es6新增加的數(shù)據(jù)類型:1、Symbol類型;2、Set類型;3、Map類型;4、WeakSet類型;5、WeakMap類型;6、TypedArray類型。

本教程操作環(huán)境:windows7系統(tǒng)、ECMAScript 6版、Dell G3電腦。
ES6新增的數(shù)據(jù)類型
- Symbol 類型(基本)
- Set 類型(復雜)
- Map 類型(復雜)
- WeakSet 類型(復雜)
- WeakMap 類型(復雜)
- TypedArray 類型(復雜)
我們再來看一看 es6 之前有哪些數(shù)據(jù)類型,
-
基本類型:
-
string -
null -
undefined -
number -
boolean
-
-
復雜類型:
-
object
-
由于新出的類型在平常工作中基本用不到,所以具體介紹還是直接看 MDN 的專業(yè)解釋把,下面給大家講解一些面試經(jīng)常遇到的問題….
Q1:怎么讓一個對象具有一個私有屬性?(Symbol有什么用?)
Answer:用 Symbol 作為對象的 key 即可
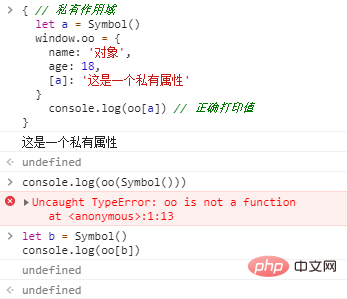
{ // 私有作用域 let a = Symbol() window.oo = { name: '對象', age: 18, [a]: '這是一個私有屬性' } console.log(oo[a]) // 這是一個私有屬性 } // 不能再作用域外打印...
此時對象 oo 就有一個私有屬性,該屬性在作用域外就無法正確打印。

Q2:怎么快速去重一個數(shù)組?
Answer:用 Set 加 Array.form()
這是一道很經(jīng)典的面試題,在此之前先講講 es6 之前的去重方法:
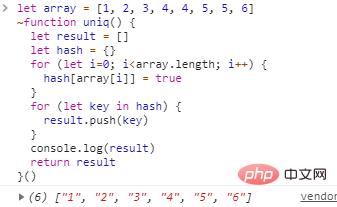
let array = [1, 2, 3, 4, 4, 5, 5, 6] ~function uniq() { let result = [] let hash = {} for (let i=0; i<array.length; i++) { hash[array[i]] = true } for (let key in hash) { result.push(key) } console.log(result) return result }()

但是該方法有巨大的弊端,去重數(shù)組中不能有對象,而且該方法返回的結果中都是字符串,所以無法對這樣的數(shù)組進行去重。
當我們使用 Set 時
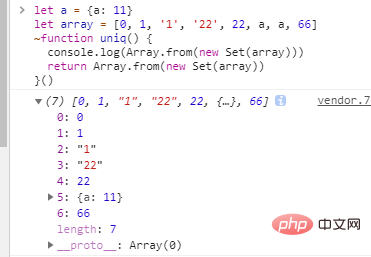
let a = {a: 11} let array = [0, 1, '1', '22', 22, a, a, 66] ~function uniq() { return Array.from(new Set(array)) // 裝比寫法 [... new Set(array)] }()

甚至連對象的引用也能去重,很簡略的方法。
Q3:Map有啥用?
Answer:map 更像是對象的拓展,他的 key 可以是任意類型,不再像之前的對象 key 只能是字符串,也就是這個特性,我們可以去優(yōu)化之前的去重,但是也沒有必要,因為已經(jīng)有 set 了。
舉個栗子
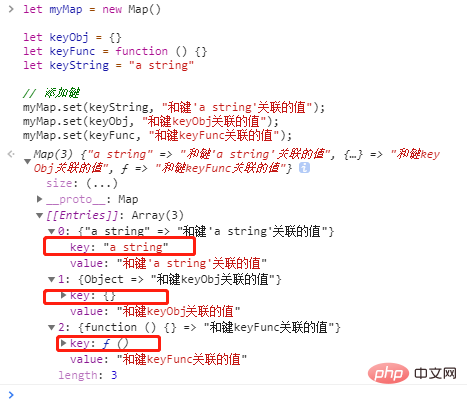
let myMap = new Map() let keyObj = {} let keyFunc = function () {} let keyString = "a string" // 添加鍵 myMap.set(keyString, "和鍵'a string'關聯(lián)的值"); myMap.set(keyObj, "和鍵keyObj關聯(lián)的值"); myMap.set(keyFunc, "和鍵keyFunc關聯(lián)的值");

Q4:WeakMap 和 Map 的區(qū)別?
Answer:
-
WeakMap區(qū)別就是對key的引用是弱引用 -
WeakMap的key只能是對象
需要了解的就是弱引用是啥了:
文章:ES2015 WeakMap的學習和使用
Q5:WeakSet 和 Set 的區(qū)別?
Answer:同上
Q6:TypedArray 有什么用?
Answer:這個類型用的途徑更少了,主要用于二進制文件(音頻,文件,視頻,圖片…)的處理,一般用不到,除非你自己開發(fā)輪子。
【推薦學習:javascript高級教程】
 站長資訊網(wǎng)
站長資訊網(wǎng)