在html中,可以利用“<select>”和“<option>”標簽來創建下拉列表,select用于搭建下拉列表框架,option用于定義列表項;語法“<select><option>列表選項值</option>…</select>”。

本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
下拉列表是網頁中一種最節省頁面空間的選擇方式,默認狀態下只顯示一個選項,只有單擊下拉按鈕后才能看到全部的選項。例如,淘寶網首頁的選擇地區一欄,用到的就是下拉列表,我們來看一下:

我們都知道無序列表由 <ul><li> 配合使用,有序列表由 <ol><li> 配合使用。HTML 下拉列表與它們類似,是由 <select><option> 配合使用的。具體語法格式如下:
<select> <option></option> </select>
其中,<select> 標簽用來創建一個下拉列表,<option> 標簽表示下拉列表中的每一項(條目)。
接下來我們看一個示例:
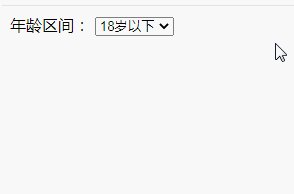
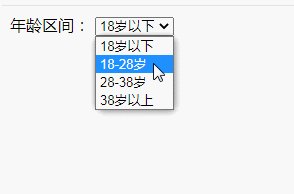
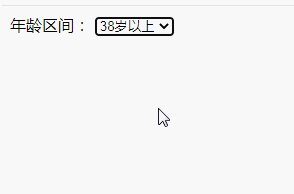
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <form action="#" method="post"> 年齡區間: <select> <option>18歲以下</option> <option>18-28歲</option> <option>28-38歲</option> <option>38歲以上</option> </select> </form> </body> </html>
運行結果如圖所示:

推薦教程:《html視頻教程》
 站長資訊網
站長資訊網