本篇文章給大家介紹一下Angular中不在模板(template)里面調用方法的原因,以及解決方法,希望對大家有所幫助!

在運行 ng generate component <component-name> 命令后創建angular組件的時候,默認情況下會生成四個文件:
- 一個組件文件
<component-name>.component.ts - 一個模板文件
<component-name>.component.html - 一個 CSS 文件,
<component-name>.component.css - 測試文件
<component-name>.component.spec.ts
【相關教程推薦:《angular教程》】
模板,就是你的HTML代碼,需要避免在里面調用非事件類的方法。舉個例子
<!--html 模板--> <p> translate Name: {{ originName }} </p> <p> translate Name: {{ getTranslatedName('你好') }} </p> <button (click)="onClick()">Click Me!</button>
// 組件文件 import { Component } from '@angular/core'; @Component({ selector: 'my-app', templateUrl: './app.component.html', styleUrls: ['./app.component.css'], }) export class AppComponent { originName = '你好'; getTranslatedName(name: string): string { console.log('getTranslatedName called for', name); return 'hello world!'; } onClick() { console.log('Button clicked!'); } }

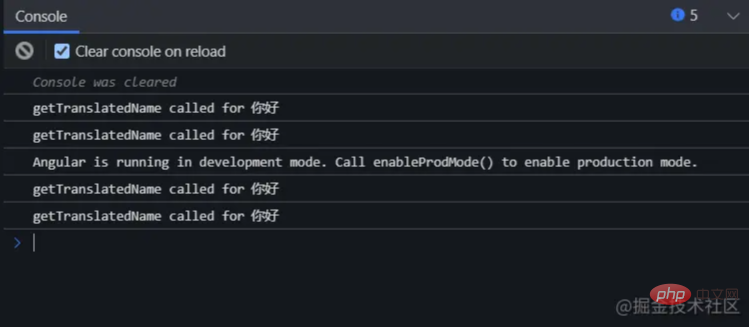
我們在模板里面直接調用了getTranslatedName方法,很方便的顯示了該方法的返回值 hello world。 看起來沒什么問題,但如果我們去檢查console會發現這個方法不止調用了一次。

并且在我們點擊按鈕的時候,即便沒想更改originName,還會繼續調用這個方法。

原因與angular的變化檢測機制有關。正常來說我們希望,當一個值發生改變的時候才去重新渲染對應的模塊,但angular并沒有辦法去檢測一個函數的返回值是否發生變化,所以只能在每一次檢測變化的時候去執行一次這個函數,這也是為什么點擊按鈕時,即便沒有對originName進行更改卻還是執行了getTranslatedName
當我們綁定的不是點擊事件,而是其他更容易觸發的事件,例如 mouseenter, mouseleave, mousemove等該函數可能會被無意義的調用成百上千次,這可能會帶來不小的資源浪費而導致性能問題。
一個小Demo:
https://stackblitz.com/edit/angular-ivy-4bahvo?file=src/app/app.component.html
大多數情況下,我們總能找到替代方案,例如在onInit賦值
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'my-app', templateUrl: './app.component.html', styleUrls: ['./app.component.css'], }) export class AppComponent implements OnInit { originName = '你好'; TranslatedName: string; ngOnInit(): void { this.TranslatedName = this.getTranslatedName(this.originName) } getTranslatedName(name: string): string { console.count('getTranslatedName'); return 'hello world!'; } onClick() { console.log('Button clicked!'); } }
或者使用pipe,避免文章過長,就不詳述了。
 站長資訊網
站長資訊網