小程序中怎么引入高德地圖?本篇文章給大家介紹一下在微信小程序中使用高德地圖的方法,希望對大家有所幫助!

獲得高德地圖用戶Key
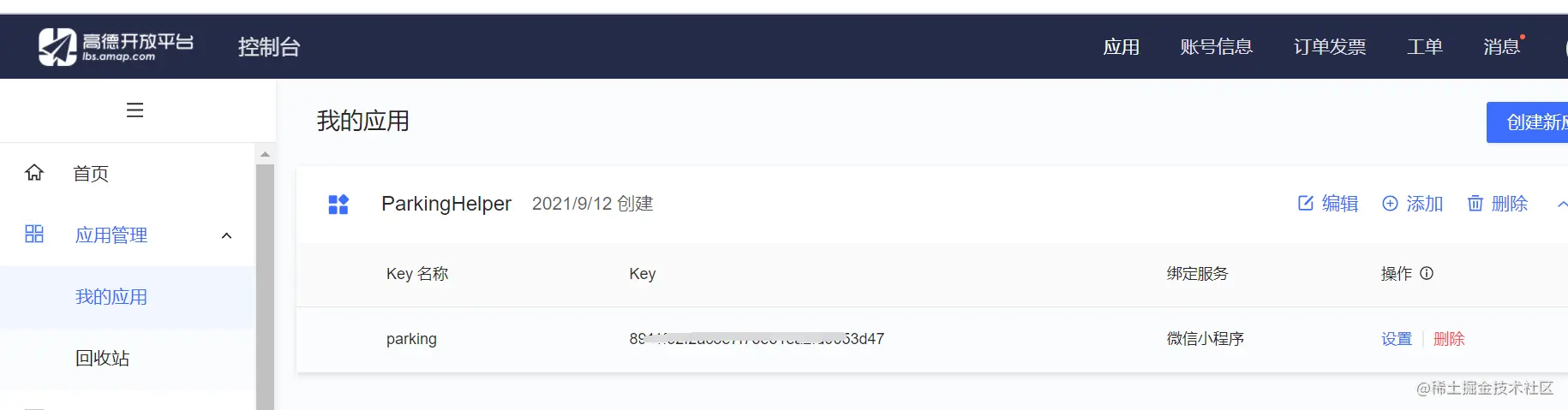
沒有申請key需要先申請,進入高德開發平臺 lbs.amap.com/ , 在 開發指南 -> 獲取key 中有詳細操作步驟,在 控制臺 -> 應用管理 -> 我的應用中可以查看我們創建的key。【相關學習推薦:小程序開發教程】

我們可以把key封裝在起來,這樣就不用每次都找了,在 lib文件夾下新建一個 config.js 文件
var config = { key: "你的key" } module.exports.config = config;
在js里導入 高德的js和key就可以調用高德地圖api了
var amapFile = require('../../lib/amap-wx.130.js'); //高德js var config = require('../../lib/config.js'); //引用我們的配置文件
獲得當前位置
創建高德地圖實例并命名為myAmapFun
var key = config.config.key; var myAmapFun = new amapFile.AMapWX({ key: key });
調用 getRegeo 方法
myAmapFun.getRegeo({ success: (data) => { //保存位置的描述信息( longitude經度 latitude緯度 和位置信息 ) let textData = {}; textData.name = data[0].name; textData.desc = data[0].desc //將獲取的信息保存 this.setData({ textData: textData, longitude: data[0].longitude, latitude: data[0].latitude, // 給該經度緯度加上icon做標記,并調節大小 markers: [{ latitude: data[0].latitude, longitude: data[0].longitude, height: 30, width: 35, iconPath: '../../imgs/locationIcon/site1.png' }] }) }, fail: function(info){ console.log("get Location fail"); } });
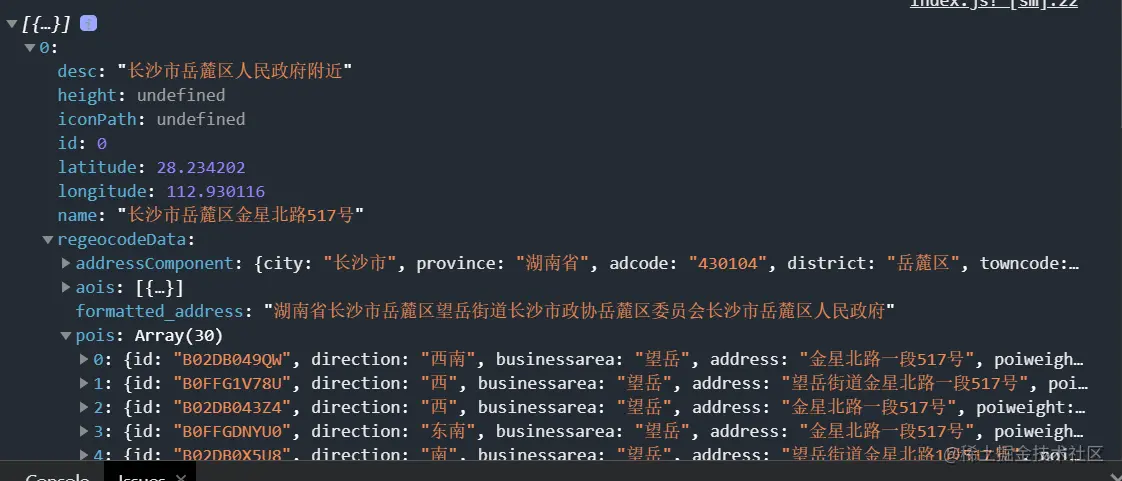
我們可以看下輸出成功的data,里面的信息我們根據自己的需要取

