javascript是一種事件驅動的腳本語言。javascript是采用事件驅動的機制來響應用戶操作的,也就是說當用戶對某個html元素進行操作的時候,會產生一個事件,該事件會驅動某些函數來處理。

本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript是一種基于對象和事件驅動并具有安全性能的腳本語言。
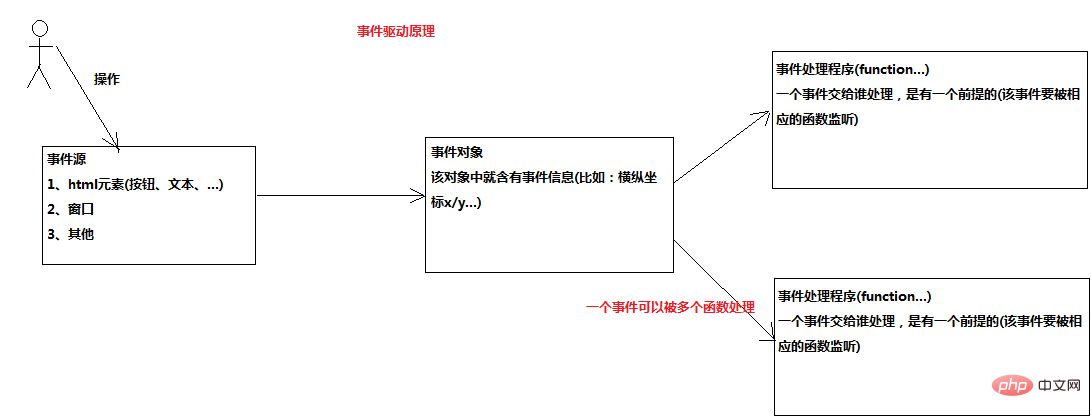
還記得當初學JAVA-GUI編程時學習過事件監聽機制,此時再學習JavaScript中的事件驅動機制,不免簡單。當初學習時也是畫過原理圖,所以從原理圖開始吧!

js是采用事件驅動(event-driven)響應用戶操作的。也就是說當用戶對某個html元素進行操作的時候,會產生一個事件,該事件會驅動某些函數來處理。
比如通過鼠標或者按鍵在瀏覽器窗口或者網頁元素(按鈕,文本框…)上執行的操作,我們稱之為事件(Event)。由鼠標或熱鍵引發的一連串程序的動作,稱之為事件驅動(Event-Driver)。對事件進行處理程序或函數,我們稱之為事件處理程序(Event Handler)。

事件的分類:
鼠標事件:
當用戶在頁面上用鼠標點擊頁面元素時,對應的dom節點會觸發鼠標事件,主要有click、dblclick、mousedown、mouseout、mouseover、mouseup、mousemove等。
鍵盤事件:
當用戶用鍵盤輸入信息時,會觸發鍵盤操作事件。主要包括keydown、keypress、keyup三個。
HTML事件:
在html節點加載變更等相關的事件,比如window的onload、unload、abort、error,文本框select、change等等。
其它事件:
頁面中一些特殊對象運行過程中產生的事件,比如xmlhttprequest對象的相關事件。
如下例:
作為第一個入門案例,會遇到一個問題如下:
代碼如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>鼠標事件</title> <script type="text/javascript"> function test(e) { window.alert("x = "+ e.cientX + " y =" + e.clientY); } </script> </head> <body onmousedown="test(event)"> </body> </html>
以上代碼的作用是,在鼠標按下后,彈出窗口顯示x、y的坐標。
這段代碼在IE9、Chrome下都不可以正常運行。這到底是什么原因呢?
