在之前的文章中我們介紹了利用HTML5+CSS3動態畫出一個線條笑臉的方法,感興趣的可以點擊鏈接進行查閱→《如何使用HTML5+CSS3動態畫一個笑臉》。這次我們繼續聊聊利用HTML5 SVG繪制圖案。
今天本文的主要內容是:利用HTML5 svg繪制各種雪花圖案。
首先我們來了解一下什么是svg?
SVG是可伸縮矢量圖形的縮寫。它是一種圖形格式,其中以XML指定形狀。然后由SVG查看器呈現XML。如今,大多數Web瀏覽器都可以顯示SVG,就像它們可以顯示PNG,GIF和JPG一樣。SVG用于二維矢量圖形。
SVG 圖像是使用各種元素創建的,這些元素分別應用于矢量圖像的結構、繪制與布局。如果svg不是根元素,svg 元素可以用于在當前文檔(比如說,一個HTML文檔)內嵌套一個獨立的svg片段 。 這個獨立片段擁有獨立的視口和坐標系統。
下面我們來看看使用HTML5 SVG如何繪制各種雪花圖案。
首先設置整個頁面的背景顏色、svg畫布的大小、線條的顏色、
body { background: #222; margin: 0; height: 100vh; display: flex; flex-wrap: wrap; align-items: center; justify-content: space-around; } svg { width: 25vmin; height: 25vmin; } .stroke { fill: none; stroke: #fff; stroke-width: 1; stroke-linecap: round; stroke-linejoin: round; }
然后就開始利用svg繪制各種雪花圖案
-
定義svg標簽,創建SVG圖像的根元素,在當前文檔內嵌套一個獨立的svg片段;然后使用多個<path>標簽繪制圖案路徑
-
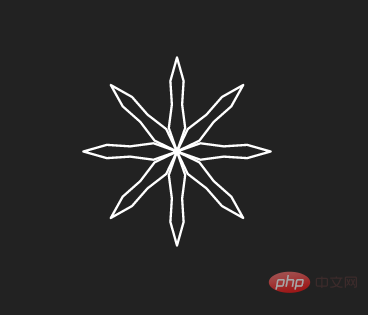
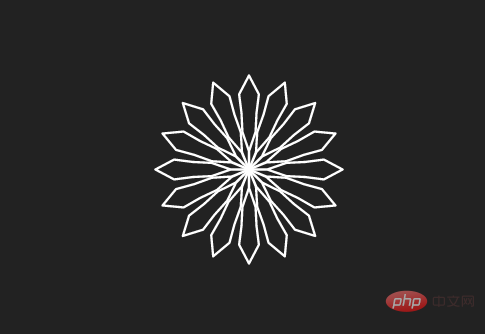
第一種雪花圖案
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M0 0L1.2883721761263511 6.666666666666666L4.845864409444603 13.333333333333332L0.8659855037307029 20L4.088393461698764 26.666666666666664L0.8963464593503612 33.333333333333336L0 40L-0.8963464593503612 33.333333333333336,-4.088393461698764 26.666666666666664,-0.8659855037307029 20,-4.845864409444603 13.333333333333332,-1.2883721761263511 6.666666666666666Z" transform="rotate(0)"></path> <path class="stroke" d="M0 0L1.2883721761263511 6.666666666666666L4.845864409444603 13.333333333333332L0.8659855037307029 20L4.088393461698764 26.666666666666664L0.8963464593503612 33.333333333333336L0 40L-0.8963464593503612 33.333333333333336,-4.088393461698764 26.666666666666664,-0.8659855037307029 20,-4.845864409444603 13.333333333333332,-1.2883721761263511 6.666666666666666Z" transform="rotate(45)"></path> <path class="stroke" d="M0 0L1.2883721761263511 6.666666666666666L4.845864409444603 13.333333333333332L0.8659855037307029 20L4.088393461698764 26.666666666666664L0.8963464593503612 33.333333333333336L0 40L-0.8963464593503612 33.333333333333336,-4.088393461698764 26.666666666666664,-0.8659855037307029 20,-4.845864409444603 13.333333333333332,-1.2883721761263511 6.666666666666666Z" transform="rotate(90)"></path> <path class="stroke" d="M0 0L1.2883721761263511 6.666666666666666L4.845864409444603 13.333333333333332L0.8659855037307029 20L4.088393461698764 26.666666666666664L0.8963464593503612 33.333333333333336L0 40L-0.8963464593503612 33.333333333333336,-4.088393461698764 26.666666666666664,-0.8659855037307029 20,-4.845864409444603 13.333333333333332,-1.2883721761263511 6.666666666666666Z" transform="rotate(135)"></path> <path class="stroke" d="M0 0L1.2883721761263511 6.666666666666666L4.845864409444603 13.333333333333332L0.8659855037307029 20L4.088393461698764 26.666666666666664L0.8963464593503612 33.333333333333336L0 40L-0.8963464593503612 33.333333333333336,-4.088393461698764 26.666666666666664,-0.8659855037307029 20,-4.845864409444603 13.333333333333332,-1.2883721761263511 6.666666666666666Z" transform="rotate(180)"></path> <path class="stroke" d="M0 0L1.2883721761263511 6.666666666666666L4.845864409444603 13.333333333333332L0.8659855037307029 20L4.088393461698764 26.666666666666664L0.8963464593503612 33.333333333333336L0 40L-0.8963464593503612 33.333333333333336,-4.088393461698764 26.666666666666664,-0.8659855037307029 20,-4.845864409444603 13.333333333333332,-1.2883721761263511 6.666666666666666Z" transform="rotate(225)"></path> <path class="stroke" d="M0 0L1.2883721761263511 6.666666666666666L4.845864409444603 13.333333333333332L0.8659855037307029 20L4.088393461698764 26.666666666666664L0.8963464593503612 33.333333333333336L0 40L-0.8963464593503612 33.333333333333336,-4.088393461698764 26.666666666666664,-0.8659855037307029 20,-4.845864409444603 13.333333333333332,-1.2883721761263511 6.666666666666666Z" transform="rotate(270)"></path> <path class="stroke" d="M0 0L1.2883721761263511 6.666666666666666L4.845864409444603 13.333333333333332L0.8659855037307029 20L4.088393461698764 26.666666666666664L0.8963464593503612 33.333333333333336L0 40L-0.8963464593503612 33.333333333333336,-4.088393461698764 26.666666666666664,-0.8659855037307029 20,-4.845864409444603 13.333333333333332,-1.2883721761263511 6.666666666666666Z" transform="rotate(315)"></path> </svg>

圖案越復雜,需要的<path>標簽就越多
-
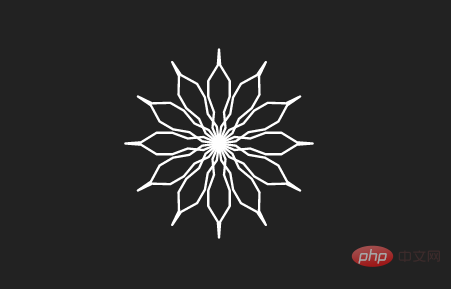
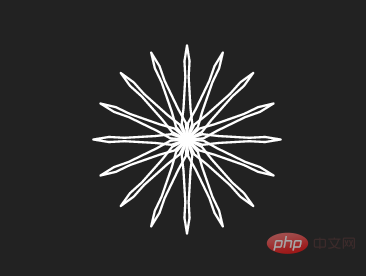
第二種雪花圖案
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M0 0L1.6634497752687372 20L0 40L-1.6634497752687372 20Z" transform="rotate(0)"></path> <path class="stroke" d="M0 0L1.6634497752687372 20L0 40L-1.6634497752687372 20Z" transform="rotate(22.5)"></path> <path class="stroke" d="M0 0L1.6634497752687372 20L0 40L-1.6634497752687372 20Z" transform="rotate(45)"></path> <path class="stroke" d="M0 0L1.6634497752687372 20L0 40L-1.6634497752687372 20Z" transform="rotate(67.5)"></path> <path class="stroke" d="M0 0L1.6634497752687372 20L0 40L-1.6634497752687372 20Z" transform="rotate(90)"></path> <path class="stroke" d="M0 0L1.6634497752687372 20L0 40L-1.6634497752687372 20Z" transform="rotate(112.5)"></path> <path class="stroke" d="M0 0L1.6634497752687372 20L0 40L-1.6634497752687372 20Z" transform="rotate(135)"></path> <path class="stroke" d="M0 0L1.6634497752687372 20L0 40L-1.6634497752687372 20Z" transform="rotate(157.5)"></path> <path class="stroke" d="M0 0L1.6634497752687372 20L0 40L-1.6634497752687372 20Z" transform="rotate(180)"></path> <path class="stroke" d="M0 0L1.6634497752687372 20L0 40L-1.6634497752687372 20Z" transform="rotate(202.5)"></path> <path class="stroke" d="M0 0L1.6634497752687372 20L0 40L-1.6634497752687372 20Z" transform="rotate(225)"></path> <path class="stroke" d="M0 0L1.6634497752687372 20L0 40L-1.6634497752687372 20Z" transform="rotate(247.5)"></path> <path class="stroke" d="M0 0L1.6634497752687372 20L0 40L-1.6634497752687372 20Z" transform="rotate(270)"></path> <path class="stroke" d="M0 0L1.6634497752687372 20L0 40L-1.6634497752687372 20Z" transform="rotate(292.5)"></path> <path class="stroke" d="M0 0L1.6634497752687372 20L0 40L-1.6634497752687372 20Z" transform="rotate(315)"></path> <path class="stroke" d="M0 0L1.6634497752687372 20L0 40L-1.6634497752687372 20Z" transform="rotate(337.5)"></path> </svg>

