方法:1、利用fadeOut()方法使元素自動消失并執行指定函數,語法為“$(元素).fadeOut(消失的速度,指定函數;)”;2、在指定函數中利用fadeIn()方法使元素顯示出來,語法為“$(元素).fadeIn(顯示的速度)”。

本教程操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery怎樣實現元素自動消失又顯示
在jquery中,可以使用fadeOut()方法,fadeIn()方法實現讓圖片慢慢消失,再自動顯示另一張圖片。下面舉例講解jquery如何讓圖片慢慢消失,再顯示另一張圖片。
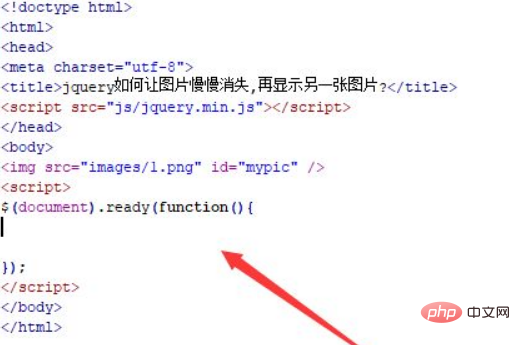
1、新建一個html文件,命名為test.html,用于講解jquery如何讓圖片慢慢消失,再自動顯示另一張圖片。使用img標簽創建一張圖片,并設置其id為mypic。
在js標簽中,通過ready()方法在頁面加載完成時,執行function函數。

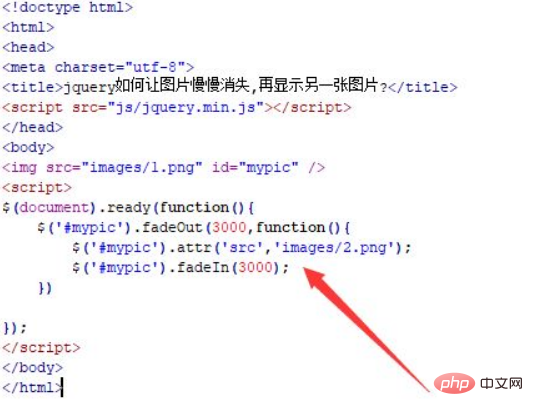
2、在function函數內,通過id獲得img對象,使用fadeOut()方法實現圖片3秒內慢慢消失,圖片消失后,再執行其回調函數function。fadeOut() 方法使用淡出效果來隱藏被選元素,假如該元素是隱藏的。
在回調函數function內,使用attr()方法改變圖片的路徑,替換成另一張圖片,再使用fadeIn()方法讓圖片慢慢顯示出來 。fadeIn() 方法使用淡入效果來顯示被選元素,假如該元素是隱藏的。

在瀏覽器打開test.html文件,查看實現的效果。


總結:
1、使用img標簽創建一張圖片,并設置其id為mypic。
2、在js中,通過id獲得img對象,使用fadeOut()方法實現圖片3秒內慢慢消失,圖片消失后,再執行其回調函數function。在回調函數function內,使用attr()方法改變圖片的路徑,替換成另一張圖片,再使用fadeIn()方法讓圖片慢慢顯示出來 。
相關視頻教程推薦:jQuery視頻教程
 站長資訊網
站長資訊網