后來,我就搜索了一下,發現有人和我有同樣的問題,他也解決了,我是參考js的onmousedown事件放在<body>標簽下與firefox瀏覽器所產生的問題這篇文章的。
原來是body的原因。
于是,我就給body加了個寬高試試:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>鼠標事件</title> <script type="text/javascript"> function test(e) { window.alert("x = "+ e.cientX + " y =" + e.clientY); } </script> </head> <body onmousedown="test(event)"> </body> </html>
我們不難發現,當我們沒有給body設置寬高時,body的范圍僅僅是一條線,所以onmousedown事件也就無法響應。所以,在給body設置寬高后,我們就可以在body的寬高范圍響應onmousedown事件了。
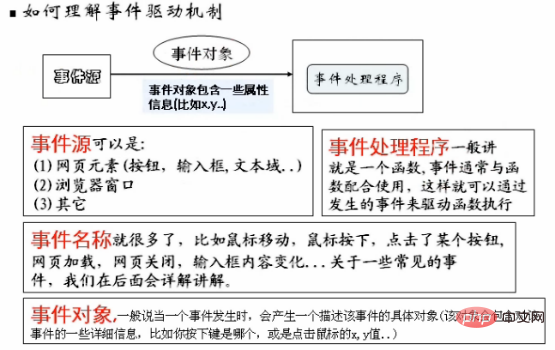
如何理解事件驅動機制
為了讓大家進一步理解js的事件驅動機制,我們來看兩個案例:
案例:顯示一個按鈕,點擊按鈕后彈出對話框顯示當前時間。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>鼠標事件</title> <script type="text/javascript"> function test1() { window.alert(new Date().toLocaleString()); } </script> </head> <body> <input type="button" onclick="test1()" value="顯示當前時間" /> </body> </html>
案例:通過點擊按鈕改變div的顏色。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>鼠標事件</title> <script type="text/javascript"> //js如何訪問元素的style屬性,進行樣式修改 function test4(eventObj) { //怎么知道button1被按,還是button2被按下 //window.alert(eventObj.value); if(eventObj.value == "黑色") { //獲取div1 var div1 = document.getElementById("div1"); div1.style.background = "black"; } else if(eventObj.value == "紅色") { var div1 = document.getElementById("div1"); div1.style.background = "red"; } } </script> </head> <body> <div id="div1" style="width: 400px; height: 300px; background: red;">div1</div> <input type="button" value="黑色" onclick="test4(this)" /> <input type="button" value="紅色" onclick="test4(this)" /> </body> </html>
javascript訪問修改CSS樣式表
javascript訪問修改樣式表,可以方便的動態修改頁面:
1、訪問元素中style屬性的CSS樣式
這個可以直接使用style對象方便的訪問,例如:
<div id="mdiv" style="background-color:blue;">...</div>
訪問CSS的方法是:
<script type="text/javascript"> //獲得元素 var oDiv=document.getElementById("mdiv"); //訪問元素的style對象,再訪問對象中的屬性,也可以修改屬性的值,直接為他賦值 alert(oDiv.style.backgroundColor); </script>
2、訪問外部定義的CSS樣式(類定義的CSS樣式)
這個沒法使用上面的方法去訪問,因為CSS數據不是存儲在style屬性中,它是存儲在類中的。
訪問方法:先取得定義類的樣式表的引用,用document.styleSheets集合實現這個目的,這個集合包含HTML頁面中所有的樣式表,DOM為每個樣式表定義一個cssRules的集合,這個集合中包含定義在樣式表中的所用CSS規則(注意:Mozilla和Safasi中是cssRules,而IE中是rules)。
例,
外部樣式表(myCss.css)如下:
/*第一條規則*/ div .ss{ background-color:red; width:101px; } /*第二條規則*/ a .btn2{ background:url(imag/2-AccessCtl.jpg); }
訪問css:
var ocssRules=document.styleSheets[0].cssRules || document.styleSheets[0].rules; //訪問第一條規則 alert(ocssRules[0].style.backgroundColor); //設置值 ocssRules[0].style.width="992px"; //訪問第二條規則 alert(ocssRules[1].style.background); //設置值 ocssRules[0].style.background="url(imag/3-back.jpg);";
以上是我用到的時候一些簡單的應用,具體深入的使用可以參看《javascript高級程序設計》中DOM技術部分。
如下例:
案例:通過點擊按鈕改變p的顏色(使用CSS樣式表修改)
外部樣式表(mycss.css):
.style1 { width: 600px; height: 400px; background: black; }
說明:以下代碼在Chrome瀏覽器不起作用,在IE9中無論使用.rules還是使用.cssRules都通過測試。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>js事件驅動機制操作外部CSS案例</title> <link rel="stylesheet" type="text/css" href="mycss.css" /> <link rel="stylesheet" type="text/css" href="mycss2.css" /> <script type="text/javascript"> function test4(eventObj) { //獲取mycss.css中所有class選擇器 var ocssRules = document.styleSheets[0].cssRules;//或xxx.rules //從ocssRules中取出你希望的class //ocssRules[0]:這里的0表示mycss.css文件中的一個樣式規則 var style1 = ocssRules[0]; if(eventObj.value == "黑色") { style1.style.background = "black"; } else if(eventObj.value == "紅色") { style1.style.background = "red"; } } </script> </head> <body style="width: 900px; height: 800px; border: 1px solid red;"> <!-- 如何通過修改style來改變style --> <div id="div1" class="style1">div1</div> <input type="button" value="黑色" onclick="test4(this)" /> <input type="button" value="紅色" onclick="test4(this)" /> </body> </html>
如何理解事件驅動機制對不同瀏覽器的兼容
如何區分當前瀏覽器類型?
