本篇文章帶大家從0開發(fā)一個vscode變量翻譯插件,本文會從四個方面來完整的展示整個插件從功能設(shè)計到發(fā)布的完整歷程,希望對大家有所幫助!

需求的起因是英語渣在開發(fā)的過程中經(jīng)常遇到一個變量知道中文叫啥,但是英文單詞可能就忘了,或者不知道,這個時候,我之前做法是打開瀏覽器,打開谷歌翻譯,輸入中文,復(fù)制英文,然后切回vscode,粘貼結(jié)果。
實在是太麻煩了,年輕的時候還好,記性好,英文單詞大部分都能記住,但隨著年紀(jì)越來越大,頭發(fā)越來越少,記性也是越來越差,上面的步驟重復(fù)的次數(shù)也越來越多,所以痛定思痛,就開發(fā)了這款插件。
因為自己也是這幾天從零開始學(xué)習(xí)的插件開發(fā),所以本文完全的記錄了一個小白開發(fā)的插件開發(fā)之路,內(nèi)容主要是實戰(zhàn)類的介紹,主要從四個方面介紹來完整的展示整個插件從功能設(shè)計到發(fā)布的完整歷程。
-
功能設(shè)計
-
環(huán)境搭建
-
插件功能開發(fā)
-
插件打包發(fā)布

【推薦學(xué)習(xí):《vscode入門教程》】
功能設(shè)計
功能主要是兩個功能,中譯英,其他語言翻譯成中文
-
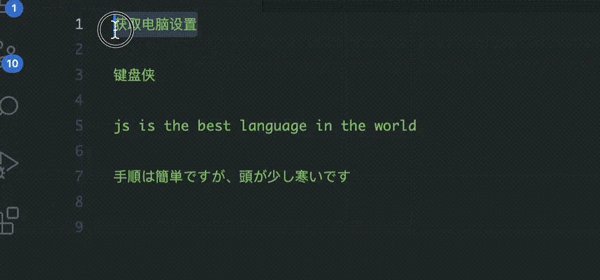
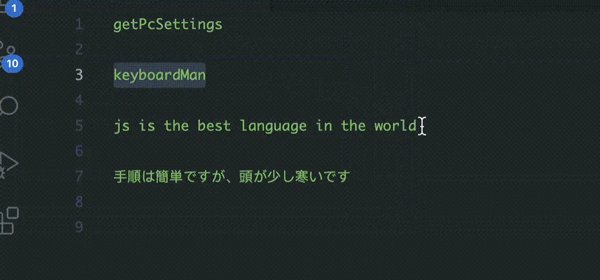
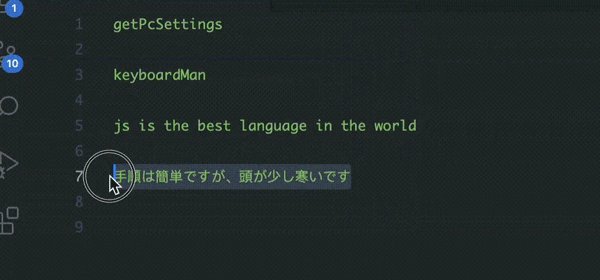
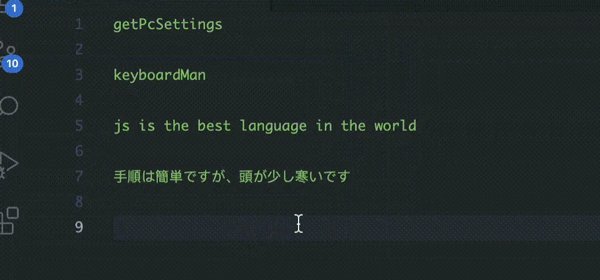
將中文變量替換為翻譯后的英文變量,多個單詞需要自動駝峰,解決的場景就是日常開發(fā)經(jīng)常碰到的“英語卡殼”
-
劃詞翻譯,自動將各種語言翻譯成中文,這解決的場景是有時候看國外項目源代碼的注釋碰到不會的單詞不知道啥意思影響效率
環(huán)境搭建
上手的第一步,環(huán)境搭建
-
安裝腳手架, yo 與 generator-code,這兩個工具可以幫助我們快速構(gòu)建項目,詳情可見(https://github.com/Microsoft/vscode-generator-code)
//安裝 yarn global add yo generator-code
-
安裝vsce,vsce可用來將開發(fā)的代碼打包成.vsix后綴的文件,方便上傳至微軟插件商店或者本地安裝
yarn global add vsce
-
生成并初始化項目,初始化信息根據(jù)自己情況填寫
//初始化生成項目 yo code
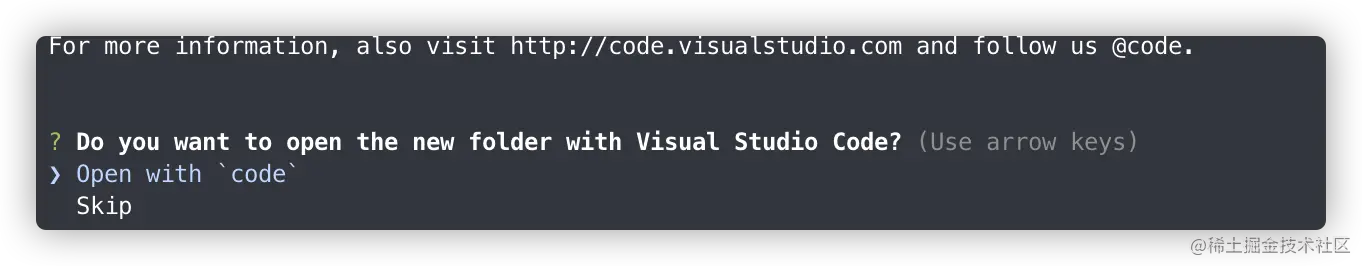
到這一步后,選擇直接打開,Open with code

