之前的文章《手把教你使用HTML、CSS和JS制作隨機密碼生成器(分享)》中,給大家介紹了怎么使用html、css和js制作隨機密碼生成器。下面本篇文章給大家介紹如何用JS和API制作天氣Web應用程序,我們一起看看怎么做。

今天我將制作一個很棒的天氣應用程序,我們可以在其中搜索任何城市、地區或國家/地區,并使用Weather API獲取其當前天氣。此外,為了給它添加一些修飾,我還使用了Unsplash API作為網站的背景圖片,這將基于您輸入的位置。我為卡片添加了傾斜效果和玻璃化外觀。我們將在這個項目中使用的編程語言是HTML、CSS和JS。所以讓我們咕咕咕。
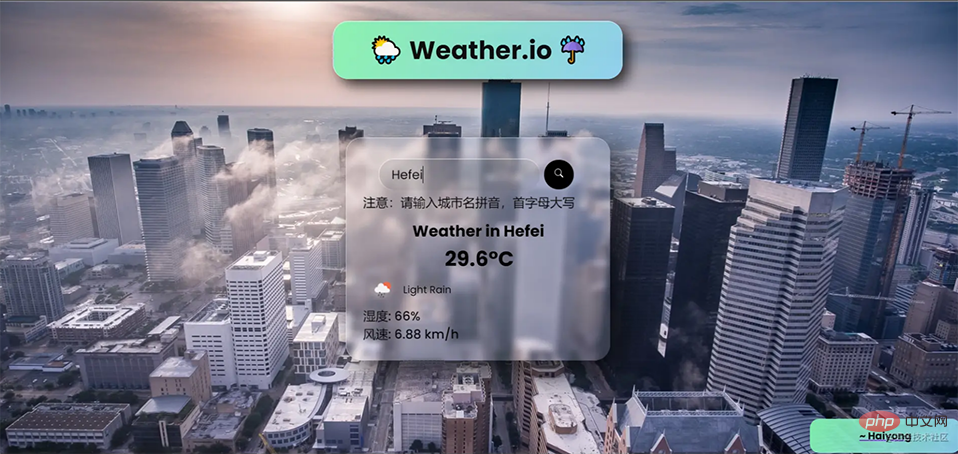
看看我們將要實現的最終樣子
演示地址:https://wanghao221.github.io/Weather.io/
bilibili展示視頻:https://www.bilibili.com/video/BV1xX4y1c7Z4
注意:我在文中只提到了您應該/可能在代碼中使用的幾個關鍵點和步驟。因為,這是一個博客,而不是代碼庫,所以我想保持簡潔。如果您想參考整個代碼地址https://github.com/wanghao221/Weather.io 去看看吧!
第 1 步 – 設置環境并收集所有資源
使用您喜歡的代碼編輯器,創建一個名為“Weather App”或任何您想要的名字,然后創建這三個文件并將這些資源添加到文件夾中:
-
index.html
-
style.css
-
script.js
我們需要的其他資源:
-
Favicon
-
Loading GIF (optional)
-
Vanilla-Tilt.js file
下載所有這些資源地址:https://download.csdn.net/download/qq_44273429/20463321
第 2 步 – 從 index.html 開始
從HTML 文件的常用模板開始。根據需要添加標題。
在鏈接style.css和之前script.js,鏈接您想要的谷歌字體。我使用過Poppins字體,這是我比較喜歡的字體之一。(谷歌字體)
HTML
<link href="https://fonts.googleapis.com/css2family=Poppins:ital,wght@0,200;0,400;0,500;0,600;0,700;0,800;0,900;1,800&display=swap" rel="stylesheet">
現在從body開始,如果您希望向您的網站添加加載程序,那么您可以將其添加到正文標簽中,然后為其編寫腳本。
HTML
<body onload="myFunction()">
制作兩個單獨的div。一個用于heading title,一個用于卡片。在它下面添加合適的div標簽。
這里我使用了一個SVG格式的搜索按鈕。您可以將此代碼用于卡片div中的按鈕。
HTML
<button> <svg stroke="currentColor" fill="currentColor" stroke-width="0" viewBox="0 0 16 16" height="1em" width="1.5em" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" d="M10.442 10.442a1 1 0 011.415 0l3.85 3.85a1 1 0 01-1.414 1.415l-3.85-3.85a1 1 0 010-1.415z" clip-rule="evenodd"></path> <path fill-rule="evenodd" d="M6.5 12a5.5 5.5 0 100-11 5.5 5.5 0 000 11zM13 6.5a6.5 6.5 0 11-13 0 6.5 6.5 0 0113 0z" clip-rule="evenodd"></path> </svg> </button>