-
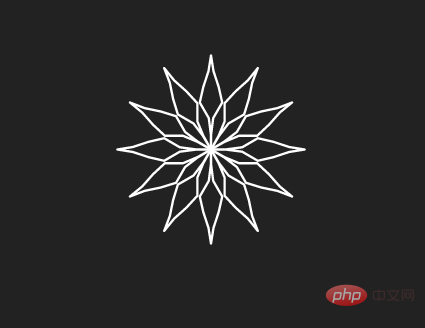
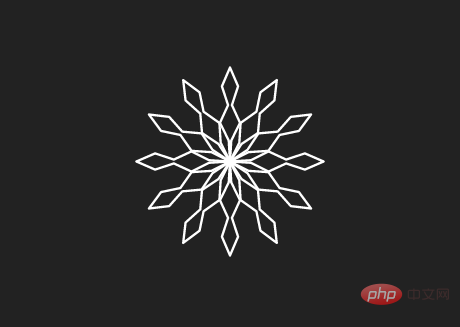
第三種雪花圖案
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M0 0L2.645725030881371 13.333333333333332L3.728798894927402 26.666666666666664L0 40L-3.728798894927402 26.666666666666664,-2.645725030881371 13.333333333333332Z" transform="rotate(0)"></path> <path class="stroke" d="M0 0L2.645725030881371 13.333333333333332L3.728798894927402 26.666666666666664L0 40L-3.728798894927402 26.666666666666664,-2.645725030881371 13.333333333333332Z" transform="rotate(22.5)"></path> <path class="stroke" d="M0 0L2.645725030881371 13.333333333333332L3.728798894927402 26.666666666666664L0 40L-3.728798894927402 26.666666666666664,-2.645725030881371 13.333333333333332Z" transform="rotate(45)"></path> <path class="stroke" d="M0 0L2.645725030881371 13.333333333333332L3.728798894927402 26.666666666666664L0 40L-3.728798894927402 26.666666666666664,-2.645725030881371 13.333333333333332Z" transform="rotate(67.5)"></path> <path class="stroke" d="M0 0L2.645725030881371 13.333333333333332L3.728798894927402 26.666666666666664L0 40L-3.728798894927402 26.666666666666664,-2.645725030881371 13.333333333333332Z" transform="rotate(90)"></path> <path class="stroke" d="M0 0L2.645725030881371 13.333333333333332L3.728798894927402 26.666666666666664L0 40L-3.728798894927402 26.666666666666664,-2.645725030881371 13.333333333333332Z" transform="rotate(112.5)"></path> <path class="stroke" d="M0 0L2.645725030881371 13.333333333333332L3.728798894927402 26.666666666666664L0 40L-3.728798894927402 26.666666666666664,-2.645725030881371 13.333333333333332Z" transform="rotate(135)"></path> <path class="stroke" d="M0 0L2.645725030881371 13.333333333333332L3.728798894927402 26.666666666666664L0 40L-3.728798894927402 26.666666666666664,-2.645725030881371 13.333333333333332Z" transform="rotate(157.5)"></path> <path class="stroke" d="M0 0L2.645725030881371 13.333333333333332L3.728798894927402 26.666666666666664L0 40L-3.728798894927402 26.666666666666664,-2.645725030881371 13.333333333333332Z" transform="rotate(180)"></path> <path class="stroke" d="M0 0L2.645725030881371 13.333333333333332L3.728798894927402 26.666666666666664L0 40L-3.728798894927402 26.666666666666664,-2.645725030881371 13.333333333333332Z" transform="rotate(202.5)"></path> <path class="stroke" d="M0 0L2.645725030881371 13.333333333333332L3.728798894927402 26.666666666666664L0 40L-3.728798894927402 26.666666666666664,-2.645725030881371 13.333333333333332Z" transform="rotate(225)"></path> <path class="stroke" d="M0 0L2.645725030881371 13.333333333333332L3.728798894927402 26.666666666666664L0 40L-3.728798894927402 26.666666666666664,-2.645725030881371 13.333333333333332Z" transform="rotate(247.5)"></path> <path class="stroke" d="M0 0L2.645725030881371 13.333333333333332L3.728798894927402 26.666666666666664L0 40L-3.728798894927402 26.666666666666664,-2.645725030881371 13.333333333333332Z" transform="rotate(270)"></path> <path class="stroke" d="M0 0L2.645725030881371 13.333333333333332L3.728798894927402 26.666666666666664L0 40L-3.728798894927402 26.666666666666664,-2.645725030881371 13.333333333333332Z" transform="rotate(292.5)"></path> <path class="stroke" d="M0 0L2.645725030881371 13.333333333333332L3.728798894927402 26.666666666666664L0 40L-3.728798894927402 26.666666666666664,-2.645725030881371 13.333333333333332Z" transform="rotate(315)"></path> <path class="stroke" d="M0 0L2.645725030881371 13.333333333333332L3.728798894927402 26.666666666666664L0 40L-3.728798894927402 26.666666666666664,-2.645725030881371 13.333333333333332Z" transform="rotate(337.5)"></path> </svg>

-
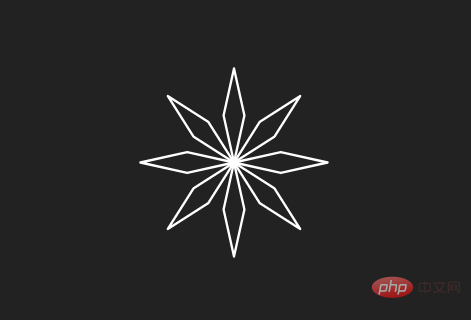
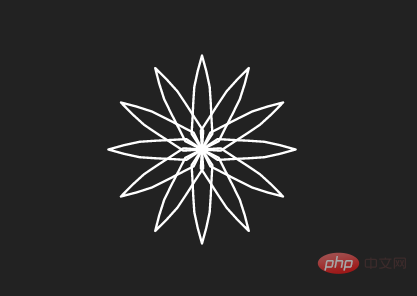
第四種雪花圖案
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M0 0L3.9069046308621145 8L0.2803462755249264 16L1.3426140019106725 24L3.2113372873289494 32L0 40L-3.2113372873289494 32,-1.3426140019106725 24,-0.2803462755249264 16,-3.9069046308621145 8Z" transform="rotate(0)"></path> <path class="stroke" d="M0 0L3.9069046308621145 8L0.2803462755249264 16L1.3426140019106725 24L3.2113372873289494 32L0 40L-3.2113372873289494 32,-1.3426140019106725 24,-0.2803462755249264 16,-3.9069046308621145 8Z" transform="rotate(45)"></path> <path class="stroke" d="M0 0L3.9069046308621145 8L0.2803462755249264 16L1.3426140019106725 24L3.2113372873289494 32L0 40L-3.2113372873289494 32,-1.3426140019106725 24,-0.2803462755249264 16,-3.9069046308621145 8Z" transform="rotate(90)"></path> <path class="stroke" d="M0 0L3.9069046308621145 8L0.2803462755249264 16L1.3426140019106725 24L3.2113372873289494 32L0 40L-3.2113372873289494 32,-1.3426140019106725 24,-0.2803462755249264 16,-3.9069046308621145 8Z" transform="rotate(135)"></path> <path class="stroke" d="M0 0L3.9069046308621145 8L0.2803462755249264 16L1.3426140019106725 24L3.2113372873289494 32L0 40L-3.2113372873289494 32,-1.3426140019106725 24,-0.2803462755249264 16,-3.9069046308621145 8Z" transform="rotate(180)"></path> <path class="stroke" d="M0 0L3.9069046308621145 8L0.2803462755249264 16L1.3426140019106725 24L3.2113372873289494 32L0 40L-3.2113372873289494 32,-1.3426140019106725 24,-0.2803462755249264 16,-3.9069046308621145 8Z" transform="rotate(225)"></path> <path class="stroke" d="M0 0L3.9069046308621145 8L0.2803462755249264 16L1.3426140019106725 24L3.2113372873289494 32L0 40L-3.2113372873289494 32,-1.3426140019106725 24,-0.2803462755249264 16,-3.9069046308621145 8Z" transform="rotate(270)"></path> <path class="stroke" d="M0 0L3.9069046308621145 8L0.2803462755249264 16L1.3426140019106725 24L3.2113372873289494 32L0 40L-3.2113372873289494 32,-1.3426140019106725 24,-0.2803462755249264 16,-3.9069046308621145 8Z" transform="rotate(315)"></path> </svg>

-
第五種雪花圖案
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M0 0L3.500500045242144 10L2.1870956887049573 20L2.8219653962792055 30L0 40L-2.8219653962792055 30,-2.1870956887049573 20,-3.500500045242144 10Z" transform="rotate(0)"></path> <path class="stroke" d="M0 0L3.500500045242144 10L2.1870956887049573 20L2.8219653962792055 30L0 40L-2.8219653962792055 30,-2.1870956887049573 20,-3.500500045242144 10Z" transform="rotate(45)"></path> <path class="stroke" d="M0 0L3.500500045242144 10L2.1870956887049573 20L2.8219653962792055 30L0 40L-2.8219653962792055 30,-2.1870956887049573 20,-3.500500045242144 10Z" transform="rotate(90)"></path> <path class="stroke" d="M0 0L3.500500045242144 10L2.1870956887049573 20L2.8219653962792055 30L0 40L-2.8219653962792055 30,-2.1870956887049573 20,-3.500500045242144 10Z" transform="rotate(135)"></path> <path class="stroke" d="M0 0L3.500500045242144 10L2.1870956887049573 20L2.8219653962792055 30L0 40L-2.8219653962792055 30,-2.1870956887049573 20,-3.500500045242144 10Z" transform="rotate(180)"></path> <path class="stroke" d="M0 0L3.500500045242144 10L2.1870956887049573 20L2.8219653962792055 30L0 40L-2.8219653962792055 30,-2.1870956887049573 20,-3.500500045242144 10Z" transform="rotate(225)"></path> <path class="stroke" d="M0 0L3.500500045242144 10L2.1870956887049573 20L2.8219653962792055 30L0 40L-2.8219653962792055 30,-2.1870956887049573 20,-3.500500045242144 10Z" transform="rotate(270)"></path> <path class="stroke" d="M0 0L3.500500045242144 10L2.1870956887049573 20L2.8219653962792055 30L0 40L-2.8219653962792055 30,-2.1870956887049573 20,-3.500500045242144 10Z" transform="rotate(315)"></path> </svg>

