之前的文章《手把手教你使用JS給通用模塊寫法(代碼詳解)》中,給大家介紹了怎么使用JS給通用模塊寫法。下面本篇文章給大家了解一下vue中web前端項目優(yōu)化,有需要的朋友可以參考一下,希望對你們有所助。

今天終于得空了,我要把kui說明文檔這個項目優(yōu)化下。打開太慢了,就是這個http://k-ui.cn
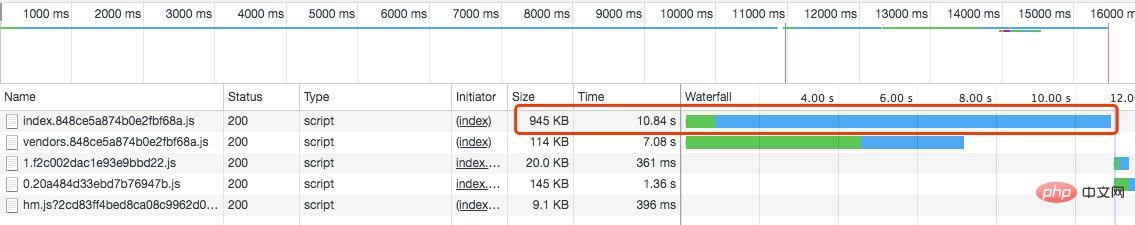
10幾秒才能展示完全,真受不了。來張圖就明白了

看到這個就沒啥好意外了,為什么會這么慢。
因為說明文檔的webpack配置沒用vue-cli腳手架,自己手動配置的,所以問題估計會多些吧
1)webpack配置出錯,導(dǎo)致庫重復(fù)被編譯到一個文件里
逐步檢查了編譯后比較大的文件,發(fā)現(xiàn) index.js 也就是入口文件,其內(nèi)容有 vue 庫被重復(fù)打包了。如下圖

一句句排查webpack配置,沒有發(fā)現(xiàn)問題,那么到底問題出在哪里呢,搜索了下vue的引入,發(fā)現(xiàn)有3個文件有引入vue,但是這并不影響編譯重復(fù)啊,不應(yīng)該的,最后終于發(fā)現(xiàn)了問題,由于是mac環(huán)境大小寫敏感所致,手一抖“import Vue from 'vue'”寫成了“import Vue from 'Vue'”。
看似沒有任何問題debug調(diào)試也不會出錯。但是問題就出現(xiàn)在這里,把from后面的“Vue”改位 首字母 小寫的“vue”問題解決了。重新編譯后文件小了 130 多 kb。從 945kb 到 800 多 kb,繼續(xù)優(yōu)化吧。
2)第三方褲文件過大造成的
由于說明文檔有部分要代碼高亮展示,文中用到了highlight.js代碼高亮庫。自行寫了個組件,代碼如下:
<!-- code.vue --> <template> <div v-high class="k-code"> <pre: style="styles" ref="rel"> <code: class="lang"> <slot> </slot> </code> </pre> </div> </template>
//code.js import Hljs from "highlight.js"; import "highlight.js/styles/atom-one-light.css"; const vueHljs = {}; vueHljs.install = (Vue) => { Vue.directive("high", function (el, binding) { let blocks = el.querySelectorAll("pre code"); Array.prototype.forEach.call(blocks, Hljs.highlightBlock); }); }; export default vueHljs;
<!-- 調(diào)用 --> <code lang="xml html"> {{ code }} </code>
事實上代碼這么寫也不會有什么問題,但是編譯后文件為什么會這么大呢,800多kb,于是乎我把關(guān)鍵的代碼高亮代碼注釋,也就是引入highlight.js那里干掉。再次編譯:
編譯后的文件才130kb,找到問題的根源了。
之前用谷歌的代碼高亮,這次不用它了,markdown也不想折騰。
去node_modules仔細(xì)的探究下,因為代碼高亮包含了太多的語言和語法,我每次編譯過后是全量包,python,sql,c++等50幾種高亮語言全在里面,但是我只要js和html語法高亮,所以就從庫里提出了我想要的:
var Hljs = require("./highlight"); //只要這2個高亮語言庫,其他干掉 Hljs.registerLanguage("xml", require("./lang/xml")); Hljs.registerLanguage("javascript", require("./lang/javascript"));
再次編譯,編譯后180kb,尚在接受范圍。
3)js模塊沒有做按需加載
因為vue是單頁web,靠router來驅(qū)動view,隨著項目越來越龐大,所以按需加載這個是必須的,不然所有的頁面必然會打包在同一個 js 文件里。造成加載緩慢。
按需加載(也就是懶加載)有3種實現(xiàn)方式
1)vue自帶的異步方式
在router push的時候做修改即可
{ path: '/test', name: 'test', component: resolve => require(['../components/test'], resolve) }
2)es提案的import()
官方文檔
注意注視內(nèi)的內(nèi)容,名字一樣的會被打包進(jìn)一個文件
const test = () => import( /* webpackChunkName: "test" */ '../components/test') { path: '/test', name: 'test', component: test },
3)webpack提供的require.ensure()
注意ensure傳參,最后一個chunkname,不傳output配置chunkFilename:將會是[id].build.js
{ path: '/test', name: 'test', component: resolve => require.ensure([], () => resolve(require('../components/test')), 'test') },
注:require.ensure()是webpack 特有的,已經(jīng)被 import() 取代。
以上3種方式都能實現(xiàn)按需加載,最后在webpack config里面配置chunkFilename
output: { path: path.resolve(__dirname, '../dist'), filename: 'js/[name].js', //.[hash].js', publicPath: '/', chunkFilename: 'js/[name].[chunkhash:3].js', },
當(dāng)然,我在項目里是做了按需加載的,但是最終打包的文件還是合并了。那么看看問題出現(xiàn)在哪里
我的路由是這么干的:
import Vue from "vue"; import Router from "vue-router"; Vue.use(Router); let routes = []; let r = [ "", "install", "start", "log", "input", "button", "select", "switch", "form", "colorpicker", "loading", "icon", "timeline", "theme", "react-kui", "angular-kui", "alert", "message", "notice", "upload", "poptip", "menu", "tabs", "badge", "checkbox", "radio", "datepicker", "table", "layout", "page", "modal", "kyui-loader", "sponsor", "about", ]; r.forEach((x) => { routes.push({ path: `/${x}`, component: (resolve) => require([x == "" ? "./ui/index" : `./ui/${x}`], resolve), // component: r => require.ensure([], () => r(require(x==''?'/ui/index': `./ui/${x}` )), x) }); }); let routers = new Router({ routes: routes, mode: "history", }); export default routers;
按需加載看似沒有問題吧,但是最后打包出來的chunkFilename有300kb,而且頁面全部都打進(jìn)了一個js文件。
探究了一番,因為是異步加載,所以不能動態(tài)傳值的,map遍歷的時候路徑組合x值是動態(tài)傳入,導(dǎo)致打包后無法識別。最后修改為靜態(tài)的,問題解決了。重新編譯后多個頁面路由分割成單個js文件,每個約10kb左右,路由改變時,動態(tài)加載對應(yīng)的js文件
import xx from '/dev/test‘ //這里的abc 是靜態(tài)的值 如 ‘/ui/abc.vue’ { path: 'xx', component: xx }
至此,問題解決了,頁面加載正常情況下延時1-2秒,時間縮短了將近10陪。
【完】
推薦學(xué)習(xí):vue.js高級教程
 站長資訊網(wǎng)
站長資訊網(wǎng)