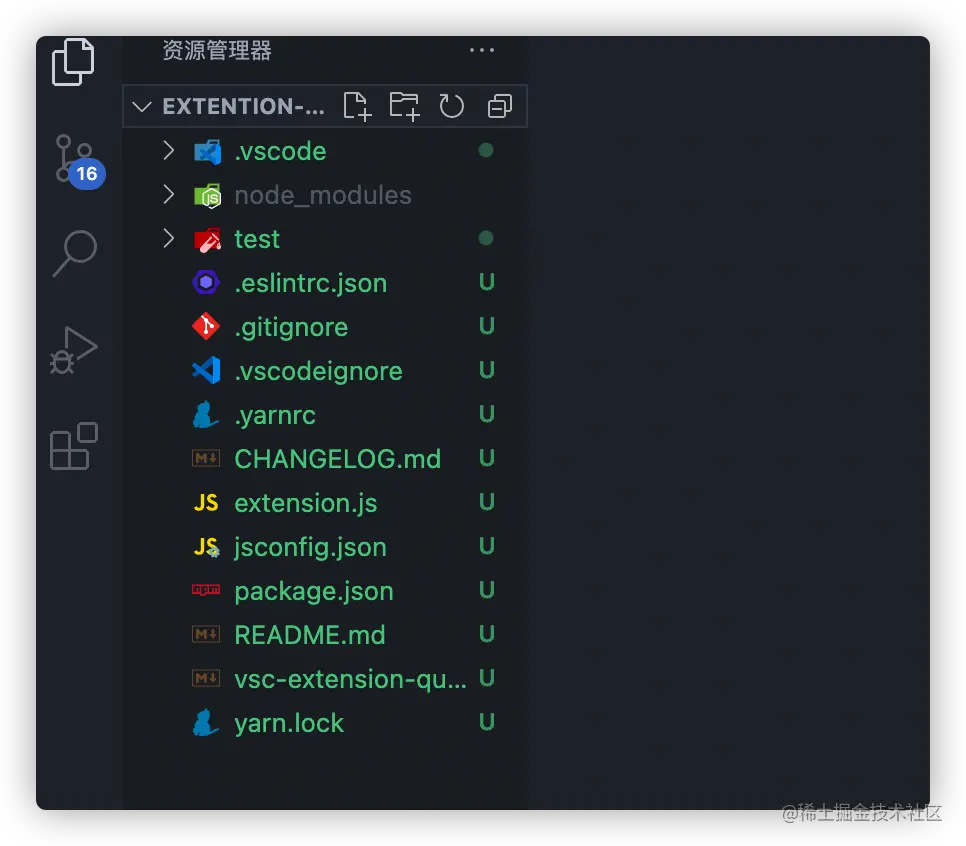
打開后會自動建立一個工作區(qū),并生成這些文件,可根據(jù)自己需要對文件進(jìn)行刪減,完成這步后,我們可以直接進(jìn)行開發(fā)與調(diào)試了