-
第六種雪花圖案
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M0 0L2.7808588336228137 6.666666666666666L2.1342725907455398 13.333333333333332L4.592686910201785 20L4.580044998117561 26.666666666666664L0.49595540446043196 33.333333333333336L0 40L-0.49595540446043196 33.333333333333336,-4.580044998117561 26.666666666666664,-4.592686910201785 20,-2.1342725907455398 13.333333333333332,-2.7808588336228137 6.666666666666666Z" transform="rotate(0)"></path> <path class="stroke" d="M0 0L2.7808588336228137 6.666666666666666L2.1342725907455398 13.333333333333332L4.592686910201785 20L4.580044998117561 26.666666666666664L0.49595540446043196 33.333333333333336L0 40L-0.49595540446043196 33.333333333333336,-4.580044998117561 26.666666666666664,-4.592686910201785 20,-2.1342725907455398 13.333333333333332,-2.7808588336228137 6.666666666666666Z" transform="rotate(30)"></path> <path class="stroke" d="M0 0L2.7808588336228137 6.666666666666666L2.1342725907455398 13.333333333333332L4.592686910201785 20L4.580044998117561 26.666666666666664L0.49595540446043196 33.333333333333336L0 40L-0.49595540446043196 33.333333333333336,-4.580044998117561 26.666666666666664,-4.592686910201785 20,-2.1342725907455398 13.333333333333332,-2.7808588336228137 6.666666666666666Z" transform="rotate(60)"></path> <path class="stroke" d="M0 0L2.7808588336228137 6.666666666666666L2.1342725907455398 13.333333333333332L4.592686910201785 20L4.580044998117561 26.666666666666664L0.49595540446043196 33.333333333333336L0 40L-0.49595540446043196 33.333333333333336,-4.580044998117561 26.666666666666664,-4.592686910201785 20,-2.1342725907455398 13.333333333333332,-2.7808588336228137 6.666666666666666Z" transform="rotate(90)"></path> <path class="stroke" d="M0 0L2.7808588336228137 6.666666666666666L2.1342725907455398 13.333333333333332L4.592686910201785 20L4.580044998117561 26.666666666666664L0.49595540446043196 33.333333333333336L0 40L-0.49595540446043196 33.333333333333336,-4.580044998117561 26.666666666666664,-4.592686910201785 20,-2.1342725907455398 13.333333333333332,-2.7808588336228137 6.666666666666666Z" transform="rotate(120)"></path> <path class="stroke" d="M0 0L2.7808588336228137 6.666666666666666L2.1342725907455398 13.333333333333332L4.592686910201785 20L4.580044998117561 26.666666666666664L0.49595540446043196 33.333333333333336L0 40L-0.49595540446043196 33.333333333333336,-4.580044998117561 26.666666666666664,-4.592686910201785 20,-2.1342725907455398 13.333333333333332,-2.7808588336228137 6.666666666666666Z" transform="rotate(150)"></path> <path class="stroke" d="M0 0L2.7808588336228137 6.666666666666666L2.1342725907455398 13.333333333333332L4.592686910201785 20L4.580044998117561 26.666666666666664L0.49595540446043196 33.333333333333336L0 40L-0.49595540446043196 33.333333333333336,-4.580044998117561 26.666666666666664,-4.592686910201785 20,-2.1342725907455398 13.333333333333332,-2.7808588336228137 6.666666666666666Z" transform="rotate(180)"></path> <path class="stroke" d="M0 0L2.7808588336228137 6.666666666666666L2.1342725907455398 13.333333333333332L4.592686910201785 20L4.580044998117561 26.666666666666664L0.49595540446043196 33.333333333333336L0 40L-0.49595540446043196 33.333333333333336,-4.580044998117561 26.666666666666664,-4.592686910201785 20,-2.1342725907455398 13.333333333333332,-2.7808588336228137 6.666666666666666Z" transform="rotate(210)"></path> <path class="stroke" d="M0 0L2.7808588336228137 6.666666666666666L2.1342725907455398 13.333333333333332L4.592686910201785 20L4.580044998117561 26.666666666666664L0.49595540446043196 33.333333333333336L0 40L-0.49595540446043196 33.333333333333336,-4.580044998117561 26.666666666666664,-4.592686910201785 20,-2.1342725907455398 13.333333333333332,-2.7808588336228137 6.666666666666666Z" transform="rotate(240)"></path> <path class="stroke" d="M0 0L2.7808588336228137 6.666666666666666L2.1342725907455398 13.333333333333332L4.592686910201785 20L4.580044998117561 26.666666666666664L0.49595540446043196 33.333333333333336L0 40L-0.49595540446043196 33.333333333333336,-4.580044998117561 26.666666666666664,-4.592686910201785 20,-2.1342725907455398 13.333333333333332,-2.7808588336228137 6.666666666666666Z" transform="rotate(270)"></path> <path class="stroke" d="M0 0L2.7808588336228137 6.666666666666666L2.1342725907455398 13.333333333333332L4.592686910201785 20L4.580044998117561 26.666666666666664L0.49595540446043196 33.333333333333336L0 40L-0.49595540446043196 33.333333333333336,-4.580044998117561 26.666666666666664,-4.592686910201785 20,-2.1342725907455398 13.333333333333332,-2.7808588336228137 6.666666666666666Z" transform="rotate(300)"></path> <path class="stroke" d="M0 0L2.7808588336228137 6.666666666666666L2.1342725907455398 13.333333333333332L4.592686910201785 20L4.580044998117561 26.666666666666664L0.49595540446043196 33.333333333333336L0 40L-0.49595540446043196 33.333333333333336,-4.580044998117561 26.666666666666664,-4.592686910201785 20,-2.1342725907455398 13.333333333333332,-2.7808588336228137 6.666666666666666Z" transform="rotate(330)"></path> </svg>

-
第七種雪花圖案
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M0 0L0.07872251235261918 6.666666666666666L0.9389959879037879 13.333333333333332L4.796525690483721 20L3.2752975128007487 26.666666666666664L1.0716345277156836 33.333333333333336L0 40L-1.0716345277156836 33.333333333333336,-3.2752975128007487 26.666666666666664,-4.796525690483721 20,-0.9389959879037879 13.333333333333332,-0.07872251235261918 6.666666666666666Z" transform="rotate(0)"></path> <path class="stroke" d="M0 0L0.07872251235261918 6.666666666666666L0.9389959879037879 13.333333333333332L4.796525690483721 20L3.2752975128007487 26.666666666666664L1.0716345277156836 33.333333333333336L0 40L-1.0716345277156836 33.333333333333336,-3.2752975128007487 26.666666666666664,-4.796525690483721 20,-0.9389959879037879 13.333333333333332,-0.07872251235261918 6.666666666666666Z" transform="rotate(30)"></path> <path class="stroke" d="M0 0L0.07872251235261918 6.666666666666666L0.9389959879037879 13.333333333333332L4.796525690483721 20L3.2752975128007487 26.666666666666664L1.0716345277156836 33.333333333333336L0 40L-1.0716345277156836 33.333333333333336,-3.2752975128007487 26.666666666666664,-4.796525690483721 20,-0.9389959879037879 13.333333333333332,-0.07872251235261918 6.666666666666666Z" transform="rotate(60)"></path> <path class="stroke" d="M0 0L0.07872251235261918 6.666666666666666L0.9389959879037879 13.333333333333332L4.796525690483721 20L3.2752975128007487 26.666666666666664L1.0716345277156836 33.333333333333336L0 40L-1.0716345277156836 33.333333333333336,-3.2752975128007487 26.666666666666664,-4.796525690483721 20,-0.9389959879037879 13.333333333333332,-0.07872251235261918 6.666666666666666Z" transform="rotate(90)"></path> <path class="stroke" d="M0 0L0.07872251235261918 6.666666666666666L0.9389959879037879 13.333333333333332L4.796525690483721 20L3.2752975128007487 26.666666666666664L1.0716345277156836 33.333333333333336L0 40L-1.0716345277156836 33.333333333333336,-3.2752975128007487 26.666666666666664,-4.796525690483721 20,-0.9389959879037879 13.333333333333332,-0.07872251235261918 6.666666666666666Z" transform="rotate(120)"></path> <path class="stroke" d="M0 0L0.07872251235261918 6.666666666666666L0.9389959879037879 13.333333333333332L4.796525690483721 20L3.2752975128007487 26.666666666666664L1.0716345277156836 33.333333333333336L0 40L-1.0716345277156836 33.333333333333336,-3.2752975128007487 26.666666666666664,-4.796525690483721 20,-0.9389959879037879 13.333333333333332,-0.07872251235261918 6.666666666666666Z" transform="rotate(150)"></path> <path class="stroke" d="M0 0L0.07872251235261918 6.666666666666666L0.9389959879037879 13.333333333333332L4.796525690483721 20L3.2752975128007487 26.666666666666664L1.0716345277156836 33.333333333333336L0 40L-1.0716345277156836 33.333333333333336,-3.2752975128007487 26.666666666666664,-4.796525690483721 20,-0.9389959879037879 13.333333333333332,-0.07872251235261918 6.666666666666666Z" transform="rotate(180)"></path> <path class="stroke" d="M0 0L0.07872251235261918 6.666666666666666L0.9389959879037879 13.333333333333332L4.796525690483721 20L3.2752975128007487 26.666666666666664L1.0716345277156836 33.333333333333336L0 40L-1.0716345277156836 33.333333333333336,-3.2752975128007487 26.666666666666664,-4.796525690483721 20,-0.9389959879037879 13.333333333333332,-0.07872251235261918 6.666666666666666Z" transform="rotate(210)"></path> <path class="stroke" d="M0 0L0.07872251235261918 6.666666666666666L0.9389959879037879 13.333333333333332L4.796525690483721 20L3.2752975128007487 26.666666666666664L1.0716345277156836 33.333333333333336L0 40L-1.0716345277156836 33.333333333333336,-3.2752975128007487 26.666666666666664,-4.796525690483721 20,-0.9389959879037879 13.333333333333332,-0.07872251235261918 6.666666666666666Z" transform="rotate(240)"></path> <path class="stroke" d="M0 0L0.07872251235261918 6.666666666666666L0.9389959879037879 13.333333333333332L4.796525690483721 20L3.2752975128007487 26.666666666666664L1.0716345277156836 33.333333333333336L0 40L-1.0716345277156836 33.333333333333336,-3.2752975128007487 26.666666666666664,-4.796525690483721 20,-0.9389959879037879 13.333333333333332,-0.07872251235261918 6.666666666666666Z" transform="rotate(270)"></path> <path class="stroke" d="M0 0L0.07872251235261918 6.666666666666666L0.9389959879037879 13.333333333333332L4.796525690483721 20L3.2752975128007487 26.666666666666664L1.0716345277156836 33.333333333333336L0 40L-1.0716345277156836 33.333333333333336,-3.2752975128007487 26.666666666666664,-4.796525690483721 20,-0.9389959879037879 13.333333333333332,-0.07872251235261918 6.666666666666666Z" transform="rotate(300)"></path> <path class="stroke" d="M0 0L0.07872251235261918 6.666666666666666L0.9389959879037879 13.333333333333332L4.796525690483721 20L3.2752975128007487 26.666666666666664L1.0716345277156836 33.333333333333336L0 40L-1.0716345277156836 33.333333333333336,-3.2752975128007487 26.666666666666664,-4.796525690483721 20,-0.9389959879037879 13.333333333333332,-0.07872251235261918 6.666666666666666Z" transform="rotate(330)"></path> </svg>

