vscode中怎么創建并運行vue項目?本篇文章給大家介紹一下vscode中創建并運行vue項目的方法,希望對需要的朋友有所幫助!

安裝前先配置vue的原型環境node.js
下載安裝就可以了 ,默認安裝就沒問題,會自動配置好環境變量
安裝vue的腳手架,vue-cli
1、安裝Visual Studio Code 軟件。【推薦學習:《vscode入門教程》】
2、可以社會語言為中文。

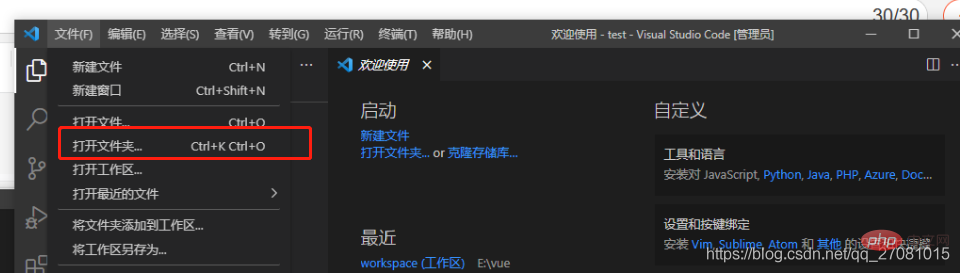
3、安裝完成之后 電腦重新建一個文件夾存放vue項目
4、 

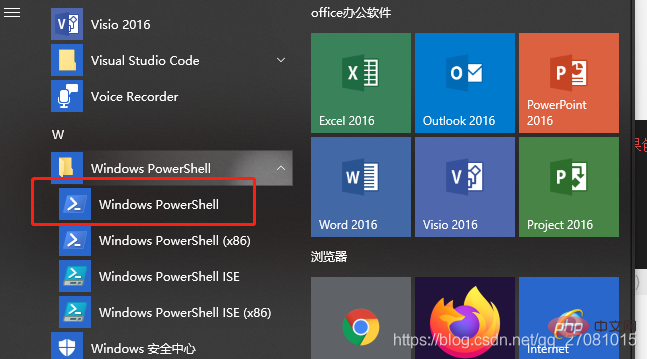
按住啊 ctrl+shift+~ 啟動命令行工具
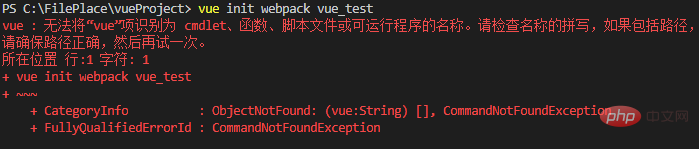
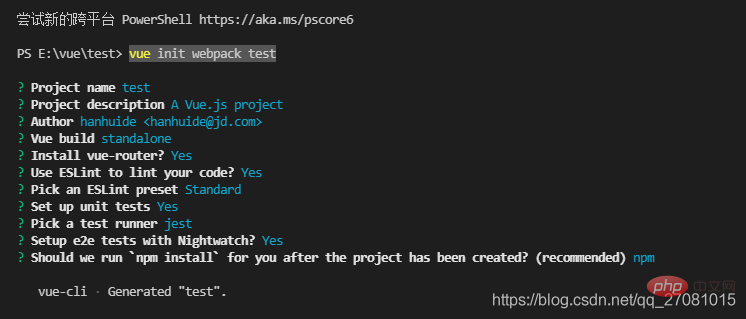
5、在命令行中輸入vue init webpack test
輸入命令行之后可能會出現一個問題,無法加“vue”項識別為cmdlet、函數、腳本或可運行程序的名稱

需要打開

輸入命令查看get-ExecutionPolicy,顯示Restricted(表示狀態是禁止的),則執行命令set-ExecutionPolicy RemoteSigned最后輸入命令查看get-ExecutionPolicy,顯示RemoteSigned表示可以用了
還有一種可能就是環境變量配置有問題
6、重啟軟件繼續執行 vue init webpack test

一路回車就好表示創建成功
7、創建成功之后 cd到項目路徑下執行npm install
8、然后執行npm run dev 啟動項目
9、


項目啟動成功
 站長資訊網
站長資訊網