如何進(jìn)行調(diào)試?
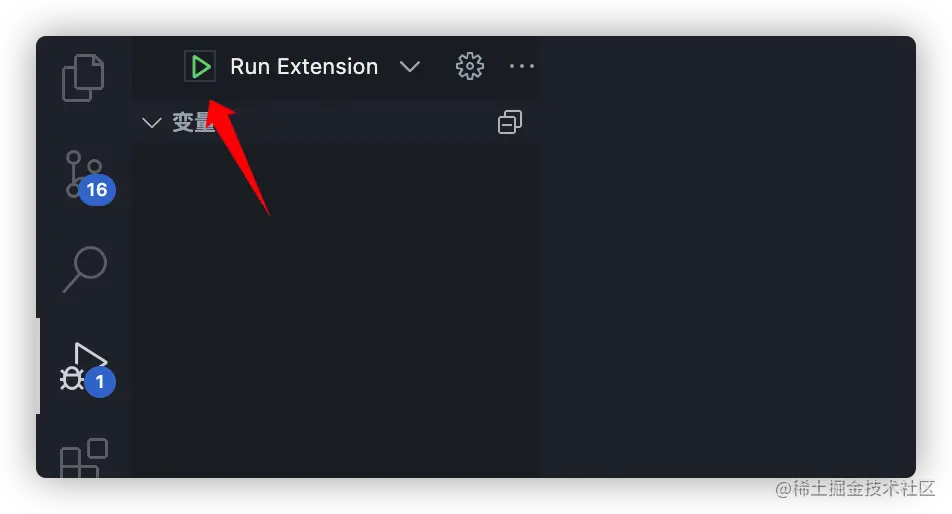
去運(yùn)行與調(diào)試面板點擊Run Extention,或者快捷鍵F5,mac可以直接點擊觸控欄的調(diào)試按鈕

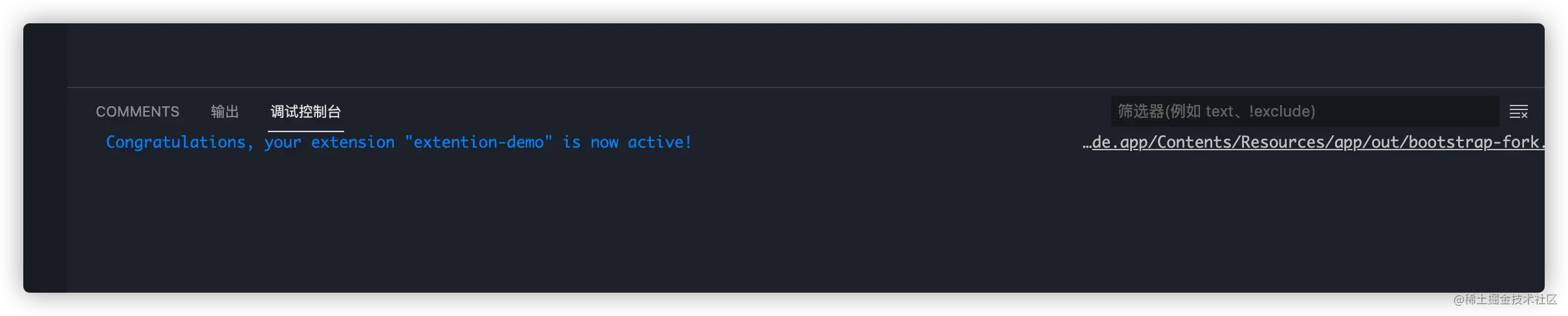
打開后會彈出一個新的vscode窗口,這個新的窗口就是你的測試環(huán)境(擴(kuò)展開發(fā)宿主),你做的插件功能就是在這個新的窗口測試,打印的消息在前一個窗口的調(diào)試控制臺中,比如自帶的例子,在我們新窗口 cmd/ctrl+shift+p后輸入Hello world后會在前一個窗口的控制臺打印一些信息

