在上一篇《如何通過jQuery給一個元素添加單擊和雙擊事件》中給大家介紹jQuery給一個元素添加單擊和雙擊事件的方法,有需要的朋友可以學習了解一下~
本文的主要內容則是給大家介紹如何用 jQuery 為段落元素設置動畫。
那么在本文中,我們將實現單擊一個按鈕來使用 jQuery 為段落元素設置動畫,并且主要使用 animate() 方法來實現動畫效果。animate() 方法用于更改具有 CSS 樣式的元素的狀態。此方法還可用于更改 CSS 屬性以創建所選元素的動畫效果。
下面我們直接上代碼:
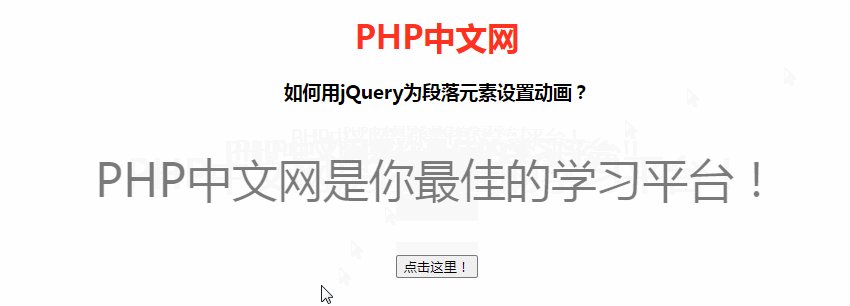
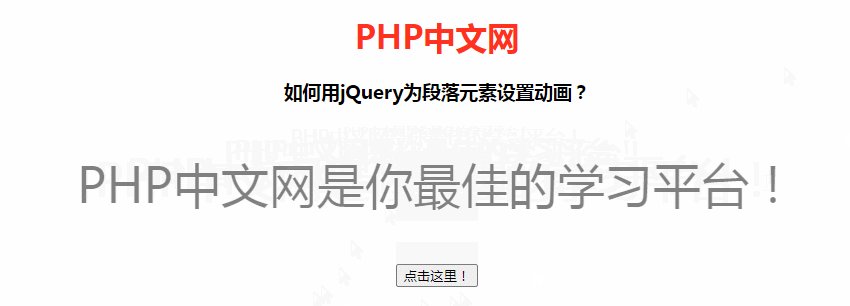
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title></title> <script src="jquery.min.js"></script> <script> $(document).ready(function () { $("button").click(function () { $("#GFG").animate({ opacity: 0.5, fontSize: "3em", }, 1000); }); }); </script> </head> <body style="text-align: center;"> <h1 style="color: #ff311f;"> PHP中文網 </h1> <h3> 如何用jQuery為段落元素設置動畫? </h3> <p id="GFG"> PHP中文網是你最佳的學習平臺! </p> <button>點擊這里!</button> </body> </html>
效果如下:

這里需要大家掌握的就是animate()方法:
animate() 方法執行 CSS 屬性集的自定義動畫。該方法通過 CSS 樣式將元素從一個狀態改變為另一個狀態。CSS屬性值是逐漸改變的,這樣就可以創建動畫效果。只有數字值可創建動畫(比如 "margin:30px")。字符串值無法創建動畫(比如 "background-color:red")。
→注:請使用 "+=" 或 "-=" 來創建相對動畫。
animate()的語法如下:
(selector).animate({styles},speed,easing,callback)
參數styles是必需的:規定產生動畫效果的一個或多個 CSS 屬性/值。
注意:當與 animate() 方法一起使用時,該屬性名稱必須是駝峰寫法: 您必須使用 paddingLeft 代替 padding-left,marginRight 代替 margin-right,依此類推。
參數speed是可選的:規定動畫的速度。
可能的值:
-
毫秒
-
"slow"
-
"fast"
參數easing是可選的:規定在動畫的不同點中元素的速度。默認值是 "swing"。
可能的值:
-
"swing" – 在開頭/結尾移動慢,在中間移動快
-
"linear" – 勻速移動
提示:擴展插件中提供
 站長資訊網
站長資訊網