-
第八種雪花圖案
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M0 0L4.448487496776621 20L0 40L-4.448487496776621 20Z" transform="rotate(0)"></path> <path class="stroke" d="M0 0L4.448487496776621 20L0 40L-4.448487496776621 20Z" transform="rotate(45)"></path> <path class="stroke" d="M0 0L4.448487496776621 20L0 40L-4.448487496776621 20Z" transform="rotate(90)"></path> <path class="stroke" d="M0 0L4.448487496776621 20L0 40L-4.448487496776621 20Z" transform="rotate(135)"></path> <path class="stroke" d="M0 0L4.448487496776621 20L0 40L-4.448487496776621 20Z" transform="rotate(180)"></path> <path class="stroke" d="M0 0L4.448487496776621 20L0 40L-4.448487496776621 20Z" transform="rotate(225)"></path> <path class="stroke" d="M0 0L4.448487496776621 20L0 40L-4.448487496776621 20Z" transform="rotate(270)"></path> <path class="stroke" d="M0 0L4.448487496776621 20L0 40L-4.448487496776621 20Z" transform="rotate(315)"></path> </svg>

-
第九種雪花圖案
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M0 0L0.0822926876233343 8L2.817490322698305 16L3.2030333381527045 24L4.224773598701253 32L0 40L-4.224773598701253 32,-3.2030333381527045 24,-2.817490322698305 16,-0.0822926876233343 8Z" transform="rotate(0)"></path> <path class="stroke" d="M0 0L0.0822926876233343 8L2.817490322698305 16L3.2030333381527045 24L4.224773598701253 32L0 40L-4.224773598701253 32,-3.2030333381527045 24,-2.817490322698305 16,-0.0822926876233343 8Z" transform="rotate(22.5)"></path> <path class="stroke" d="M0 0L0.0822926876233343 8L2.817490322698305 16L3.2030333381527045 24L4.224773598701253 32L0 40L-4.224773598701253 32,-3.2030333381527045 24,-2.817490322698305 16,-0.0822926876233343 8Z" transform="rotate(45)"></path> <path class="stroke" d="M0 0L0.0822926876233343 8L2.817490322698305 16L3.2030333381527045 24L4.224773598701253 32L0 40L-4.224773598701253 32,-3.2030333381527045 24,-2.817490322698305 16,-0.0822926876233343 8Z" transform="rotate(67.5)"></path> <path class="stroke" d="M0 0L0.0822926876233343 8L2.817490322698305 16L3.2030333381527045 24L4.224773598701253 32L0 40L-4.224773598701253 32,-3.2030333381527045 24,-2.817490322698305 16,-0.0822926876233343 8Z" transform="rotate(90)"></path> <path class="stroke" d="M0 0L0.0822926876233343 8L2.817490322698305 16L3.2030333381527045 24L4.224773598701253 32L0 40L-4.224773598701253 32,-3.2030333381527045 24,-2.817490322698305 16,-0.0822926876233343 8Z" transform="rotate(112.5)"></path> <path class="stroke" d="M0 0L0.0822926876233343 8L2.817490322698305 16L3.2030333381527045 24L4.224773598701253 32L0 40L-4.224773598701253 32,-3.2030333381527045 24,-2.817490322698305 16,-0.0822926876233343 8Z" transform="rotate(135)"></path> <path class="stroke" d="M0 0L0.0822926876233343 8L2.817490322698305 16L3.2030333381527045 24L4.224773598701253 32L0 40L-4.224773598701253 32,-3.2030333381527045 24,-2.817490322698305 16,-0.0822926876233343 8Z" transform="rotate(157.5)"></path> <path class="stroke" d="M0 0L0.0822926876233343 8L2.817490322698305 16L3.2030333381527045 24L4.224773598701253 32L0 40L-4.224773598701253 32,-3.2030333381527045 24,-2.817490322698305 16,-0.0822926876233343 8Z" transform="rotate(180)"></path> <path class="stroke" d="M0 0L0.0822926876233343 8L2.817490322698305 16L3.2030333381527045 24L4.224773598701253 32L0 40L-4.224773598701253 32,-3.2030333381527045 24,-2.817490322698305 16,-0.0822926876233343 8Z" transform="rotate(202.5)"></path> <path class="stroke" d="M0 0L0.0822926876233343 8L2.817490322698305 16L3.2030333381527045 24L4.224773598701253 32L0 40L-4.224773598701253 32,-3.2030333381527045 24,-2.817490322698305 16,-0.0822926876233343 8Z" transform="rotate(225)"></path> <path class="stroke" d="M0 0L0.0822926876233343 8L2.817490322698305 16L3.2030333381527045 24L4.224773598701253 32L0 40L-4.224773598701253 32,-3.2030333381527045 24,-2.817490322698305 16,-0.0822926876233343 8Z" transform="rotate(247.5)"></path> <path class="stroke" d="M0 0L0.0822926876233343 8L2.817490322698305 16L3.2030333381527045 24L4.224773598701253 32L0 40L-4.224773598701253 32,-3.2030333381527045 24,-2.817490322698305 16,-0.0822926876233343 8Z" transform="rotate(270)"></path> <path class="stroke" d="M0 0L0.0822926876233343 8L2.817490322698305 16L3.2030333381527045 24L4.224773598701253 32L0 40L-4.224773598701253 32,-3.2030333381527045 24,-2.817490322698305 16,-0.0822926876233343 8Z" transform="rotate(292.5)"></path> <path class="stroke" d="M0 0L0.0822926876233343 8L2.817490322698305 16L3.2030333381527045 24L4.224773598701253 32L0 40L-4.224773598701253 32,-3.2030333381527045 24,-2.817490322698305 16,-0.0822926876233343 8Z" transform="rotate(315)"></path> <path class="stroke" d="M0 0L0.0822926876233343 8L2.817490322698305 16L3.2030333381527045 24L4.224773598701253 32L0 40L-4.224773598701253 32,-3.2030333381527045 24,-2.817490322698305 16,-0.0822926876233343 8Z" transform="rotate(337.5)"></path> </svg>