到這里,開發(fā)準(zhǔn)備環(huán)境就準(zhǔn)備好了,下一步就是開始正式的插件功能開發(fā)
插件功能開發(fā)
插件開發(fā)中,有兩個重要的文件,一個是 package.json,一個是 extention.js
重要文件說明
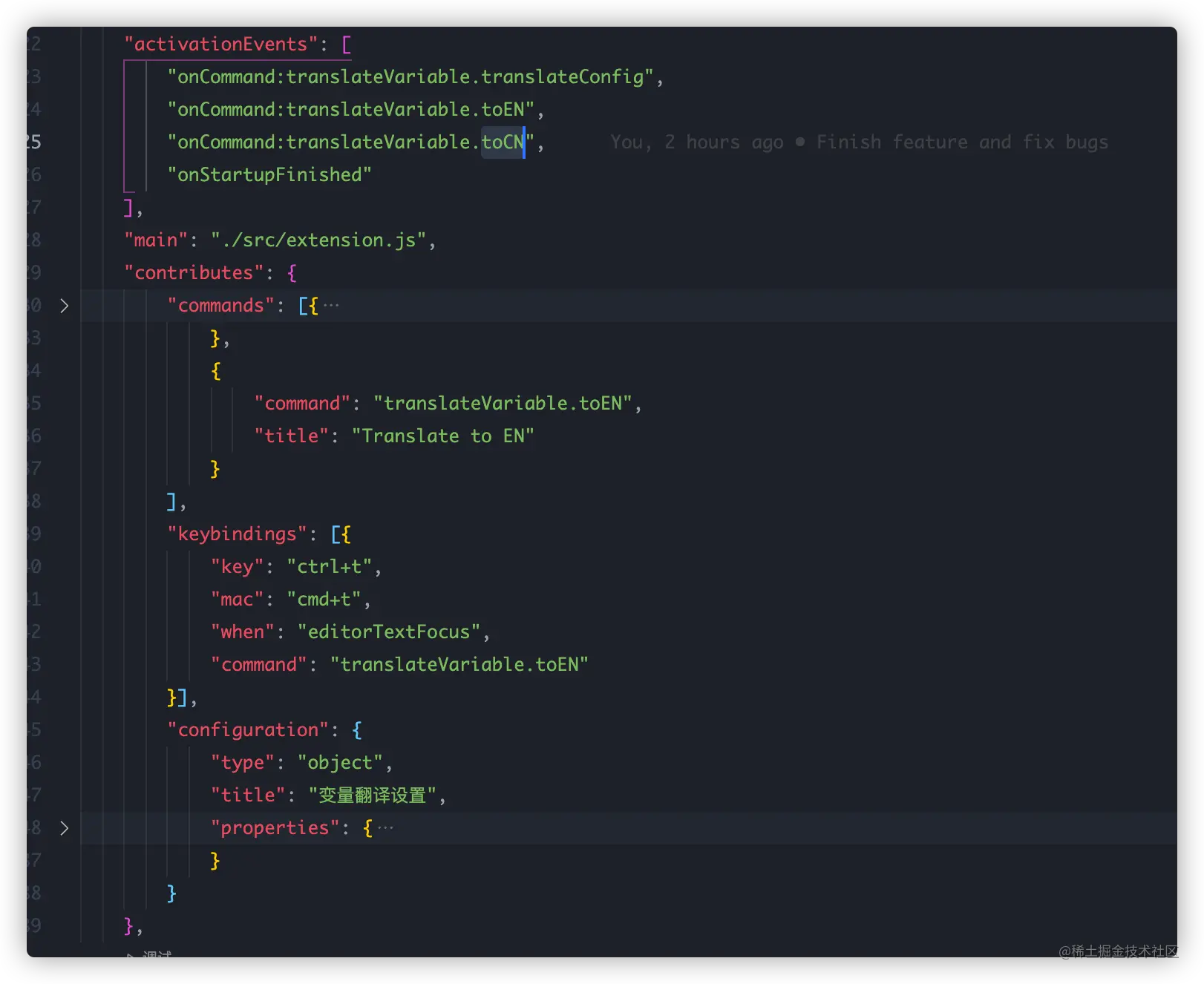
package.json

-
activationEvents用來注冊激活事件,用來表明什么情況下會激活extention.js中的active函數(shù)。常見的有onLanguage,onCommand…
 站長資訊網(wǎng)
站長資訊網(wǎng)