在css中,可利用“text-transform”屬性設置英文單詞首字母大寫,該屬性用于控制文本大小寫,當屬性值為“capitalize”時,文本中單詞以大寫字母開頭,語法為“元素{text-transform:capitalize;}”。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css英文怎樣設置為單詞首字母大寫
在css中,如果我們想要英文每個單詞的首字母大寫,如何實現呢?下面舉例講解css如何設置英文每個單詞的首字母大寫,我們要使用到text-transform這個屬性。
示例如下:
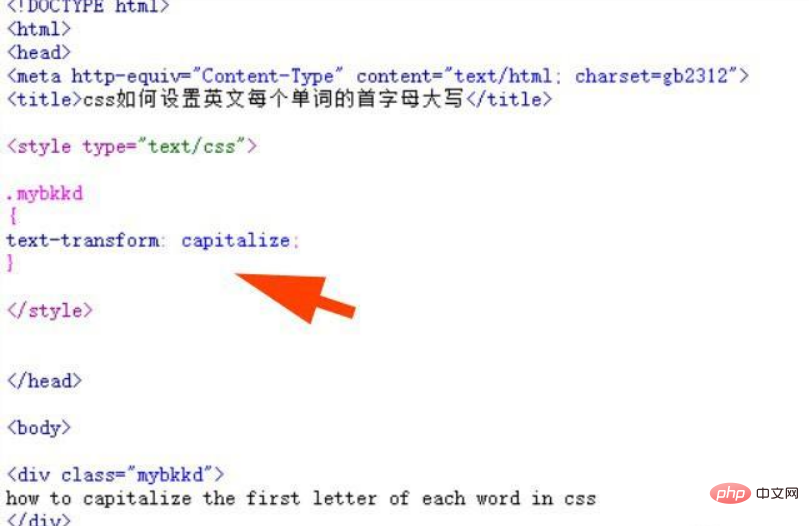
1、我們新建一個html網頁文件,把他命名為test.html,接下來我們用test.html文件來講解css如何設置英文每個單詞的首字母大寫。要使用div標簽創建一行文字,并且把文字內容寫上“how to capitalize the first letter of each word in css”。
給div標簽加上一個樣式,設置div標簽的class屬性為mybkkd。編寫css樣式<style type="text/css"></style>標簽,mybkkd樣式將寫在該標簽內。

2、在css標簽內,通過div標簽的class屬性mybkkd設置英文每個單詞的首字母大寫。在括號內,mybkkd的div設置css屬性樣式為text-transform: capitalize;

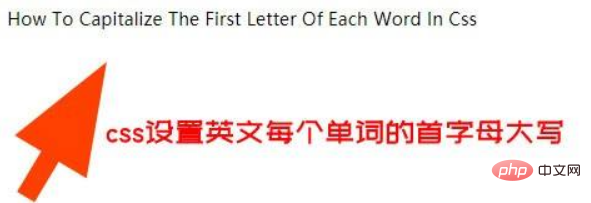
在瀏覽器瀏覽一下test.html,來看看效果能否實現。

注意事項
1、創建一個test.html頁面。
2、在test.html里,使用到div標簽創建一行文字,并加上樣式名稱。
3、在css中,將mybkkd的樣式為text-transform: capitalize;
(學習視頻分享:css視頻教程)
 站長資訊網
站長資訊網