-
第十種雪花圖案
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M0 0L2.2598393302591613 6.666666666666666L1.487386694358931 13.333333333333332L1.103090066254735 20L0.7179917782191259 26.666666666666664L1.0827470846512688 33.333333333333336L0 40L-1.0827470846512688 33.333333333333336,-0.7179917782191259 26.666666666666664,-1.103090066254735 20,-1.487386694358931 13.333333333333332,-2.2598393302591613 6.666666666666666Z" transform="rotate(0)"></path> <path class="stroke" d="M0 0L2.2598393302591613 6.666666666666666L1.487386694358931 13.333333333333332L1.103090066254735 20L0.7179917782191259 26.666666666666664L1.0827470846512688 33.333333333333336L0 40L-1.0827470846512688 33.333333333333336,-0.7179917782191259 26.666666666666664,-1.103090066254735 20,-1.487386694358931 13.333333333333332,-2.2598393302591613 6.666666666666666Z" transform="rotate(22.5)"></path> <path class="stroke" d="M0 0L2.2598393302591613 6.666666666666666L1.487386694358931 13.333333333333332L1.103090066254735 20L0.7179917782191259 26.666666666666664L1.0827470846512688 33.333333333333336L0 40L-1.0827470846512688 33.333333333333336,-0.7179917782191259 26.666666666666664,-1.103090066254735 20,-1.487386694358931 13.333333333333332,-2.2598393302591613 6.666666666666666Z" transform="rotate(45)"></path> <path class="stroke" d="M0 0L2.2598393302591613 6.666666666666666L1.487386694358931 13.333333333333332L1.103090066254735 20L0.7179917782191259 26.666666666666664L1.0827470846512688 33.333333333333336L0 40L-1.0827470846512688 33.333333333333336,-0.7179917782191259 26.666666666666664,-1.103090066254735 20,-1.487386694358931 13.333333333333332,-2.2598393302591613 6.666666666666666Z" transform="rotate(67.5)"></path> <path class="stroke" d="M0 0L2.2598393302591613 6.666666666666666L1.487386694358931 13.333333333333332L1.103090066254735 20L0.7179917782191259 26.666666666666664L1.0827470846512688 33.333333333333336L0 40L-1.0827470846512688 33.333333333333336,-0.7179917782191259 26.666666666666664,-1.103090066254735 20,-1.487386694358931 13.333333333333332,-2.2598393302591613 6.666666666666666Z" transform="rotate(90)"></path> <path class="stroke" d="M0 0L2.2598393302591613 6.666666666666666L1.487386694358931 13.333333333333332L1.103090066254735 20L0.7179917782191259 26.666666666666664L1.0827470846512688 33.333333333333336L0 40L-1.0827470846512688 33.333333333333336,-0.7179917782191259 26.666666666666664,-1.103090066254735 20,-1.487386694358931 13.333333333333332,-2.2598393302591613 6.666666666666666Z" transform="rotate(112.5)"></path> <path class="stroke" d="M0 0L2.2598393302591613 6.666666666666666L1.487386694358931 13.333333333333332L1.103090066254735 20L0.7179917782191259 26.666666666666664L1.0827470846512688 33.333333333333336L0 40L-1.0827470846512688 33.333333333333336,-0.7179917782191259 26.666666666666664,-1.103090066254735 20,-1.487386694358931 13.333333333333332,-2.2598393302591613 6.666666666666666Z" transform="rotate(135)"></path> <path class="stroke" d="M0 0L2.2598393302591613 6.666666666666666L1.487386694358931 13.333333333333332L1.103090066254735 20L0.7179917782191259 26.666666666666664L1.0827470846512688 33.333333333333336L0 40L-1.0827470846512688 33.333333333333336,-0.7179917782191259 26.666666666666664,-1.103090066254735 20,-1.487386694358931 13.333333333333332,-2.2598393302591613 6.666666666666666Z" transform="rotate(157.5)"></path> <path class="stroke" d="M0 0L2.2598393302591613 6.666666666666666L1.487386694358931 13.333333333333332L1.103090066254735 20L0.7179917782191259 26.666666666666664L1.0827470846512688 33.333333333333336L0 40L-1.0827470846512688 33.333333333333336,-0.7179917782191259 26.666666666666664,-1.103090066254735 20,-1.487386694358931 13.333333333333332,-2.2598393302591613 6.666666666666666Z" transform="rotate(180)"></path> <path class="stroke" d="M0 0L2.2598393302591613 6.666666666666666L1.487386694358931 13.333333333333332L1.103090066254735 20L0.7179917782191259 26.666666666666664L1.0827470846512688 33.333333333333336L0 40L-1.0827470846512688 33.333333333333336,-0.7179917782191259 26.666666666666664,-1.103090066254735 20,-1.487386694358931 13.333333333333332,-2.2598393302591613 6.666666666666666Z" transform="rotate(202.5)"></path> <path class="stroke" d="M0 0L2.2598393302591613 6.666666666666666L1.487386694358931 13.333333333333332L1.103090066254735 20L0.7179917782191259 26.666666666666664L1.0827470846512688 33.333333333333336L0 40L-1.0827470846512688 33.333333333333336,-0.7179917782191259 26.666666666666664,-1.103090066254735 20,-1.487386694358931 13.333333333333332,-2.2598393302591613 6.666666666666666Z" transform="rotate(225)"></path> <path class="stroke" d="M0 0L2.2598393302591613 6.666666666666666L1.487386694358931 13.333333333333332L1.103090066254735 20L0.7179917782191259 26.666666666666664L1.0827470846512688 33.333333333333336L0 40L-1.0827470846512688 33.333333333333336,-0.7179917782191259 26.666666666666664,-1.103090066254735 20,-1.487386694358931 13.333333333333332,-2.2598393302591613 6.666666666666666Z" transform="rotate(247.5)"></path> <path class="stroke" d="M0 0L2.2598393302591613 6.666666666666666L1.487386694358931 13.333333333333332L1.103090066254735 20L0.7179917782191259 26.666666666666664L1.0827470846512688 33.333333333333336L0 40L-1.0827470846512688 33.333333333333336,-0.7179917782191259 26.666666666666664,-1.103090066254735 20,-1.487386694358931 13.333333333333332,-2.2598393302591613 6.666666666666666Z" transform="rotate(270)"></path> <path class="stroke" d="M0 0L2.2598393302591613 6.666666666666666L1.487386694358931 13.333333333333332L1.103090066254735 20L0.7179917782191259 26.666666666666664L1.0827470846512688 33.333333333333336L0 40L-1.0827470846512688 33.333333333333336,-0.7179917782191259 26.666666666666664,-1.103090066254735 20,-1.487386694358931 13.333333333333332,-2.2598393302591613 6.666666666666666Z" transform="rotate(292.5)"></path> <path class="stroke" d="M0 0L2.2598393302591613 6.666666666666666L1.487386694358931 13.333333333333332L1.103090066254735 20L0.7179917782191259 26.666666666666664L1.0827470846512688 33.333333333333336L0 40L-1.0827470846512688 33.333333333333336,-0.7179917782191259 26.666666666666664,-1.103090066254735 20,-1.487386694358931 13.333333333333332,-2.2598393302591613 6.666666666666666Z" transform="rotate(315)"></path> <path class="stroke" d="M0 0L2.2598393302591613 6.666666666666666L1.487386694358931 13.333333333333332L1.103090066254735 20L0.7179917782191259 26.666666666666664L1.0827470846512688 33.333333333333336L0 40L-1.0827470846512688 33.333333333333336,-0.7179917782191259 26.666666666666664,-1.103090066254735 20,-1.487386694358931 13.333333333333332,-2.2598393302591613 6.666666666666666Z" transform="rotate(337.5)"></path> </svg>

-
第十一種雪花圖案
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M0 0L3.988325457231092 8L4.502930409213891 16L0.8211565034076007 24L3.4517589123912815 32L0 40L-3.4517589123912815 32,-0.8211565034076007 24,-4.502930409213891 16,-3.988325457231092 8Z" transform="rotate(0)"></path> <path class="stroke" d="M0 0L3.988325457231092 8L4.502930409213891 16L0.8211565034076007 24L3.4517589123912815 32L0 40L-3.4517589123912815 32,-0.8211565034076007 24,-4.502930409213891 16,-3.988325457231092 8Z" transform="rotate(30)"></path> <path class="stroke" d="M0 0L3.988325457231092 8L4.502930409213891 16L0.8211565034076007 24L3.4517589123912815 32L0 40L-3.4517589123912815 32,-0.8211565034076007 24,-4.502930409213891 16,-3.988325457231092 8Z" transform="rotate(60)"></path> <path class="stroke" d="M0 0L3.988325457231092 8L4.502930409213891 16L0.8211565034076007 24L3.4517589123912815 32L0 40L-3.4517589123912815 32,-0.8211565034076007 24,-4.502930409213891 16,-3.988325457231092 8Z" transform="rotate(90)"></path> <path class="stroke" d="M0 0L3.988325457231092 8L4.502930409213891 16L0.8211565034076007 24L3.4517589123912815 32L0 40L-3.4517589123912815 32,-0.8211565034076007 24,-4.502930409213891 16,-3.988325457231092 8Z" transform="rotate(120)"></path> <path class="stroke" d="M0 0L3.988325457231092 8L4.502930409213891 16L0.8211565034076007 24L3.4517589123912815 32L0 40L-3.4517589123912815 32,-0.8211565034076007 24,-4.502930409213891 16,-3.988325457231092 8Z" transform="rotate(150)"></path> <path class="stroke" d="M0 0L3.988325457231092 8L4.502930409213891 16L0.8211565034076007 24L3.4517589123912815 32L0 40L-3.4517589123912815 32,-0.8211565034076007 24,-4.502930409213891 16,-3.988325457231092 8Z" transform="rotate(180)"></path> <path class="stroke" d="M0 0L3.988325457231092 8L4.502930409213891 16L0.8211565034076007 24L3.4517589123912815 32L0 40L-3.4517589123912815 32,-0.8211565034076007 24,-4.502930409213891 16,-3.988325457231092 8Z" transform="rotate(210)"></path> <path class="stroke" d="M0 0L3.988325457231092 8L4.502930409213891 16L0.8211565034076007 24L3.4517589123912815 32L0 40L-3.4517589123912815 32,-0.8211565034076007 24,-4.502930409213891 16,-3.988325457231092 8Z" transform="rotate(240)"></path> <path class="stroke" d="M0 0L3.988325457231092 8L4.502930409213891 16L0.8211565034076007 24L3.4517589123912815 32L0 40L-3.4517589123912815 32,-0.8211565034076007 24,-4.502930409213891 16,-3.988325457231092 8Z" transform="rotate(270)"></path> <path class="stroke" d="M0 0L3.988325457231092 8L4.502930409213891 16L0.8211565034076007 24L3.4517589123912815 32L0 40L-3.4517589123912815 32,-0.8211565034076007 24,-4.502930409213891 16,-3.988325457231092 8Z" transform="rotate(300)"></path> <path class="stroke" d="M0 0L3.988325457231092 8L4.502930409213891 16L0.8211565034076007 24L3.4517589123912815 32L0 40L-3.4517589123912815 32,-0.8211565034076007 24,-4.502930409213891 16,-3.988325457231092 8Z" transform="rotate(330)"></path> </svg>

