置第一個節點之前的同級節點總數。
- 如果
注意:
以上所有屬性都是只讀屬性。
方法:
-
cloneContents()
返回一個文檔片段,它是
Range對象中所有節點的副本。參數:
無
示例:
// 在文檔中插入選中元素 var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); documentFragment = rangeObj.cloneContents(); document.body.appendChild(documentFragment);
-
cloneRange()
返回一個
Range對象的副本(兩個對象各自做出改變,都不會影響另一方)。參數:
無
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); clone = rangeObj.cloneRange();
-
collapse(toStart)
向開始或結束方向折疊
Range。參數:
toStart: 可選,Boolean值(默認值false),true折疊到Range的開始方向,false折疊到結束方向。示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); rangeObj.collapse(true);
-
compareBoundaryPoints(how, sourceRange)
比較兩個
Range對象的起始位置節點或結束位置節點。參數:
how表示比較方法的常量:Range.END_TO_END :比較 sourceRange 對象的結束位置節點和原 Range 對象的結束位置節點。 Range.END_TO_START :比較 sourceRange 對象的結束位置節點和原 Range 對象的起始位置節點。 Range.START_TO_END :比較 sourceRange 對象的起始位置節點和原 Range 對象的結束位置節點。 Range.START_TO_START :比較 sourceRange 對象的起始位置節點和原 Range 對象的起始位置節點。
sourceRange: 一個與原Range對象比較的Range對象。返回值
compare表示一個數字:-1 :原 Range 對象的比較節點在 sourceRange 對象的比較節點之前 0 :原 Range 對象的比較節點在 sourceRange 對象的比較節點的相同位置 1 :原 Range 對象的比較節點在 sourceRange 對象的比較節點之后
示例:
<div id="range">range</div> <div id="sourceRange">sourceRange</div>
var range, sourceRange, compare; range = document.createRange(); range.selectNode(document.querySelector("#rang")); sourceRange = document.createRange(); sourceRange.selectNode(document.querySelector("#sourceRange")); compare = range.compareBoundaryPoints(Range.START_TO_END, sourceRange);
-
comparePoint(referenceNode,offset)
判斷指定節點是在
Range對象的之前、相同還是之后位置。參數:
referenceNode: 與Range對象進行比較的節點。offset: 在referenceNode內的偏移量。
如果referenceNode是文本節點、注釋節點,offset表示在該節點中字符的偏移位置。
如果referenceNode是元素節點,offset表示在該節點中子元素的偏移位置。示例:
<div id="range">range</div> <div id="referenceNode">referenceNode</div>
range = document.createRange(); range.selectNode(document.querySelector("#range")); returnValue = range.comparePoint(document.querySelector("#referenceNode"), 0); -
createContextualFragment(tagString)
將
HTML字符串轉換為文檔片段參數:
tagString: 要轉換的HTML字符串。示例:
var tagString = "<div>node</div>"; var range = document.createRange(); var documentFragment = range.createContextualFragment(tagString); document.body.appendChild(documentFragment);
-
deleteContents()
從
DOM中刪除選中的文檔片段,不返回刪除的文檔片段。參數:
無
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); rangeObj.deleteContents();
-
extractContents()
從
DOM中刪除選中的文檔片段,返回刪除的文檔片段(不保留DOM事件)。參數:
無
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); rangeObj.extractContents();
-
getBoundingClientRect()
返回一個 DOMRect 對象,表示整個選區的位置信息。
參數:
無
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var boundingRect = rangeObj.getBoundingClientRect();
-
getClientRects()
返回一個選區內所有元素調用 Element.getClientRects() 方法所得結果的列表。表示選區在屏幕上所占的區域。
參數:
無
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var boundingRect = rangeObj.getClientRects();
-
insertNode(newNode)
在選區開始處插入一個節點。
參數:
newNode: 需要插入的節點示例:
<div id="insertNode">insertNode</div> <div id="node">node</div>
range = document.createRange(); newNode = document.querySelector("#node"); range.selectNode(document.querySelector("#insertNode")); range.insertNode(newNode); -
intersectsNode(referenceNode)
返回一個