為默認圖標顯示添加天氣圖標。
HTML
<div class="flex"> <img src="https://openweathermap.org/img/wn/04d.png" alt="" class="icon" /> <div class="description">多云</div> </div>
加載動畫和Vanilla-Tilt js的腳本。在正文結束之前添加它。我在上面步驟 1 中提到的資源中添加了Vanilla-Tilt Js文件。
JS
<script> var preloader = document.getElementById('loading'); function myFunction() { preloader.style.display = 'none'; } </script> <script type="text/javascript" src="js/vanilla-tilt.js"></script> <script type="text/javascript"> VanillaTilt.init(document.querySelector(".card"), { max: 15, glare: true, reverse: true, "max-glare": 0.5, speed: 400 }); VanillaTilt.init(document.querySelectorAll(".card")); </script>
第 3 步 – 設置索引文
從樣式body和其他元素開始。
設置加載動畫的樣式。您可以使用此代碼對其進行樣式設置。由于加載動畫具有白色背景,因此我使用了#fff。我在資源文件夾中添加了SVG圖像。
CSS
#loading{ position: fixed; width: 100%; height: 100vh; background: #fff url('/loading.svg') no-repeat center; z-index: 99999; }
請參閱Github存儲庫以獲取 CSS 代碼
地址:https://github.com/wanghao221/Weather.io
第 4 步 – 獲取 Weather API 和 Unsplash API 密鑰
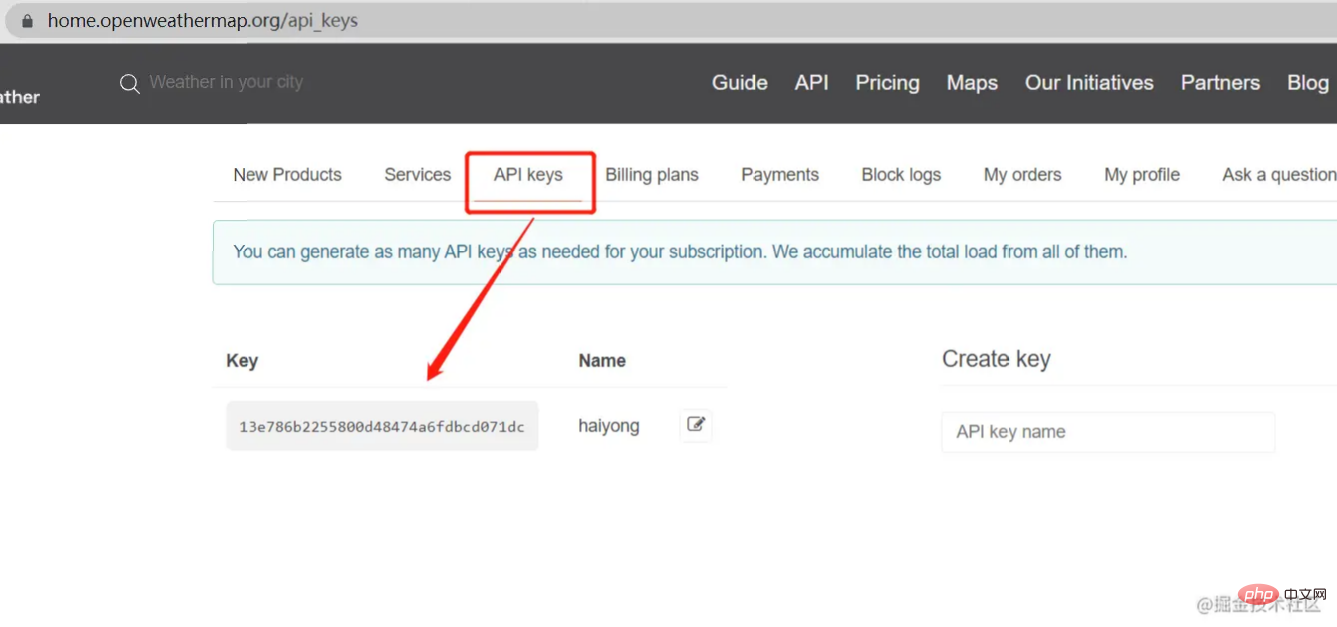
前往OpenWeatherMap并創建一個帳戶。登錄后單擊API Keys選項卡中的 ,您將看到API密鑰。復制API Key并粘貼到下面提到的 JavaScript代碼的第二行 (apiKey: " <Insert API Key here>",)
 前往
前往Unsplash Source。在這里,您可以看到如何根據大小、文本、用戶的喜好、收藏等以不同的方式調用圖片。

第 5 步 – 從 JavaScript 編碼開始
在JavaScipt中集成API對于學習如何為Web應用程序使用API至關重要。我已經列出了整個代碼。你可以通過它并理解代碼。
我已將此調用"url('https://source.unsplash.com/1600x900/?city " + name + "')"用于背景圖像。您可以根據需要自定義URL。
我還使用了上海市的默認天氣weather.fetchWeather("Shanghai");。您可以在此處添加任何城市的名稱。每當您加載網站時,都會彈出這個城市的天氣。
JS