-
第十二種雪花圖案
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M0 0L4.435296980906328 6.666666666666666L4.050728537406023 13.333333333333332L3.727317197820017 20L3.28459194301963 26.666666666666664L1.8434186480542292 33.333333333333336L0 40L-1.8434186480542292 33.333333333333336,-3.28459194301963 26.666666666666664,-3.727317197820017 20,-4.050728537406023 13.333333333333332,-4.435296980906328 6.666666666666666Z" transform="rotate(0)"></path> <path class="stroke" d="M0 0L4.435296980906328 6.666666666666666L4.050728537406023 13.333333333333332L3.727317197820017 20L3.28459194301963 26.666666666666664L1.8434186480542292 33.333333333333336L0 40L-1.8434186480542292 33.333333333333336,-3.28459194301963 26.666666666666664,-3.727317197820017 20,-4.050728537406023 13.333333333333332,-4.435296980906328 6.666666666666666Z" transform="rotate(30)"></path> <path class="stroke" d="M0 0L4.435296980906328 6.666666666666666L4.050728537406023 13.333333333333332L3.727317197820017 20L3.28459194301963 26.666666666666664L1.8434186480542292 33.333333333333336L0 40L-1.8434186480542292 33.333333333333336,-3.28459194301963 26.666666666666664,-3.727317197820017 20,-4.050728537406023 13.333333333333332,-4.435296980906328 6.666666666666666Z" transform="rotate(60)"></path> <path class="stroke" d="M0 0L4.435296980906328 6.666666666666666L4.050728537406023 13.333333333333332L3.727317197820017 20L3.28459194301963 26.666666666666664L1.8434186480542292 33.333333333333336L0 40L-1.8434186480542292 33.333333333333336,-3.28459194301963 26.666666666666664,-3.727317197820017 20,-4.050728537406023 13.333333333333332,-4.435296980906328 6.666666666666666Z" transform="rotate(90)"></path> <path class="stroke" d="M0 0L4.435296980906328 6.666666666666666L4.050728537406023 13.333333333333332L3.727317197820017 20L3.28459194301963 26.666666666666664L1.8434186480542292 33.333333333333336L0 40L-1.8434186480542292 33.333333333333336,-3.28459194301963 26.666666666666664,-3.727317197820017 20,-4.050728537406023 13.333333333333332,-4.435296980906328 6.666666666666666Z" transform="rotate(120)"></path> <path class="stroke" d="M0 0L4.435296980906328 6.666666666666666L4.050728537406023 13.333333333333332L3.727317197820017 20L3.28459194301963 26.666666666666664L1.8434186480542292 33.333333333333336L0 40L-1.8434186480542292 33.333333333333336,-3.28459194301963 26.666666666666664,-3.727317197820017 20,-4.050728537406023 13.333333333333332,-4.435296980906328 6.666666666666666Z" transform="rotate(150)"></path> <path class="stroke" d="M0 0L4.435296980906328 6.666666666666666L4.050728537406023 13.333333333333332L3.727317197820017 20L3.28459194301963 26.666666666666664L1.8434186480542292 33.333333333333336L0 40L-1.8434186480542292 33.333333333333336,-3.28459194301963 26.666666666666664,-3.727317197820017 20,-4.050728537406023 13.333333333333332,-4.435296980906328 6.666666666666666Z" transform="rotate(180)"></path> <path class="stroke" d="M0 0L4.435296980906328 6.666666666666666L4.050728537406023 13.333333333333332L3.727317197820017 20L3.28459194301963 26.666666666666664L1.8434186480542292 33.333333333333336L0 40L-1.8434186480542292 33.333333333333336,-3.28459194301963 26.666666666666664,-3.727317197820017 20,-4.050728537406023 13.333333333333332,-4.435296980906328 6.666666666666666Z" transform="rotate(210)"></path> <path class="stroke" d="M0 0L4.435296980906328 6.666666666666666L4.050728537406023 13.333333333333332L3.727317197820017 20L3.28459194301963 26.666666666666664L1.8434186480542292 33.333333333333336L0 40L-1.8434186480542292 33.333333333333336,-3.28459194301963 26.666666666666664,-3.727317197820017 20,-4.050728537406023 13.333333333333332,-4.435296980906328 6.666666666666666Z" transform="rotate(240)"></path> <path class="stroke" d="M0 0L4.435296980906328 6.666666666666666L4.050728537406023 13.333333333333332L3.727317197820017 20L3.28459194301963 26.666666666666664L1.8434186480542292 33.333333333333336L0 40L-1.8434186480542292 33.333333333333336,-3.28459194301963 26.666666666666664,-3.727317197820017 20,-4.050728537406023 13.333333333333332,-4.435296980906328 6.666666666666666Z" transform="rotate(270)"></path> <path class="stroke" d="M0 0L4.435296980906328 6.666666666666666L4.050728537406023 13.333333333333332L3.727317197820017 20L3.28459194301963 26.666666666666664L1.8434186480542292 33.333333333333336L0 40L-1.8434186480542292 33.333333333333336,-3.28459194301963 26.666666666666664,-3.727317197820017 20,-4.050728537406023 13.333333333333332,-4.435296980906328 6.666666666666666Z" transform="rotate(300)"></path> <path class="stroke" d="M0 0L4.435296980906328 6.666666666666666L4.050728537406023 13.333333333333332L3.727317197820017 20L3.28459194301963 26.666666666666664L1.8434186480542292 33.333333333333336L0 40L-1.8434186480542292 33.333333333333336,-3.28459194301963 26.666666666666664,-3.727317197820017 20,-4.050728537406023 13.333333333333332,-4.435296980906328 6.666666666666666Z" transform="rotate(330)"></path> </svg>

-
第十三種雪花圖案
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M0 0L4.058411276665962 10L4.606955843743698 20L4.430194364333656 30L0 40L-4.430194364333656 30,-4.606955843743698 20,-4.058411276665962 10Z" transform="rotate(0)"></path> <path class="stroke" d="M0 0L4.058411276665962 10L4.606955843743698 20L4.430194364333656 30L0 40L-4.430194364333656 30,-4.606955843743698 20,-4.058411276665962 10Z" transform="rotate(22.5)"></path> <path class="stroke" d="M0 0L4.058411276665962 10L4.606955843743698 20L4.430194364333656 30L0 40L-4.430194364333656 30,-4.606955843743698 20,-4.058411276665962 10Z" transform="rotate(45)"></path> <path class="stroke" d="M0 0L4.058411276665962 10L4.606955843743698 20L4.430194364333656 30L0 40L-4.430194364333656 30,-4.606955843743698 20,-4.058411276665962 10Z" transform="rotate(67.5)"></path> <path class="stroke" d="M0 0L4.058411276665962 10L4.606955843743698 20L4.430194364333656 30L0 40L-4.430194364333656 30,-4.606955843743698 20,-4.058411276665962 10Z" transform="rotate(90)"></path> <path class="stroke" d="M0 0L4.058411276665962 10L4.606955843743698 20L4.430194364333656 30L0 40L-4.430194364333656 30,-4.606955843743698 20,-4.058411276665962 10Z" transform="rotate(112.5)"></path> <path class="stroke" d="M0 0L4.058411276665962 10L4.606955843743698 20L4.430194364333656 30L0 40L-4.430194364333656 30,-4.606955843743698 20,-4.058411276665962 10Z" transform="rotate(135)"></path> <path class="stroke" d="M0 0L4.058411276665962 10L4.606955843743698 20L4.430194364333656 30L0 40L-4.430194364333656 30,-4.606955843743698 20,-4.058411276665962 10Z" transform="rotate(157.5)"></path> <path class="stroke" d="M0 0L4.058411276665962 10L4.606955843743698 20L4.430194364333656 30L0 40L-4.430194364333656 30,-4.606955843743698 20,-4.058411276665962 10Z" transform="rotate(180)"></path> <path class="stroke" d="M0 0L4.058411276665962 10L4.606955843743698 20L4.430194364333656 30L0 40L-4.430194364333656 30,-4.606955843743698 20,-4.058411276665962 10Z" transform="rotate(202.5)"></path> <path class="stroke" d="M0 0L4.058411276665962 10L4.606955843743698 20L4.430194364333656 30L0 40L-4.430194364333656 30,-4.606955843743698 20,-4.058411276665962 10Z" transform="rotate(225)"></path> <path class="stroke" d="M0 0L4.058411276665962 10L4.606955843743698 20L4.430194364333656 30L0 40L-4.430194364333656 30,-4.606955843743698 20,-4.058411276665962 10Z" transform="rotate(247.5)"></path> <path class="stroke" d="M0 0L4.058411276665962 10L4.606955843743698 20L4.430194364333656 30L0 40L-4.430194364333656 30,-4.606955843743698 20,-4.058411276665962 10Z" transform="rotate(270)"></path> <path class="stroke" d="M0 0L4.058411276665962 10L4.606955843743698 20L4.430194364333656 30L0 40L-4.430194364333656 30,-4.606955843743698 20,-4.058411276665962 10Z" transform="rotate(292.5)"></path> <path class="stroke" d="M0 0L4.058411276665962 10L4.606955843743698 20L4.430194364333656 30L0 40L-4.430194364333656 30,-4.606955843743698 20,-4.058411276665962 10Z" transform="rotate(315)"></path> <path class="stroke" d="M0 0L4.058411276665962 10L4.606955843743698 20L4.430194364333656 30L0 40L-4.430194364333656 30,-4.606955843743698 20,-4.058411276665962 10Z" transform="rotate(337.5)"></path> </svg>

