本篇文章給大家推薦一款炒雞好用的Thinkphp富文本編輯器–CKEditor,下面給大家介紹一下使用CKEditor的方法,希望對大家有所幫助!

最近一直在做Thinkphp后端開發(fā),之前都是使用layui的富文本編輯器,layui的優(yōu)點是簡單易用,但缺點也比較明顯,就是編輯器功能比較少,無意中發(fā)現(xiàn)別人的項目里使用的是CKEditor富文本編輯器,感覺還闊以!下面讓我們一起來學(xué)習(xí)如何使用CKEditor。【相關(guān)教程推薦:thinkphp框架】
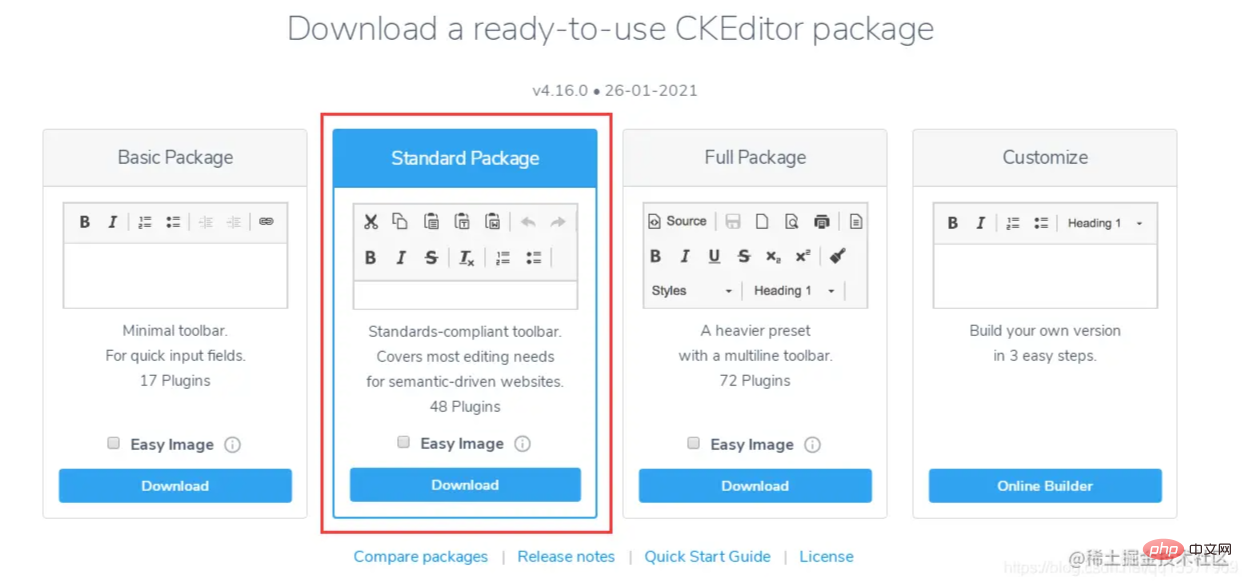
Ckeditor4下載地址(本教程選擇的是CKEditor 4.16版本):
https://ckeditor.com/ckeditor-4/download/
一、在頁面中引入ckeditor核心文件ckeditor.js
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
二、在使用編輯器的地方插入HTML控件
<textarea id="content" name="content" cols="30" rows="2"></textarea>
三、將相應(yīng)的控件替換成編輯器代碼
<script type="text/javascript"> var editor; window.onload = function() { editor = CKEDITOR.replace( 'content', { filebrowserImageUploadUrl : '{:url("@admin/article/uploadPic")}',//上傳圖片的后端URL地址 image_previewText : ' '///去掉圖片上傳預(yù)覽區(qū)域顯示的文字 }); }; </script>
四、開啟上傳功能(上傳功能被隱藏了,所以需要開啟)
在ckeditor/plugins/image/dialogs/image.js文件中,搜索:id:"Upload",hidden:!0,把 !0改成false
五、thinkphp后端上傳文件的方法
4.10版本之后,官方文檔要求圖片上傳成功后,返回json格式,示例如下:
上傳成功返回:
{ "uploaded": 1, "fileName": "demo.jpg", "url": "/files/demo.jpg" } { "uploaded": 1, "fileName": "test.jpg", "url": "/files/test.jpg", "error": { "message": "A file with the same name already exists. The uploaded file was renamed to "test.jpg"." } }
上傳失敗返回:
{ "uploaded": 0, "error": { "message": "The file is too big." } }
后端上傳圖片的代碼:
/** * @name='上傳圖片' */ public function uploadPic() { //注明:ckeditor是使用ajax上傳圖片,而不是用表單提交,因此不能使用request()->file()接收圖片,只能用$_FILES $name = $_FILES['upload']['name']; $size = $_FILES['upload']['size']; if($size > 1024*2*1000){ $arr= array( "uploaded" => 0, "error" => "上傳的圖片大小不能超過2M" ); exit(json_encode($arr)); } $extension = pathInfo($name,PATHINFO_EXTENSION); $types = array("jpg","bmp","gif","png"); if(in_array($extension,$types)){ //以日期為文件夾名,如public/uploads/20210327/ $dateFolder = date("Ymd",time()); $path = ROOT_PATH . 'public/uploads/'.$dateFolder.DS; if(!file_exists($path)){ mkdir($path,0777,true); } $img_name = str_replace('.','',uniqid("",TRUE)).".".$extension; //圖片名稱 $save_path = $path.$img_name; //保存路徑 $img_path = '/uploads/'.$dateFolder.DS.$img_name; //圖片路徑 move_uploaded_file($_FILES['upload']['tmp_name'],$save_path); $arr= array( "uploaded" => 1, "fileName" => $img_name, "url" => $img_path ); }else{ $arr= array( "uploaded" => 0, "error" => "圖片格式不正確(只能上傳.jpg/.gif/.bmp/.png類型的文件)" ); } return json_encode($arr); }
六、js里獲取ckeditor里的內(nèi)容
<script type="text/javascript"> var editor; $(function() { editor = CKEDITOR.replace('content'); }) editor.document.getBody().getText();//取得純文本 editor.document.getBody().getHtml();//取得html文本 </script>
七、使用顏色插件
1、需要下載三個插件(缺一不可),下載地址:
https://ckeditor.com/cke4/addon/colorbutton
https://ckeditor.com/cke4/addon/floatpanel
