如何快速入門angular12?本篇文章就來介紹一下angular12,手把手教你快速入門angular12,有需要的可以參考~

該文章主要面向對 angular感興趣前端童鞋。在國內,大多企業使用的技術棧是vue、react,鮮有公司使用angular,而我恰好用到,故記錄并分享。【相關教程推薦:《angular教程》】
通過這篇文章,你能了解到以下幾點:
- angular環境配置
- 開發工具配置
- CLI工程結構
- 工程源碼文件結構
- 項目創建
一、angular環境配置:
Node => NPM/CNPM => Angular CLI
- 安裝node.js是使用npm管理項目依賴的軟件包,由于網絡原因,可使用cnpm作為替代的包管理工具,使用angular CLI 使我們無需理會復雜的配置,更專注Angular.
- 安裝完畢后,在控制臺輸入:
npm install -g @angular/cli
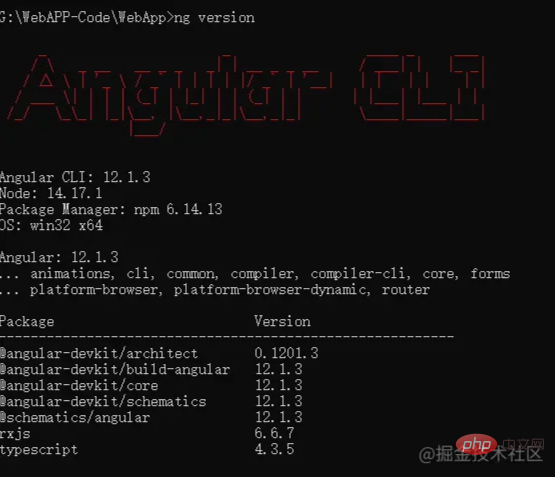
- 查看版本
angular version

二、開發工具配置:
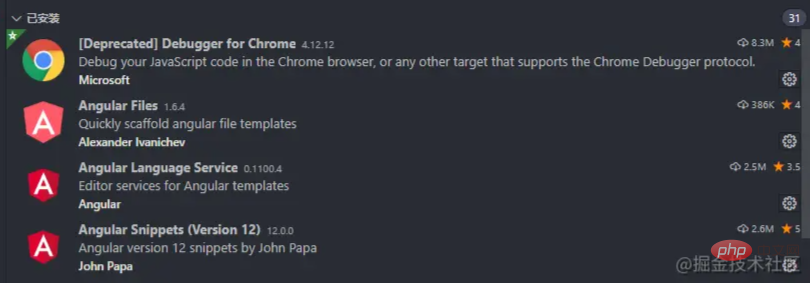
- Vscode 的推薦拓展:

- Chrome 的推薦擴展:Angular DevTools
方便調試程序,可在 Chrome 網上應用店中找到 Angular DevTools。
三、CLI工程結構:
| -- myProject | -- .editorconfig // 用于在不同編輯器中統一代碼風格 | -- .gitignore // git中忽略文件列表 | -- .README.md // Markdown格式的說明文件 | -- .angular.json // angular 的配置文件 | -- .browserslistrc // 配置瀏覽器兼容的文件 | -- .karma.conf.js // 自動化測試框架Karma的配置文件 | -- .package.json // NPM包定義文件 | -- .package-lock.json // 依賴包版本鎖定文件 | -- .tsconfig.app.json // 用于app項目的TypeScript的配置文件 | -- .tsconfig.spec.json // 用于測試的TypeScript的配置文件 | -- .tsconfig.json // 整個工作區的TypeScript的配置文件 | -- .tsconfig.spec.json // 用于測試的TypeScript的配置文件 | -- .tslint.json // TypeScript的代碼靜態掃描配置 | -- .e2e // 自動化集成測試項目 | -- .src // 源代碼目錄 | -- .favicon.ico // 收藏圖標 | -- .index.html // 收藏圖標 | -- .main.ts // 入口 ts文件 | -- .polyfill.ts // 用于不同瀏覽器兼容版本加載 | -- .style.css // 整個項目的全局的css | -- .test.ts // 測試入口 | -- .app // 工程源碼目錄 | -- .assets // 資源目錄 | -- .environments // 環境配置 | -- .environments.prod.ts // 生產環境 | -- .environments.ts // 開發環境復制代碼
四、工程源碼文件結構
1.app目錄:
app目錄是要編寫的代碼目錄。在新建項目時命令行已經默認生成出來了。

2.app目錄中的app.component.ts:
該文件表示組件,組件是Angular應用的基本構建模塊,可理解為一段帶有業務邏輯和數據的html
import { Component,} from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { }
接下來,我們來分析app.component.ts文件中的每一段代碼:
import {Component} from '@angular/core';復制代碼
這段代碼是從Angular核心模塊里面引入了component裝飾器
@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] })
這段代碼是用裝飾器定義了一個組件以及組件的元數據 所有的組件都必須使用這個裝飾器來注解,組件元數據 Angular會通過這里面的屬性來渲染組件并執行邏輯
selector是一個css選擇器。表示該組件可通過app-root的HTML標簽來調用,index.html中有個<app-root>Loading...</app-root>標簽,這個標簽用來展示該組件的內容。templateUrl指定了一個html文件作為組件的模板,定義了組件的布局和內容。在這里定義app.component.html,最終在index.html中<app-root>/<app-root>這個標簽的內容將展示app.component.html里面的內容。也就是templateUrl所定義的頁面定義了用戶最終看見的頁面的布局和內容。styleUrls指定了一組css文件。可以在這個css中編寫這個組件模板要用到的樣式。也就是app.component.html和app.component.css兩個文件。
export class AppComponent { title = 'hello Grit'; }
這個類實際上就是該組件的控制器,我們的業務邏輯就是在這個類中編寫
AppComponent本來就是一個普通的typescript類,但是上面的組件元數據裝飾器告訴Angular,AppComponent是一個組件,需要把一些元數據加到這個類上,Angular就會把AppComponent當組件來處理
3.app文件中的app.module.ts:
該文件表示模塊
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { ScrollableTabComponent,ImageSliderComponent } from './components'; @NgModule({ declarations: [ AppComponent, ScrollableTabComponent, ImageSliderComponent ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
Angular 應用是模塊化的,它擁有自己的模塊化系統,稱作 NgModule。每個 Angular 應用都至少有一個 NgModule 類,也就是根模塊,在app.module.ts文件中,這個根模塊就可以啟動你的應用。
-
declarations(可聲明對象表) —— 那些屬于本 NgModule 的組件、指令、管道。 -
exports(導出表) —— 那些能在其它模塊的組件模板中使用的可聲明對象的子集。 -
imports(導入表) —— 導入其他模塊 -
providers—— 依賴注入 -
bootstrap—— 設置根組件
五、項目創建、運行
ng new myProject //項目默認會新建一個目錄(項目工程) cd myProject ng serve //會啟動開發環境下的Http 服務器復制代碼
參考文獻:Angular官網
原文地址:https://juejin.cn/post/6994378585200918564
作者:Grit_1024
 站長資訊網
站長資訊網