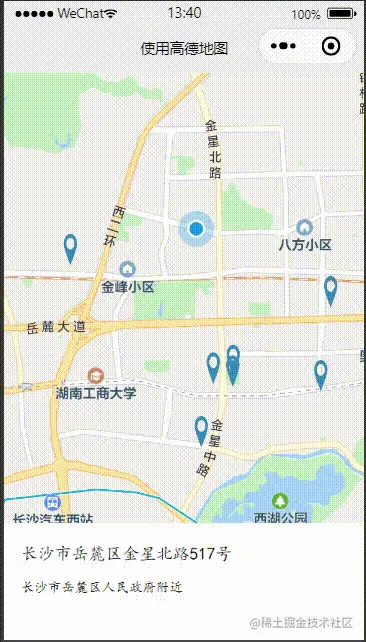
在wxml文件中將地圖顯示出來,這邊設置的是寬度100%,高度400px, scale是地圖的縮放比例
<view class="map_container"> <map class="map" name="" longitude="{{longitude}}" latitude="{{latitude}}" scale="16" show-location="true" markers="{{markers}}"> </map> </view> <view class="map_text"> <text class="h1">{{textData.name}}</text> <text>{{textData.desc}}</text> </view>
紅色的標記點就是markers的數據;藍色的標記點是show-location="true"展示的,但是真機預覽就沒有了