代碼如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"> //"" null false 0 NaN都是false if(window.XMLHttpRequest){//Mozilla,Safari,IE7,IE8,IE9... if(!window.ActiveXObject){//Mozilla,Safari alert("Mozilla(FF),Safari"); }else{ alert("IE"); } }else{ alert("IE6"); } </script> </head> <body> </body> </html>
一個事件可以被多個函數監聽
事件寫在前面的會被先調用。
如下例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>鼠標事件</title> <script type="text/javascript"> function test4(e) { window.alert("ok1"); } function test5(e) { window.alert("ok2"); } </script> </head> <body> <input type="button" value="測試" onclick="test5(this),test4(this)" /> </body> </html>
JavaScript常用事件:
可參考:http://www.w3school.com.cn/jsref/jsref_events.asp及http://www.w3school.com.cn/jsref/dom_obj_event.asp。
下面還是舉幾個例子吧!
| onfocus | 元素獲得焦點(當光標處在其中時觸發) |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>鼠標事件</title> <script type="text/javascript"> function test6() { window.alert("輸入框被選中"); } </script> </head> <body> <input type="text" id="text1" onfocus="test6()" /><br/> </body> </html>
那么如何使得頁面一加載,文本框即獲得焦點,這是一個疑問?
window有三個事件
| onload | 一張頁面或一幅圖像完成加載 |
| onunload | 用戶退出頁面 |
| onbeforeunload | 關閉頁面時 |
如下例:
說明:onload事件在IE9和Chrome瀏覽器測試通過,onbeforeunload事件在IE9中測試通過,onunload事件均沒通過。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>鼠標事件</title> <script type="text/javascript"> function test6() { window.alert("輸入框被選中"); } function test7() { window.alert("onload..."); } function test8() { window.alert("onbeforeunload..."); } function test9() { window.alert("onunload..."); } </script> </head> <body onload="test7()" onbeforeunload="test8()" onunload="test9()"> <input type="text" id="text1" onfocus="test6()" /><br/> </body> </html>
js常用事件實例
請使用js完成如下功能:
1、防止用戶通過點擊鼠標右鍵菜單copy網頁內容
2、當用戶試圖選中網頁文字copy時,給出提示(版權所有,禁止拷貝)
說明:oncontextmenu(IE9、Chrome不支持),onselectstart(IE9支持,Chrome不支持)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>鼠標事件</title> <script type="text/javascript"> function test6() { window.alert("輸入框被選中"); } function test1() { window.alert("版權所有,禁止拷貝"); return false; } function test2() { window.alert("不要點擊右鍵"); return false; } </script> </head> <body onselectstart="return test1()" oncontextmenu="return test2()"> 請使用js完成如下功能: 1、防止用戶通過點擊鼠標右鍵菜單copy網頁內容 2、當用戶試圖選中網頁文字copy時,給出提示(版權所有,禁止拷貝)<br/> <input type="text" id="text1" onfocus="test6()" /><br/> </body> </html>
【
 站長資訊網
站長資訊網