https://ckeditor.com/cke4/addon/panelbutton
2、下載好的插件解壓到ckeditorplugins目錄里
3、加載插件
方式一:在ckeditor/config.js文件中,添加插件的配置,如下:
CKEDITOR.editorConfig = function( config ) { ...省略前面的代碼 //加載插件 config.extraPlugins = 'colorbutton,panelbutton,floatpanel'; }
方式二:在js里初始化editor時,添加插件的配置
<script type="text/javascript"> var editor; window.onload = function() { editor = CKEDITOR.replace( 'content', { filebrowserImageUploadUrl : '{:url("@admin/article/uploadPic")}',//上傳圖片的后端URL地址 image_previewText : ' ',///去掉圖片上傳預(yù)覽區(qū)域顯示的文字 extraPlugins: 'colorbutton',//使用顏色插件 }); }; </script>
八、自定義工具欄配置
在ckeditor/config.js文件中設(shè)置
CKEDITOR.editorConfig = function( config ) { //工具欄設(shè)置 config.toolbar = 'MyToolbar'; config.toolbar_Full = [ { name: 'document', items : [ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] }, { name: 'clipboard', items : [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] }, { name: 'editing', items : [ 'Find','Replace','-','SelectAll','-','SpellChecker', 'Scayt' ] }, { name: 'forms', items : [ 'Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField' ] }, '/', { name: 'basicstyles', items : [ 'Bold','Italic','Underline','Strike','Subscript','Superscript','-','RemoveFormat' ] }, { name: 'paragraph', items : [ 'NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote','CreateDiv', '-','JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','BidiLtr','BidiRtl' ] }, { name: 'links', items : [ 'Link','Unlink','Anchor' ] }, { name: 'insert', items : [ 'Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak','Iframe' ] }, '/', { name: 'styles', items : [ 'Styles','Format','Font','FontSize' ] }, { name: 'colors', items : [ 'TextColor','BGColor' ] }, { name: 'tools', items : [ 'Maximize', 'ShowBlocks','-','About' ] } ]; config.toolbar_Basic = [ ['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About'] ]; //自定義 config.toolbar_MyToolbar =[ //加粗 斜體, 下劃線 穿過線 下標字 上標字 ['Bold','Italic','Underline','Strike','Subscript','Superscript'], // 數(shù)字列表 實體列表 減小縮進 增大縮進 ['NumberedList','BulletedList','-','Outdent','Indent'], // 左對齊 居中對齊 右對齊 兩端對齊 ['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'], //超鏈接 取消超鏈接 錨點 ['Link','Unlink','Anchor'], //圖片 flash 表格 水平線 表情 特殊字符 分頁符 ['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'], '/', // 樣式 格式 字體 字體大小 ['Styles','Format','Font','FontSize'], //文本顏色 背景顏色 ['TextColor','BGColor'], //全屏 顯示區(qū)塊 源碼 ['Maximize', 'ShowBlocks','-','Source'] ], config.format_tags = 'p;h1;h2;h3;h4;h5;h6;pre'; config.removeButtons = 'Underline,Subscript,Superscript'; config.removeDialogTabs = 'image:advanced;link:advanced'; //加載插件 config.extraPlugins = 'colorbutton,panelbutton,floatpanel'; };
 站長資訊網(wǎng)
站長資訊網(wǎng)