html5游戲開發可用的引擎:1、HTML5 Quintus;2、Turbulenz;3、Squarepig;4、Akihabara;5、Collie;6、Gamejs;7、Jest;8、Jawsjs;9、Play Craftlabs等等。

本教程操作環境:windows7系統、HTML5&&javascript1.8.5版、Dell G3電腦。
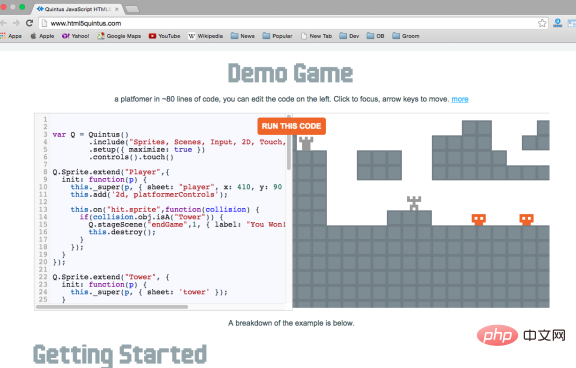
HTML5 Quintus
http://www.html5quintus.com/
Quintus 是另一個容易使用,適用于移動設備和桌面的javascript html5游戲引擎。 Quintus有一個模塊引擎,通過它你可以僅僅引用你需要的模塊,并在,在一個頁面上,可以運行多個實例。

Turbulenz
http://biz.turbulenz.com/developers
Trubulenz 是一個開源的用來創建使用高級技術和web服務的HTML5游戲引擎。引擎庫使用支持游戲代碼數據快速迭代的優化后的javascritp實現。

Squarepig
https://github.com/aeonofdiscord/squarepig
這是一個非常容易使用的游戲引擎,它適合新手去創建他們第一個web 游戲,也適合有經驗的程序猿創建示例和原型。

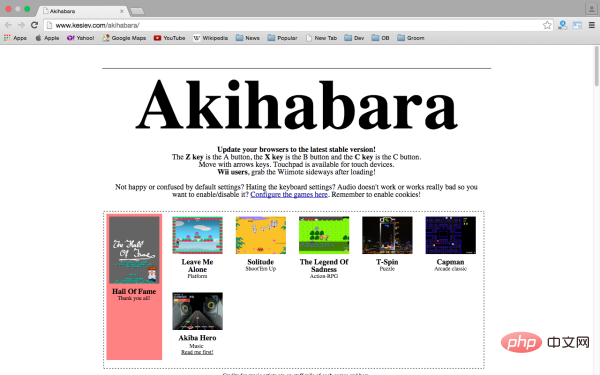
Akihabara
http://www.kesiev.com/akihabara/
Akihabara 是一個html5游戲引擎,同樣也是一組用javascript創建運行在瀏覽器中的不依賴falsh技術的馬賽克風格的8/16位游戲的庫和工具。

Collie
http://jindo.dev.naver.com/collie/index.html
Collie是一個Javascript庫,它有助于讓HTML5創建高度優化的動畫和游戲。 Collie可以在PC 和移動平臺上運行HTML 5 canvas 和 DOM。
Collie可以穩定地使用渲染管線處理多個對象,并且支持一些有益的特性包括動畫精靈和用戶事件。它穩定支持iOS和Android,并且為每一個平臺優化渲染。 視網膜屏幕也可以輕易地響應。

Gamejs
http://gamejs.org/
GameJs是一個基于HTML canvas元素的輕量級庫。特別值得一提的是,它的繪畫函數為游戲開發者提供各種各樣的有用模塊,并且還在不斷擴充之中。

Jest
https://github.com/loktar00/jest
Jest 是另一個強大的javascript游戲框架,它使用畫布元素來創建基于javascript HTML5的游戲。
使用畫布元素來創建基于javascript HTML5的游戲
Jawsjs
Jawsjs是一個由HGTML5驅動的2D游戲庫,最初只支持畫布,而目前它已經可以通過相同的API支持基于精靈的普通DOM
Play Craftlabs
http://playcraftlabs.com/
Playcraft具備了一個完整的HTML5游戲引擎工作集,提供了你在建立游戲并直接發布到市場上的每一件工具。這是一個獨一無二的引擎,當編寫游戲時你可以輕松地將其轉換到許多不同平臺上,包括Facebook,簡樸的老式網站,以及一些本機化的Android和iOS應用。

Gladiusjs
https://github.com/gladiusjs/gladius
Gladius是一個3D游戲引擎,全部用JavaScript編寫,設計于在瀏覽器上跑的。該引擎包括了一個功能核心集,這對于所有游戲是通用的,并且還模擬了游戲回環、消息、任務、定時器等。像空間變換這樣的通用組件也在內核中提供了。而繪圖和物理學這樣的特殊功能也作為游戲擴展封裝起來并設計于運行在內核之上。一個通用的擴展集將作為工程的一部分被維護著,并且該引擎的一個強大設計目標就是支持第三方擴展。

Impactjs
http://impactjs.com/
Impact 提供炫酷的方式來創建javascript 和HTML5 游戲,且支持桌面和移動端瀏覽器。 Impact 運行于所有支持HTML5的瀏覽器: Firefox, Chrome, Safari, Opera 并且(瞧!) 甚至是IE9(譯者注:我也是醉了)。當然也包括愛瘋、愛破的塔尺和艾派德。

Enchantjs
http://enchantjs.com/
另一個用的很多的用于建立HTML5游戲和APP的javascript框架。其用于在HTML5和JS上開發簡單游戲和應用。
Doodle-js
https://github.com/lamberta/doodle-js
一個用于HTML5 Canvas上的JavaScript動漫庫
Frozen
https://github.com/iceddev/frozen
Froze是一個開源 HTML5 游戲引擎,其通過工具化模塊化實現易用、快速開發。

Withpulse
http://www.withpulse.com/
Withplus用于建立 2D javascript 游戲和繪圖引擎。 定期使用最新的HTML5 技術擴展建立。

推薦教程:《html視頻教程》
 站長資訊網
站長資訊網