本篇文章給大家介紹一下在uniapp項目中引入uViewUI并簡單使用的方法,希望對大家有所幫助!

uni-app 引入uViewUI
uViewUI在HBuilder X的插件市場:https://ext.dcloud.net.cn/plugin?id=1593uViewUI官方地址:https://uviewui.com/
1、npm 安裝或者更新 uViewUI
1.1、安裝
// 安裝 npm install uview-ui
1.2、更新
已經(jīng)安裝想更新版本可以使用
//更新 npm update uview-ui
1.3、查看版本號
有兩種方式可以查詢到正在使用的uView的版本:
通過 console.log 打印的形式
console.log(this.$u.config.v); // 或者(二者等價) console.log(this.$u.config.version);
通過源碼查看的形式
可以查閱 uView 的配置文件得知當前版本號,具體位置為 "/uview-ui/libs/config/config.js"。
2、npm 安裝方式的配置
uView 依賴 SCSS,您必須要安裝此插件,否則無法正常運行。
2.1、HBuilderX 工具中要安裝 scss 插件: HX菜單的 工具->插件安裝中找到 "scss/sass編譯" 插件進行安裝
在插件市場直接導(dǎo)入:https://ext.dcloud.net.cn/plugin?id=2046
注:插件市場不支持IE跳轉(zhuǎn),建議用谷歌瀏覽器
如果您的項目是由 vue-cli 創(chuàng)造的,請通過以下命令安裝對 sass(scss)的支持,如果已安裝,請略過。
// 安裝node-sass npm i node-sass -D // 安裝sass-loader npm i sass-loader -D
3、對相關(guān)文件進行配置
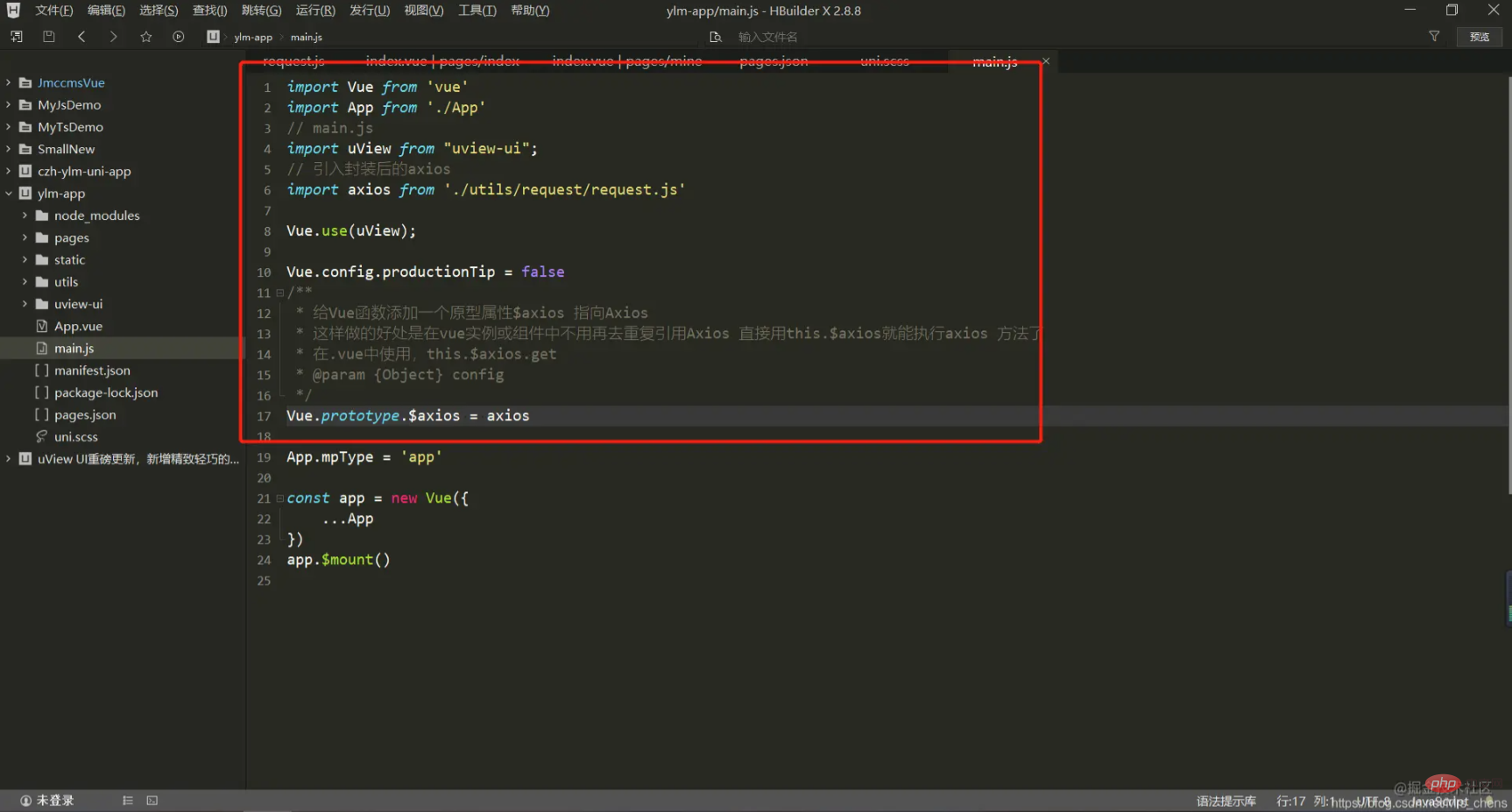
3.1、在 main.js 文件全局引入 uView
// main.js 文件 import uView from "uview-ui"; Vue.use(uView);
如圖:

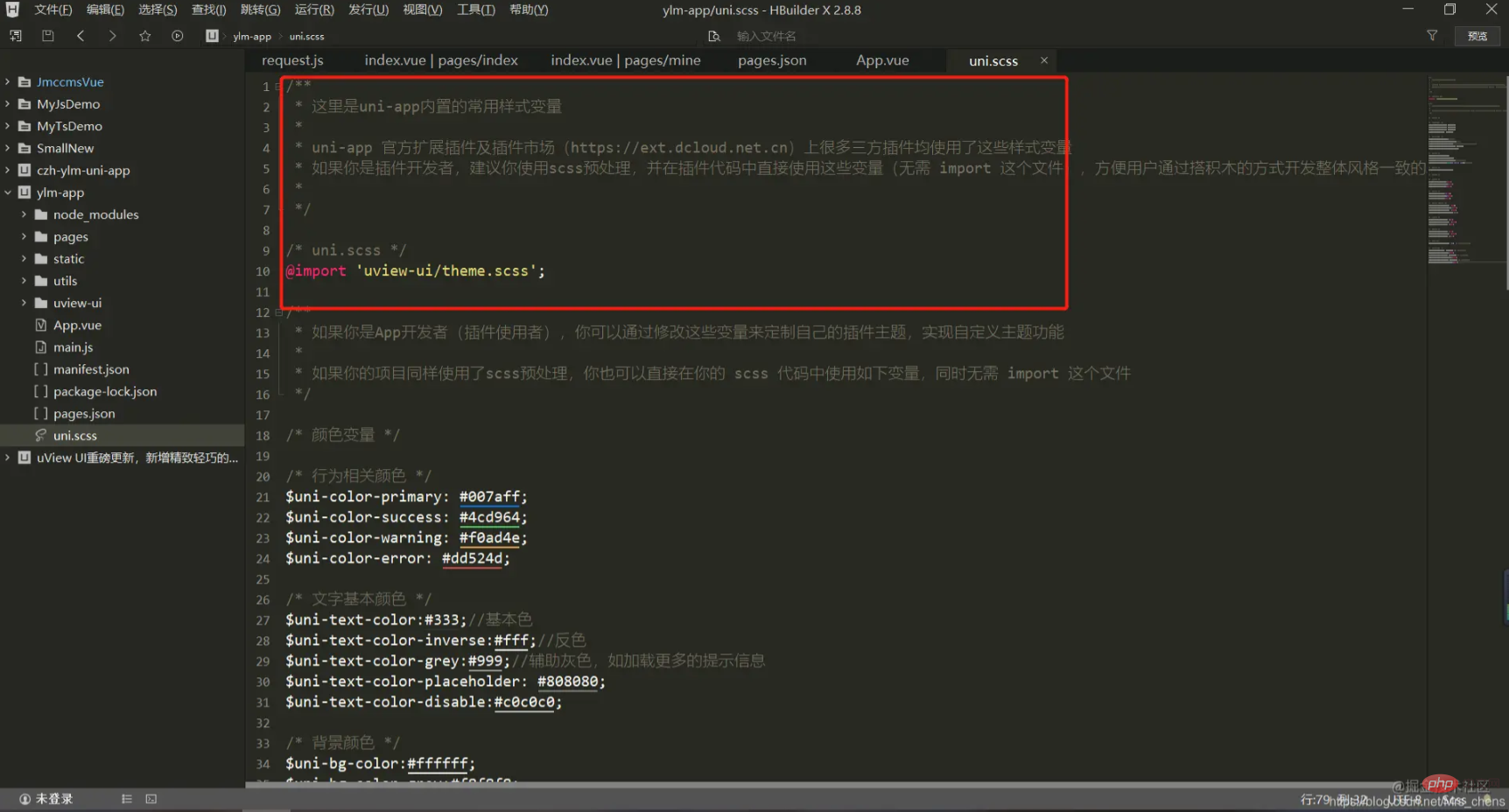
3.2、uni.scss 文件 引入 uView 的全局 SCSS 主題文件