獲取附近的點,只取前十個

data: { # 當前位置經度 longitude: "", # 當前位置緯度 latitude: "", # 獲取位置的標記信息 markers: [], # 獲取位置的位置信息 poisdatas : [], # 簡單展示信息使用的 textData: {} }
調用高德地圖的getPoiAround接口根據關鍵字獲取附近信息
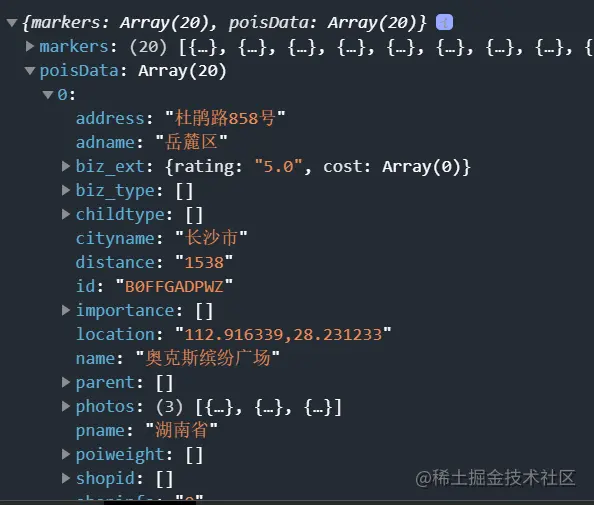
get_current_PoiAround(){ var key = config.config.key; var myAmapFun = new amapFile.AMapWX({ key: key }); // getRegeo 獲得當前位置信息(上面有用到過這個方法) myAmapFun.getRegeo({ success: (data) => { let textData = {}; textData.name = data[0].name; textData.desc = data[0].desc this.setData({ textData: textData, longitude: data[0].longitude, latitude: data[0].latitude, }) }, fail: function(info){ console.log("get Location fail"); } }); // 通過關鍵詞獲取附近的點 myAmapFun.getPoiAround({ // 改變icon圖標的樣式,點擊前和點擊后的我都暫時設成blue.svg, 如果不設置的話,默認就是一個紅色的小圖標 iconPath: '../../icon/keshan/blue.svg', iconPathSelected: '../../icon/keshan/blue.svg', // 搜索的關鍵字(POI分類編碼),在官方文檔https://lbs.amap.com/api/javascript-api/download/ 可以下載查看 querykeywords: '購物', querytypes: '060100', success: (data) => { const markers = data.markers; const poisdatas = data.poisData; let markers_new = [] markers.forEach((item, index) => { // 只取10個點,超過就continue了,forEach是不能使用break和continue關鍵字的 if( index >= 10 ){ return; } // 將我們需要的markers數據重新整理一下存入markers_new中 markers_new.push({ id: item.id, width: item.width, height: item.height, iconPath: item.iconPath, latitude: item.latitude, longitude: item.longitude, // 自定義標記點上方的氣泡窗口 // display | 'BYCLICK':點擊顯示; 'ALWAYS':常顯 | callout: { padding: 2, fontSize: 15, bgColor: "#f78063", color: '#ffffff', borderRadius: 5, display: 'BYCLICK', content: poisdatas[index].name } }) }) // 將數據保存 this.setData({ markers: markers_new, poisdatas: poisdatas }) }, fail: function(info){ wx.showModal({title:info.errMsg}) } }) },
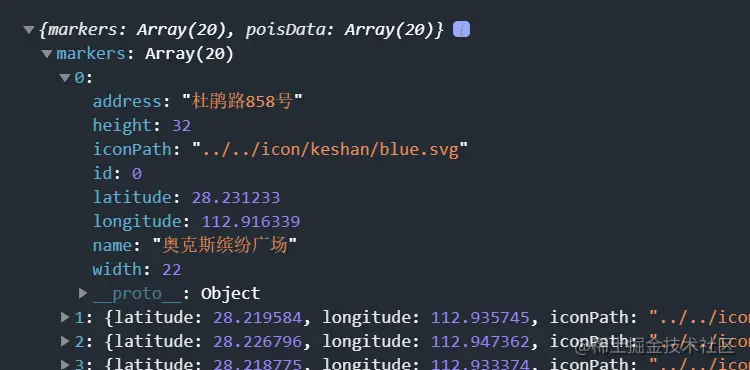
調用getPoiAround接口返回成功的結果


bindmarkertap 激活 makertap圖標點擊事件,改變map_text里面內容
<view class="map_container"> <map class="map" id="map" name="" longitude="{{longitude}}" latitude="{{latitude}}" scale="16" show-location="true" markers="{{markers}}" bindmarkertap="makertap"> </map> </view> <view class="map_text"> <text class="h1">{{textData.name}}</text> <text wx:if="{{textData.distance != null}}">{{textData.distance}}m</text> <text>{{textData.desc}}</text> </view>
makertap 激活showMarkerInfo展示標記點信息,changeMarkerColor改變標記點顏色
makertap(e) { var id = e.detail.markerId; this.showMarkerInfo(id); this.changeMarkerColor(id); },
之前不是說poisdatas存放該點的位置信息嘛,我們拿到 id 就可以取出來存到textData里面顯示了
// 展示標記點信息 showMarkerInfo(i) { const {poisdatas} = this.data; this.setData({ textData: { name: poisdatas[i].name, desc: poisdatas[i].address, distance: poisdatas[i].distance } }) },
如果是點擊的那個位置就把iconPath替換成orange.svg,其余都是blue.svg,并設置被點擊的氣泡 display為顯示('ALWAYS'),將修改后的數據重新保存就可以啦
// 改變標記點顏色 changeMarkerColor(index) { let {markers} = this.data; for (var i = 0; i < markers.length; i++) { if (i == index) { markers[i].iconPath = "../../icon/keshan/orange.svg"; markers[i].callout.display = 'ALWAYS' } else { markers[i].iconPath = "../../icon/keshan/blue.svg"; markers[i].callout.display = 'BYCLICK' } } this.setData({ markers: markers }) },

 站長資訊網
站長資訊網