-
第十四種雪花圖案
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M0 0L2.7099091820333676 6.666666666666666L0.78001276802663 13.333333333333332L3.1239933954385215 20L0.2293465743723866 26.666666666666664L2.3642420332182104 33.333333333333336L0 40L-2.3642420332182104 33.333333333333336,-0.2293465743723866 26.666666666666664,-3.1239933954385215 20,-0.78001276802663 13.333333333333332,-2.7099091820333676 6.666666666666666Z" transform="rotate(0)"></path> <path class="stroke" d="M0 0L2.7099091820333676 6.666666666666666L0.78001276802663 13.333333333333332L3.1239933954385215 20L0.2293465743723866 26.666666666666664L2.3642420332182104 33.333333333333336L0 40L-2.3642420332182104 33.333333333333336,-0.2293465743723866 26.666666666666664,-3.1239933954385215 20,-0.78001276802663 13.333333333333332,-2.7099091820333676 6.666666666666666Z" transform="rotate(45)"></path> <path class="stroke" d="M0 0L2.7099091820333676 6.666666666666666L0.78001276802663 13.333333333333332L3.1239933954385215 20L0.2293465743723866 26.666666666666664L2.3642420332182104 33.333333333333336L0 40L-2.3642420332182104 33.333333333333336,-0.2293465743723866 26.666666666666664,-3.1239933954385215 20,-0.78001276802663 13.333333333333332,-2.7099091820333676 6.666666666666666Z" transform="rotate(90)"></path> <path class="stroke" d="M0 0L2.7099091820333676 6.666666666666666L0.78001276802663 13.333333333333332L3.1239933954385215 20L0.2293465743723866 26.666666666666664L2.3642420332182104 33.333333333333336L0 40L-2.3642420332182104 33.333333333333336,-0.2293465743723866 26.666666666666664,-3.1239933954385215 20,-0.78001276802663 13.333333333333332,-2.7099091820333676 6.666666666666666Z" transform="rotate(135)"></path> <path class="stroke" d="M0 0L2.7099091820333676 6.666666666666666L0.78001276802663 13.333333333333332L3.1239933954385215 20L0.2293465743723866 26.666666666666664L2.3642420332182104 33.333333333333336L0 40L-2.3642420332182104 33.333333333333336,-0.2293465743723866 26.666666666666664,-3.1239933954385215 20,-0.78001276802663 13.333333333333332,-2.7099091820333676 6.666666666666666Z" transform="rotate(180)"></path> <path class="stroke" d="M0 0L2.7099091820333676 6.666666666666666L0.78001276802663 13.333333333333332L3.1239933954385215 20L0.2293465743723866 26.666666666666664L2.3642420332182104 33.333333333333336L0 40L-2.3642420332182104 33.333333333333336,-0.2293465743723866 26.666666666666664,-3.1239933954385215 20,-0.78001276802663 13.333333333333332,-2.7099091820333676 6.666666666666666Z" transform="rotate(225)"></path> <path class="stroke" d="M0 0L2.7099091820333676 6.666666666666666L0.78001276802663 13.333333333333332L3.1239933954385215 20L0.2293465743723866 26.666666666666664L2.3642420332182104 33.333333333333336L0 40L-2.3642420332182104 33.333333333333336,-0.2293465743723866 26.666666666666664,-3.1239933954385215 20,-0.78001276802663 13.333333333333332,-2.7099091820333676 6.666666666666666Z" transform="rotate(270)"></path> <path class="stroke" d="M0 0L2.7099091820333676 6.666666666666666L0.78001276802663 13.333333333333332L3.1239933954385215 20L0.2293465743723866 26.666666666666664L2.3642420332182104 33.333333333333336L0 40L-2.3642420332182104 33.333333333333336,-0.2293465743723866 26.666666666666664,-3.1239933954385215 20,-0.78001276802663 13.333333333333332,-2.7099091820333676 6.666666666666666Z" transform="rotate(315)"></path> </svg>

-
第十五種雪花圖案
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M0 0L1.6476592555957326 13.333333333333332L4.081294420859312 26.666666666666664L0 40L-4.081294420859312 26.666666666666664,-1.6476592555957326 13.333333333333332Z" transform="rotate(0)"></path> <path class="stroke" d="M0 0L1.6476592555957326 13.333333333333332L4.081294420859312 26.666666666666664L0 40L-4.081294420859312 26.666666666666664,-1.6476592555957326 13.333333333333332Z" transform="rotate(30)"></path> <path class="stroke" d="M0 0L1.6476592555957326 13.333333333333332L4.081294420859312 26.666666666666664L0 40L-4.081294420859312 26.666666666666664,-1.6476592555957326 13.333333333333332Z" transform="rotate(60)"></path> <path class="stroke" d="M0 0L1.6476592555957326 13.333333333333332L4.081294420859312 26.666666666666664L0 40L-4.081294420859312 26.666666666666664,-1.6476592555957326 13.333333333333332Z" transform="rotate(90)"></path> <path class="stroke" d="M0 0L1.6476592555957326 13.333333333333332L4.081294420859312 26.666666666666664L0 40L-4.081294420859312 26.666666666666664,-1.6476592555957326 13.333333333333332Z" transform="rotate(120)"></path> <path class="stroke" d="M0 0L1.6476592555957326 13.333333333333332L4.081294420859312 26.666666666666664L0 40L-4.081294420859312 26.666666666666664,-1.6476592555957326 13.333333333333332Z" transform="rotate(150)"></path> <path class="stroke" d="M0 0L1.6476592555957326 13.333333333333332L4.081294420859312 26.666666666666664L0 40L-4.081294420859312 26.666666666666664,-1.6476592555957326 13.333333333333332Z" transform="rotate(180)"></path> <path class="stroke" d="M0 0L1.6476592555957326 13.333333333333332L4.081294420859312 26.666666666666664L0 40L-4.081294420859312 26.666666666666664,-1.6476592555957326 13.333333333333332Z" transform="rotate(210)"></path> <path class="stroke" d="M0 0L1.6476592555957326 13.333333333333332L4.081294420859312 26.666666666666664L0 40L-4.081294420859312 26.666666666666664,-1.6476592555957326 13.333333333333332Z" transform="rotate(240)"></path> <path class="stroke" d="M0 0L1.6476592555957326 13.333333333333332L4.081294420859312 26.666666666666664L0 40L-4.081294420859312 26.666666666666664,-1.6476592555957326 13.333333333333332Z" transform="rotate(270)"></path> <path class="stroke" d="M0 0L1.6476592555957326 13.333333333333332L4.081294420859312 26.666666666666664L0 40L-4.081294420859312 26.666666666666664,-1.6476592555957326 13.333333333333332Z" transform="rotate(300)"></path> <path class="stroke" d="M0 0L1.6476592555957326 13.333333333333332L4.081294420859312 26.666666666666664L0 40L-4.081294420859312 26.666666666666664,-1.6476592555957326 13.333333333333332Z" transform="rotate(330)"></path> </svg>

-
第十六種雪花圖案
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M0 0L1.4887909575585645 8L1.457441298678528 16L4.112324612597892 24L1.4648800042392651 32L0 40L-1.4648800042392651 32,-4.112324612597892 24,-1.457441298678528 16,-1.4887909575585645 8Z" transform="rotate(0)"></path> <path class="stroke" d="M0 0L1.4887909575585645 8L1.457441298678528 16L4.112324612597892 24L1.4648800042392651 32L0 40L-1.4648800042392651 32,-4.112324612597892 24,-1.457441298678528 16,-1.4887909575585645 8Z" transform="rotate(45)"></path> <path class="stroke" d="M0 0L1.4887909575585645 8L1.457441298678528 16L4.112324612597892 24L1.4648800042392651 32L0 40L-1.4648800042392651 32,-4.112324612597892 24,-1.457441298678528 16,-1.4887909575585645 8Z" transform="rotate(90)"></path> <path class="stroke" d="M0 0L1.4887909575585645 8L1.457441298678528 16L4.112324612597892 24L1.4648800042392651 32L0 40L-1.4648800042392651 32,-4.112324612597892 24,-1.457441298678528 16,-1.4887909575585645 8Z" transform="rotate(135)"></path> <path class="stroke" d="M0 0L1.4887909575585645 8L1.457441298678528 16L4.112324612597892 24L1.4648800042392651 32L0 40L-1.4648800042392651 32,-4.112324612597892 24,-1.457441298678528 16,-1.4887909575585645 8Z" transform="rotate(180)"></path> <path class="stroke" d="M0 0L1.4887909575585645 8L1.457441298678528 16L4.112324612597892 24L1.4648800042392651 32L0 40L-1.4648800042392651 32,-4.112324612597892 24,-1.457441298678528 16,-1.4887909575585645 8Z" transform="rotate(225)"></path> <path class="stroke" d="M0 0L1.4887909575585645 8L1.457441298678528 16L4.112324612597892 24L1.4648800042392651 32L0 40L-1.4648800042392651 32,-4.112324612597892 24,-1.457441298678528 16,-1.4887909575585645 8Z" transform="rotate(270)"></path> <path class="stroke" d="M0 0L1.4887909575585645 8L1.457441298678528 16L4.112324612597892 24L1.4648800042392651 32L0 40L-1.4648800042392651 32,-4.112324612597892 24,-1.457441298678528 16,-1.4887909575585645 8Z" transform="rotate(315)"></path> </svg>

