使用JavaScript怎么實現一個異步任務隊列,并依次處理隊列中的所有任務?本篇文章給大家介紹一下JavaScript 阻塞方式實現異步任務隊列的方法。

問題
有個需求,需要實現一個異步任務隊列,并依次處理隊列中的所有任務,具體如下:
-
隨機時間增加異步任務到隊列中
-
隊列中的任務按照先進先出的規則依次執行
-
任務為異步請求,等一個執行完了再執行下一個
這個需求若使用Java語言的BlockingQueue很容易實現,但是JavaScript沒有鎖機制,實現起來就不那么容易。
方案一
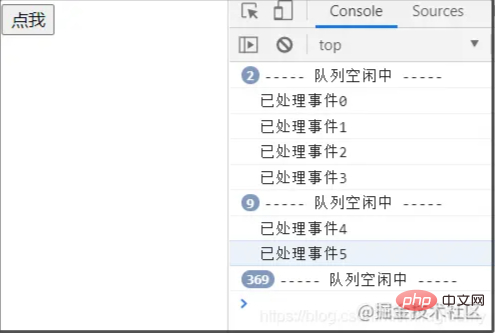
很容易想到使用同步非阻塞方案,每隔一定的時間去檢測一下隊列中有無任務,有則取出第一個處理。這里檢測間隔間隔500毫秒,使用setTimeout模擬異步請求。
<body> <button onclick="clickMe()">點我</button> </body>
let queue = [] let index = 0 function clickMe() { queue.push({name: 'click', index: index++}) } run() async function run() { while (true) { if (queue.length > 0) { let obj = queue.shift() let res = await request(obj.index) console.log('已處理事件' + res) } else { await wait(500) console.log('----- 隊列空閑中 -----') } } } // 通過setTimeout模擬異步請求 function request(index) { return new Promise(function (resolve, reject) { setTimeout(() => { resolve(index) }, 1000) }) } function wait(time) { return new Promise(function (resolve) { setTimeout(() => { resolve() }, time) }) }

但是這個方案有2個問題。
- 隊列空閑仍在循環處理,消耗資源
- 檢測間隔時間難把握,若間隔時間過大導致隊列任務處理不完,檢測間隔時間過小消耗資源
那有沒有像Java中BlockingQueue那樣的隊列空閑就阻塞,不消耗資源的處理方式呢?
方案二
主要思路:
- 將異步請求加入隊列中,當隊列中任務數大于0時,開始處理隊列中的任務
- 待一個任務執行完后再執行下一個任務
- 隊列中任務全部處理完后標志running狀態為false
<body> <button onclick="clickMe()">點我</button> </body>
// 異步請求隊列 const queue = [] // 用來模擬不同的返回值 let index = 0 // 標志是否正在處理隊列中的請求 let running = false // 使用setTimeout模擬異步請求 function request(index) { return new Promise(function (resolve) { setTimeout(() => { resolve(index) }, 1000) }) } // 連續點擊,觸發異步請求,加入任務隊列 function clickMe() { addQueue(() => request(index++)) } // 當隊列中任務數大于0時,開始處理隊列中的任務 function addQueue(item) { queue.push(item) if (queue.length > 0 && !running) { running = true process() } } function process() { const item = queue.shift() if (item) { item().then(res => { console.log('已處理事件' + res) process() }) } else { running = false } }

結語
利用好Promise沒有resolve會一直阻塞的特性,可以實現類似Java的BlockingQueue的功能,異步任務依次執行,且隊列空閑也不消耗資源。
 站長資訊網
站長資訊網