Boolean值,判斷指定節點和Range對象是否相交。參數:
referenceNode:需要比較的節點示例:
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.intersectsNode(referenceNode); -
isPointInRange(referenceNode,offset)
返回一個
Boolean值,判斷指定節點是否在Range對象內。參數:
referenceNode:指定節點offset:在referenceNode內的偏移量。
如果referenceNode是文本節點,offset表示在該節點中字符的偏移位置。
如果referenceNode是元素節點,offset表示在該節點中子元素的偏移位置。示例:
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.isPointInRange(referenceNode,0);
-
selectNode(referenceNode)
將指定節點包含在
Range對象內。參數:
referenceNode:指定節點示例:
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.selectNode(referenceNode); -
selectNodeContents(referenceNode)
將指定節點的內容包含在
Range對象內。參數:
referenceNode:指定節點示例:
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.selectNodeContents(referenceNode); -
setEnd(endNode,endOffset)
設置選區的終止位置。
參數:
endNode:終止位置所在的節點endOffset:在endNode內的偏移量。
如果endNode是文本節點、注釋節點,endOffset表示在該節點中字符的偏移位置。
如果endNode是元素節點,endOffset表示在該節點中子元素的偏移位置。示例:
<div id="endNode">endNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var endNode = document.querySelector("#endNode"); rangeObj.setEnd(endNode,0)
-
setEndAfter(referenceNode)
設置選區的結束位置在指定節點之后。
參數:
referenceNode:指定節點示例:
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var referenceNode = document.querySelector("#referenceNode"); rangeObj.setEndAfter(referenceNode) -
setEndBefore(referenceNode)
設置選區的結束位置在指定節點之前。
參數:
referenceNode:指定節點示例:
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var referenceNode = document.querySelector("#referenceNode"); rangeObj.setEndBefore(referenceNode) -
setStart(startNode,startOffset)
設置選區的起始位置。
參數:
startNode:起始位置所在的節點startOffset:在startNode內的偏移量。
如果startNode是文本節點、注釋節點,startOffset表示在該節點中字符的偏移位置。
如果startNode是元素節點,startOffset表示在該節點中子元素的偏移位置。示例:
<p id="startNode">startNode</p>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); startNode = document.querySelector("#startNode"); rangeObj.setStart(startNode,0) -
setStartAfter(referenceNode)
設置選區的起始位置在指定節點之后。
參數:
referenceNode:指定節點示例:
<div id="startNode">startNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.setStartAfter(referenceNode) -
setStartBefore(referenceNode)
設置選區的起始位置在指定節點之前。
參數:
referenceNode:指定節點示例:
<div id="referenceNode">referenceNode</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); referenceNode = document.querySelector("#referenceNode"); rangeObj.setStartBefore(referenceNode) -
surroundContents(newParent)
把指定節點插入選區的起始位置,然后把指定節點的內容替換為選區的內容。
參數:
newParent:指定節點示例:
<div id="newParent">newParent</div>
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); newParent = document.querySelector("#newParent"); rangeObj.surroundContents(newParent) -
toString()
返回代表當前
Range對象的字符串,例如當前選擇的文本。參數:
無
示例:
var selObj = window.getSelection(); var rangeObj = selObj.getRangeAt(0); var rangeStr = rangeObj.toString();
選區中的多個區域
一個 Selection 對象表示用戶選擇的區域(Range 對象)的集合,通常它只包含一個區域,訪問方式如下:
//獲取一個 Selection 對象 var selObj = window.getSelection(); //獲取一個 Range 對象 var rangeObj = selObj.getRangeAt(0);
只有火狐瀏覽器實現了多個區域,如下圖所示:

修改選區樣式
使用 ::selection 選擇器可以匹配被選中的部分。
目前只有一小部分 CSS 屬性可以用于 ::selection 選擇器:
- color
- background-color
- text-shadow
示例

示例地址:https://www.kkkk1000.com/images/SelectionRange/selection.html
 站長資訊網
站長資訊網