本篇文章給大家分享一些微信小程序中使用echarts的使用方法和問題總結,讓大家可避坑踩雷,希望能夠給大家提供幫助!

微信小程序的使用方法和一些避雷踩坑的問題,希望能夠給大家提供幫助
微信小程序中使用echarts
一、下載小程序版的echarts
下載地址:https://github.com/ecomfe/echarts-for-weixin
二、使用步驟
1.引入項目依賴
將微信小程序版 echarts 從 github 上拉下來后,將文件里的 ec-canvas 文件復制一個到自己項目里,實際就是微信小程序版 echarts 的依賴文件。
【相關學習推薦:小程序開發教程】

2.引入庫
在使用的 echarts 的頁面的 json 文件中引入 echarts ,引入的路徑根據自己的項目結構來引入
在全局配置文件 app.json 里引入也可以,這樣就全部頁面通用,不用一個個頁面引入,當多個頁面使用 echarts 時,比較方便

在使用的 echarts 的頁面的 js 文件中引入 echarts ,引入的路徑根據自己的項目結構來引入

使用方法
wxml中使用組件<ec-canvas>,id 和 canvas-id 都可以自行命名
<view class="container"> <ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas> </view>
js 代碼
關于 option 配置,可自行去官網看文檔或者參照示例,https://echarts.apache.org/zh/option.html#title
import * as echarts from '../../ec-canvas/echarts'; const app = getApp(); function initChart(canvas, width, height, dpr) { //主要是這個 echarts 的創建 const chart = echarts.init(canvas, null, { width: width, height: height, devicePixelRatio: dpr // new }); canvas.setChart(chart); // option 的配置可以根據自己的需求去 echarts 官網查看配置的屬性方法 var option = { backgroundColor: "#ffffff", series: [{ label: { normal: { fontSize: 14 } }, type: 'pie', center: ['50%', '50%'], radius: ['20%', '40%'], data: [{ value: 55, name: '北京' }, { value: 20, name: '武漢' }, { value: 10, name: '杭州' }, { value: 20, name: '廣州' }, { value: 38, name: '上海' }] }] }; chart.setOption(option); return chart; } Page({ data: { ec: { onInit: initChart } }, onReady() { } });
css 代碼
.container{ width: 100%; height: 100vw; } ec-canvas { width: 100%; height: 100%; }
避坑踩雷
1、關于引入依賴,引入庫,按照官方的使用方法使用后,echarts 圖不顯示的問題
解決辦法:html在使用 echarts 時,外層包裹著的 view 標簽也要設置寬高 (官方的方法樣式里沒有設置外層元素的寬高,在官方的示例中又可以顯示,這就誤導了很多人會掉坑)

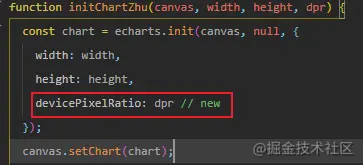
2、關于 devicePixelRatio 的作用
可以看到官方代碼里初始創建 echarts 時,代碼如下圖,當你設置了 devicePixelRatio 后,echarts的圖表在微信開發者工具中看到的 echarts 圖表像素是很差的,用手機預覽的時候,是很清晰的,當把 devicePixelRatio 去掉后,微信開發者工具中看到的 echarts 圖表像素變得很清晰,手機看到的是像素變差了,所以這個應該是根據設備的像素單位來適配圖表的像素吧

 站長資訊網
站長資訊網