let weather = { apiKey: "<Insert API Key here>", fetchWeather: function (city) { fetch( "https://api.openweathermap.org/data/2.5/weather?q=" + city + "&units=metric&appid=" + this.apiKey ) .then((response) => response.json()) .then((data) => this.displayWeather(data)); }, displayWeather: function (data) { const { name } = data; const { icon, description } = data.weather[0]; const { temp, humidity } = data.main; const { speed } = data.wind; document.querySelector(".city").innerText = "Weather in " + name; document.querySelector(".icon").src = "https://openweathermap.org/img/wn/" + icon + ".png"; document.querySelector(".description").innerText = description; document.querySelector(".temp").innerText = temp + "°C"; document.querySelector(".humidity").innerText = "濕度: " + humidity + "%"; document.querySelector(".wind").innerText = "風速: " + speed + " km/h"; document.querySelector(".weather").classList.remove("loading"); document.body.style.backgroundImage = "url('https://source.unsplash.com/1600x900/?city " + name + "')"; document.body.style.backgroundRepeat = "none"; document.body.style.backgroundSize = "100"; document.body.style.width = "100%"; document.body.style.height = "100%"; document.body.style.backgroundRepeat = "no-repeat"; document.body.style.backgroundSize = "cover"; }, search: function () { this.fetchWeather(document.querySelector(".search-bar").value); }, }; document.querySelector(".search button").addEventListener("click", function () { weather.search(); }); document .querySelector(".search-bar") .addEventListener("keyup", function (event) { if (event.key == "Enter") { weather.search(); } }); weather.fetchWeather("Shanghai");
第 6 步 – 免費托管您的網站!
現在,當您完成編碼后,您可以在您的網站上托管您自己的天氣應用程序,或者您甚至可以在 Github 上免費托管它!!!
https://github.com/wanghao221/Weather.io
托管是可選的,但我建議將其發布并與您的朋友和家人共享,并將其添加到您的項目列表中。
即將推出的功能
這是我計劃添加一些更酷的功能,例如
每當您打開網站時進行位置檢測,它將顯示其天氣特定位置的相關天氣新聞使背景圖像更準確地顯示位置使其對大多數設備(iPad 和平板電腦)的響應速度更快
項目中一些很酷的截圖



推薦學習:HTML/CSS視頻教程、JS視頻教程
 站長資訊網
站長資訊網