在jquery中,可以使用css()方法改變樣式,語法格式為“$("元素名稱").css("屬性名","屬性值")”;css()方法設置或返回被選元素的一個或多個樣式屬性,為所有匹配元素設置指定CSS屬性。

本教程操作環境:windows7系統、jquery1.11.1版、Dell G3電腦。
css() 方法設置或返回被選元素的一個或多個樣式屬性。
返回 CSS 屬性
如需返回指定的 CSS 屬性的值,請使用如下語法:
css("propertyname");
設置 CSS 屬性
如需設置指定的 CSS 屬性,請使用如下語法:
css("propertyname","value");
設置多個 CSS 屬性
如需設置多個 CSS 屬性,請使用如下語法:
css({"propertyname":"value","propertyname":"value",...});
實例
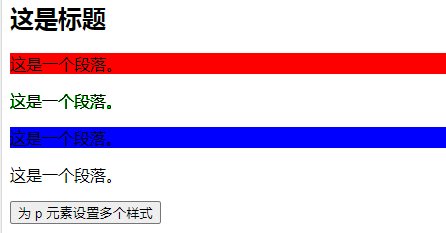
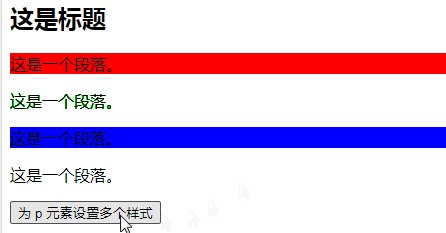
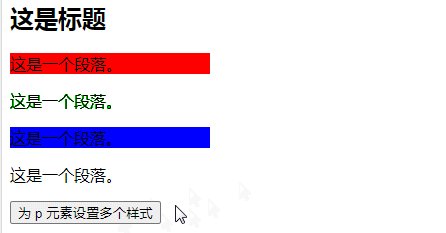
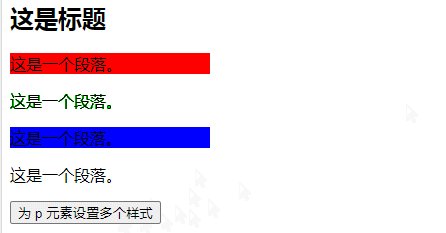
<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("p").css({"width":"200px"}); }); }); </script> </head> <body> <h2>這是標題</h2> <p style="background-color:#ff0000">這是一個段落。</p> <p style="background-color:#00ff00">這是一個段落。</p> <p style="background-color:#0000ff">這是一個段落。</p> <p>這是一個段落。</p> <button>為 p 元素設置多個樣式</button> </body> </html>
效果:

【推薦學習:javascript高級教程】
 站長資訊網
站長資訊網