@import 'uview-ui/theme.scss';
如圖:

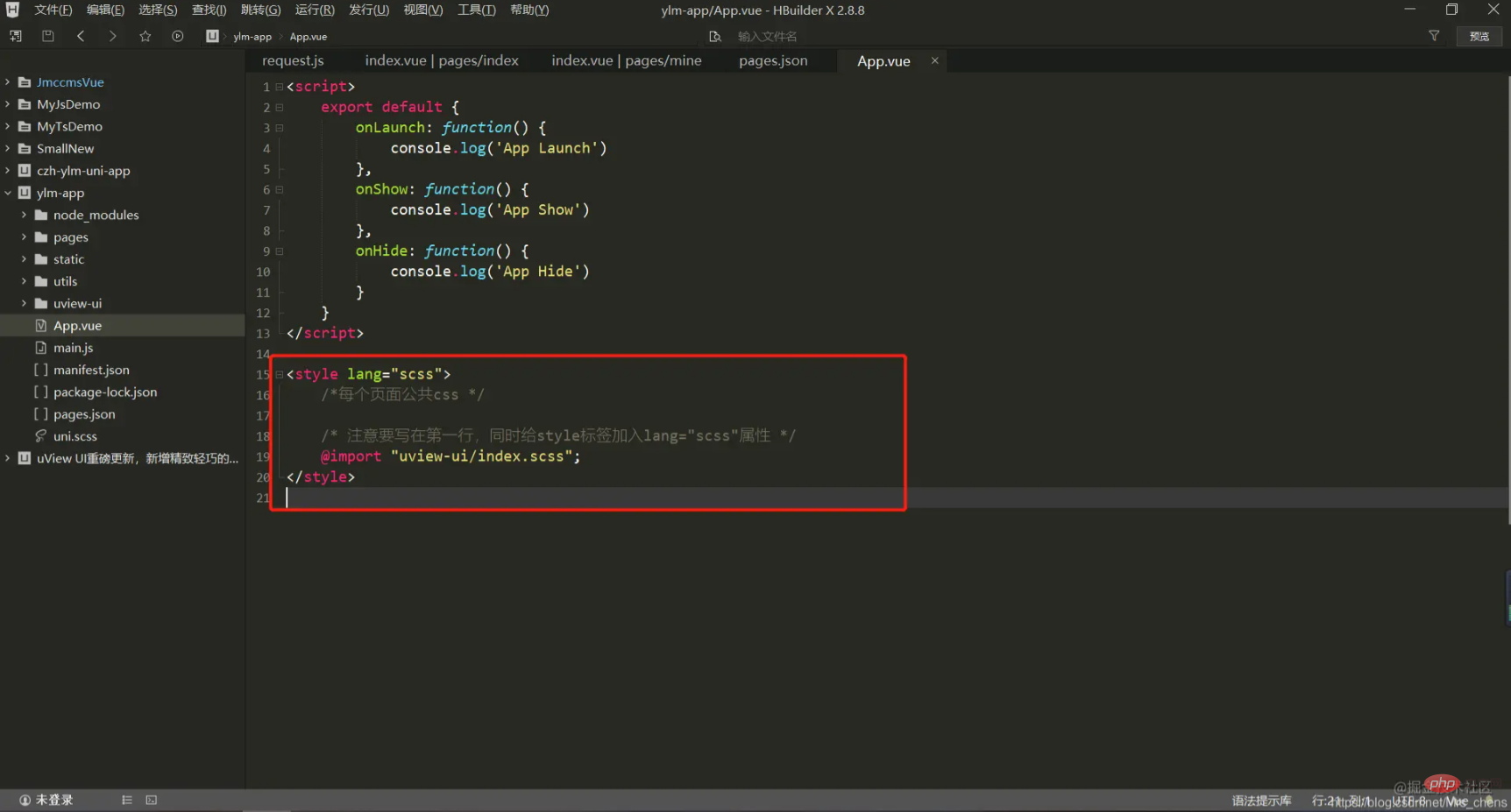
3.3、在App.vue文件引入uView基礎(chǔ)樣式
<style> /* 注意要寫在第一行,同時給style標簽加入lang="scss"屬性 */ @import "uview-ui/index.scss"; </style>
如圖:

4、全局引入和按需加載
4.1、全局引入
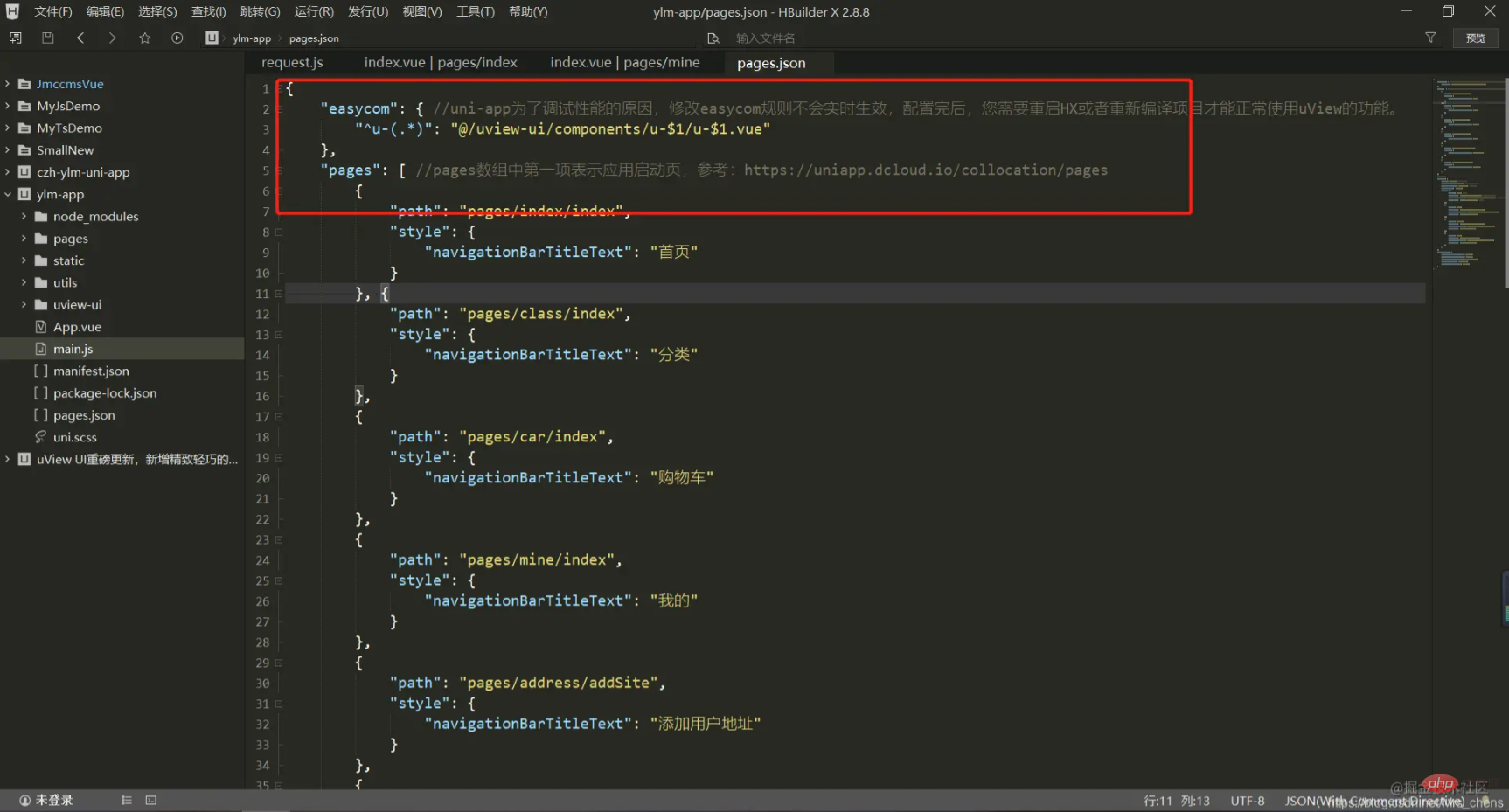
在 pages.json 配置 easycom
注:uni-app 為了調(diào)試性能的原因,修改 easycom 規(guī)則不會實時生效,配置完后,您需要重啟HX或重新編譯項目才能正常使用 uView 的功能。 請確保您的 pages.json 中只有一個 easycom 分區(qū),否則請自行合并多個約會規(guī)則。
// pages.json { "easycom": { "^u-(.*)": "uview-ui/components/u-$1/u-$1.vue" }, // 此為本身已有的內(nèi)容 "pages": [ // ...... ] }
如圖:

4.2、按需加載
某些情況下,您可能不想通過 easycom 引用組件(雖然我們極力推薦您使用 easycom),那么您可以使用 import 這個常規(guī)的約會方式,如下:
<template> <u-action-sheet :list="list" v-model="show"></u-action-sheet> </template> <script> import uActionSheet from "uView-ui/components/u-action-sheet/u-action-sheet.vue"; export default { components: { uActionSheet }, data() { return { list: [{ text: '點贊', color: 'blue', fontSize: 28 }, { text: '分享' }, { text: '評論' }], show: true } } } </script>
推薦:《uniapp教程》
 站長資訊網(wǎng)
站長資訊網(wǎng)