html中align的意思是“對齊”,是html標簽的一種屬性,用于設置元素中內容的對齊方式,語法為“<element align="值">”;屬性值有l(wèi)eft、right、center等,可設置內容向左、向右或居中等多種對齊方式。

本教程操作環(huán)境:windows10系統(tǒng)、HTML5版、Dell G3電腦。
html中align是什么意思
在html中align是排列對齊的意思,align是標簽元素的一種屬性。
該屬性用于設置元素內容的對齊方式。
語法如下:
<element align="value">
示例如下:
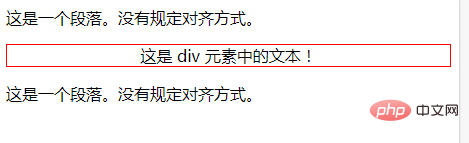
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>這是一個段落。沒有規(guī)定對齊方式。</p> <div align="center" style="border:1px solid red"> 這是 div 元素中的文本! </div> <p>這是一個段落。沒有規(guī)定對齊方式。</p> </body> </html>
輸出結果:

推薦教程:《html視頻教程》
 站長資訊網
站長資訊網