-
第十七種雪花圖案
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M0 0L4.706649031921112 8L2.1058912110452246 16L4.796543379176457 24L2.1485703817497095 32L0 40L-2.1485703817497095 32,-4.796543379176457 24,-2.1058912110452246 16,-4.706649031921112 8Z" transform="rotate(0)"></path> <path class="stroke" d="M0 0L4.706649031921112 8L2.1058912110452246 16L4.796543379176457 24L2.1485703817497095 32L0 40L-2.1485703817497095 32,-4.796543379176457 24,-2.1058912110452246 16,-4.706649031921112 8Z" transform="rotate(22.5)"></path> <path class="stroke" d="M0 0L4.706649031921112 8L2.1058912110452246 16L4.796543379176457 24L2.1485703817497095 32L0 40L-2.1485703817497095 32,-4.796543379176457 24,-2.1058912110452246 16,-4.706649031921112 8Z" transform="rotate(45)"></path> <path class="stroke" d="M0 0L4.706649031921112 8L2.1058912110452246 16L4.796543379176457 24L2.1485703817497095 32L0 40L-2.1485703817497095 32,-4.796543379176457 24,-2.1058912110452246 16,-4.706649031921112 8Z" transform="rotate(67.5)"></path> <path class="stroke" d="M0 0L4.706649031921112 8L2.1058912110452246 16L4.796543379176457 24L2.1485703817497095 32L0 40L-2.1485703817497095 32,-4.796543379176457 24,-2.1058912110452246 16,-4.706649031921112 8Z" transform="rotate(90)"></path> <path class="stroke" d="M0 0L4.706649031921112 8L2.1058912110452246 16L4.796543379176457 24L2.1485703817497095 32L0 40L-2.1485703817497095 32,-4.796543379176457 24,-2.1058912110452246 16,-4.706649031921112 8Z" transform="rotate(112.5)"></path> <path class="stroke" d="M0 0L4.706649031921112 8L2.1058912110452246 16L4.796543379176457 24L2.1485703817497095 32L0 40L-2.1485703817497095 32,-4.796543379176457 24,-2.1058912110452246 16,-4.706649031921112 8Z" transform="rotate(135)"></path> <path class="stroke" d="M0 0L4.706649031921112 8L2.1058912110452246 16L4.796543379176457 24L2.1485703817497095 32L0 40L-2.1485703817497095 32,-4.796543379176457 24,-2.1058912110452246 16,-4.706649031921112 8Z" transform="rotate(157.5)"></path> <path class="stroke" d="M0 0L4.706649031921112 8L2.1058912110452246 16L4.796543379176457 24L2.1485703817497095 32L0 40L-2.1485703817497095 32,-4.796543379176457 24,-2.1058912110452246 16,-4.706649031921112 8Z" transform="rotate(180)"></path> <path class="stroke" d="M0 0L4.706649031921112 8L2.1058912110452246 16L4.796543379176457 24L2.1485703817497095 32L0 40L-2.1485703817497095 32,-4.796543379176457 24,-2.1058912110452246 16,-4.706649031921112 8Z" transform="rotate(202.5)"></path> <path class="stroke" d="M0 0L4.706649031921112 8L2.1058912110452246 16L4.796543379176457 24L2.1485703817497095 32L0 40L-2.1485703817497095 32,-4.796543379176457 24,-2.1058912110452246 16,-4.706649031921112 8Z" transform="rotate(225)"></path> <path class="stroke" d="M0 0L4.706649031921112 8L2.1058912110452246 16L4.796543379176457 24L2.1485703817497095 32L0 40L-2.1485703817497095 32,-4.796543379176457 24,-2.1058912110452246 16,-4.706649031921112 8Z" transform="rotate(247.5)"></path> <path class="stroke" d="M0 0L4.706649031921112 8L2.1058912110452246 16L4.796543379176457 24L2.1485703817497095 32L0 40L-2.1485703817497095 32,-4.796543379176457 24,-2.1058912110452246 16,-4.706649031921112 8Z" transform="rotate(270)"></path> <path class="stroke" d="M0 0L4.706649031921112 8L2.1058912110452246 16L4.796543379176457 24L2.1485703817497095 32L0 40L-2.1485703817497095 32,-4.796543379176457 24,-2.1058912110452246 16,-4.706649031921112 8Z" transform="rotate(292.5)"></path> <path class="stroke" d="M0 0L4.706649031921112 8L2.1058912110452246 16L4.796543379176457 24L2.1485703817497095 32L0 40L-2.1485703817497095 32,-4.796543379176457 24,-2.1058912110452246 16,-4.706649031921112 8Z" transform="rotate(315)"></path> <path class="stroke" d="M0 0L4.706649031921112 8L2.1058912110452246 16L4.796543379176457 24L2.1485703817497095 32L0 40L-2.1485703817497095 32,-4.796543379176457 24,-2.1058912110452246 16,-4.706649031921112 8Z" transform="rotate(337.5)"></path> </svg>

-
第十八種雪花圖案
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M0 0L0.27198677565056895 8L0.5201952685092193 16L0.7545603484012364 24L2.9753027212210457 32L0 40L-2.9753027212210457 32,-0.7545603484012364 24,-0.5201952685092193 16,-0.27198677565056895 8Z" transform="rotate(0)"></path> <path class="stroke" d="M0 0L0.27198677565056895 8L0.5201952685092193 16L0.7545603484012364 24L2.9753027212210457 32L0 40L-2.9753027212210457 32,-0.7545603484012364 24,-0.5201952685092193 16,-0.27198677565056895 8Z" transform="rotate(22.5)"></path> <path class="stroke" d="M0 0L0.27198677565056895 8L0.5201952685092193 16L0.7545603484012364 24L2.9753027212210457 32L0 40L-2.9753027212210457 32,-0.7545603484012364 24,-0.5201952685092193 16,-0.27198677565056895 8Z" transform="rotate(45)"></path> <path class="stroke" d="M0 0L0.27198677565056895 8L0.5201952685092193 16L0.7545603484012364 24L2.9753027212210457 32L0 40L-2.9753027212210457 32,-0.7545603484012364 24,-0.5201952685092193 16,-0.27198677565056895 8Z" transform="rotate(67.5)"></path> <path class="stroke" d="M0 0L0.27198677565056895 8L0.5201952685092193 16L0.7545603484012364 24L2.9753027212210457 32L0 40L-2.9753027212210457 32,-0.7545603484012364 24,-0.5201952685092193 16,-0.27198677565056895 8Z" transform="rotate(90)"></path> <path class="stroke" d="M0 0L0.27198677565056895 8L0.5201952685092193 16L0.7545603484012364 24L2.9753027212210457 32L0 40L-2.9753027212210457 32,-0.7545603484012364 24,-0.5201952685092193 16,-0.27198677565056895 8Z" transform="rotate(112.5)"></path> <path class="stroke" d="M0 0L0.27198677565056895 8L0.5201952685092193 16L0.7545603484012364 24L2.9753027212210457 32L0 40L-2.9753027212210457 32,-0.7545603484012364 24,-0.5201952685092193 16,-0.27198677565056895 8Z" transform="rotate(135)"></path> <path class="stroke" d="M0 0L0.27198677565056895 8L0.5201952685092193 16L0.7545603484012364 24L2.9753027212210457 32L0 40L-2.9753027212210457 32,-0.7545603484012364 24,-0.5201952685092193 16,-0.27198677565056895 8Z" transform="rotate(157.5)"></path> <path class="stroke" d="M0 0L0.27198677565056895 8L0.5201952685092193 16L0.7545603484012364 24L2.9753027212210457 32L0 40L-2.9753027212210457 32,-0.7545603484012364 24,-0.5201952685092193 16,-0.27198677565056895 8Z" transform="rotate(180)"></path> <path class="stroke" d="M0 0L0.27198677565056895 8L0.5201952685092193 16L0.7545603484012364 24L2.9753027212210457 32L0 40L-2.9753027212210457 32,-0.7545603484012364 24,-0.5201952685092193 16,-0.27198677565056895 8Z" transform="rotate(202.5)"></path> <path class="stroke" d="M0 0L0.27198677565056895 8L0.5201952685092193 16L0.7545603484012364 24L2.9753027212210457 32L0 40L-2.9753027212210457 32,-0.7545603484012364 24,-0.5201952685092193 16,-0.27198677565056895 8Z" transform="rotate(225)"></path> <path class="stroke" d="M0 0L0.27198677565056895 8L0.5201952685092193 16L0.7545603484012364 24L2.9753027212210457 32L0 40L-2.9753027212210457 32,-0.7545603484012364 24,-0.5201952685092193 16,-0.27198677565056895 8Z" transform="rotate(247.5)"></path> <path class="stroke" d="M0 0L0.27198677565056895 8L0.5201952685092193 16L0.7545603484012364 24L2.9753027212210457 32L0 40L-2.9753027212210457 32,-0.7545603484012364 24,-0.5201952685092193 16,-0.27198677565056895 8Z" transform="rotate(270)"></path> <path class="stroke" d="M0 0L0.27198677565056895 8L0.5201952685092193 16L0.7545603484012364 24L2.9753027212210457 32L0 40L-2.9753027212210457 32,-0.7545603484012364 24,-0.5201952685092193 16,-0.27198677565056895 8Z" transform="rotate(292.5)"></path> <path class="stroke" d="M0 0L0.27198677565056895 8L0.5201952685092193 16L0.7545603484012364 24L2.9753027212210457 32L0 40L-2.9753027212210457 32,-0.7545603484012364 24,-0.5201952685092193 16,-0.27198677565056895 8Z" transform="rotate(315)"></path> <path class="stroke" d="M0 0L0.27198677565056895 8L0.5201952685092193 16L0.7545603484012364 24L2.9753027212210457 32L0 40L-2.9753027212210457 32,-0.7545603484012364 24,-0.5201952685092193 16,-0.27198677565056895 8Z" transform="rotate(337.5)"></path> </svg>

大家可以直接復制以上代碼,在本地進行運行演示。
這里給大家介紹幾個關鍵的標簽和屬性:
-
<svg>元素
SVG 圖像是使用各種元素創建的,這些元素分別應用于矢量圖像的結構、繪制與布局。如果svg不是根元素,svg 元素可以用于在當前文檔(比如說,一個HTML文檔)內嵌套一個獨立的svg片段 。 這個獨立片段擁有獨立的視口和坐標系統。
所有SVG圖像的根元素都是 <svg>元素。
<svg viewBox="-50 -50 100 100"> </svg>
-
<path>路徑
path元素是用來定義形狀的通用元素。所有的基本形狀都可以用path元素來創建。SVG <path>元素用于繪制由直線,圓弧,曲線等組合而成的高級形狀,帶或不帶填充。該 <path>元素可能是所有元素中最先進,最通用的SVG形狀。它可能也是最難掌握的元素。
所有帶有<path>元素的繪圖都在d屬性中指定。 d屬性包含繪圖命令。
<path>d屬性中的第一個繪圖命令應該始終是move命令。在你可以畫任何東西之前,你應該把虛擬筆移到某個地方。這是使用M命令完成的。
PHP中文網平臺有非常多的視頻教學資源,歡迎大家學習《HTML視頻教程》!
 站長資訊網
站長資訊網