VSCode中怎么定義代碼片段?下面本篇文章給大家介紹一下給VSCode定義代碼片段的方法,讓coding速度快到飛起,希望對大家有所幫助!

代碼片段可以理解為模板,當我們輸入指定時,按下【tab】或者【enter】即可出現對應的模板。【推薦學習:《vscode入門教程》】
只要代碼片段寫的好,升職加薪少不了~
代碼片段的好處與壞處
coder對代碼片段的評價褒貶不一,下面這張圖解釋了代碼片段的好處與壞處:

何時使用代碼片段
關于什么時候使用代碼片段,我的建議是:
- 當你對一個東西足夠熟練,例如
console.log(),這個時候可以為其設置代碼片段。 - 有些東西特別繁瑣,每次都需要寫一遍,例如Vue單文件中的初步定義的內容。
當然,上面的內容僅僅是我的建議。
如何設置代碼片段
首先你準備一個VSCode,然后確定你操作系統,然后開始操作:
- Windows系統:【 文件】→【首選項】→【用戶片段】
- Mac系統: 【Code】→【首選項】→【用戶片段】
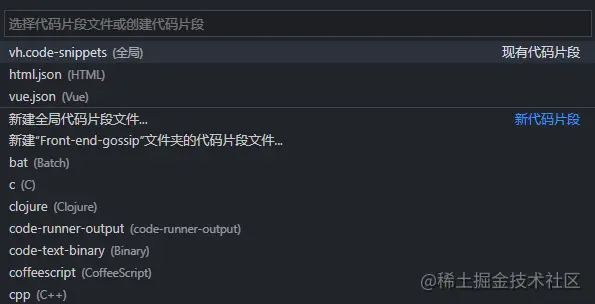
然后你就可以看到下面這個內容

然后你就可以對現有的代碼片段進行修改,或者創建一個新的代碼片段,這里我們創建一個名為test-snippets的全局代碼片段,來進行演示。
代碼片段語法
我們創建完成以后,會出現一個類似于JSON的語法,內容如下:
{ // Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and // description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope // is left empty or omitted, the snippet gets applied to all languages. The prefix is what is // used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. // Placeholders with the same ids are connected. // Example: // "Print to console": { // "scope": "javascript,typescript", // "prefix": "log", // "body": [ // "console.log('$1');", // "$2" // ], // "description": "Log output to console" // } }
接下來我們對VSCode中的代碼片段語法進行學習。
首先中的內容是被一個對象進行包裹,對象中的每一個屬性表示一個代碼片段,屬性名為代碼片段的名稱,在觸發代碼片段的時候會展示匹配到的代碼片段名稱,例子中的屬性名稱為Print to console。
接下來我們學習代碼片段內每個屬性是干什么的。
scope:表示代碼片段作用于哪種語言。 不同語言之間以,隔開。 常用的有javascript, typescript,html,css,vue等。 如果設置為""就代表所有地方都生效。prefix:對應觸發代碼片段的字符。description:代碼片段的描述。body:對象代碼片段的內容,通常為一個數組,數組內的一行對應生成代碼片段后的一行。
推薦一個用于生成代碼片段的網站,鏈接如下:https://snippet-generator.app/
$占位符
上面的例子中,我們輸入log按下【tab】鍵即可出現如下代碼:
console.log();
出現這段內容后,光標在()內,然后按下【tab】鍵,光標即可調到下一行,也就是$2的位置,同樣的道理,我們還可以設置$3、$4 等等
值得注意的是:$0用于設置最終光標的位置。
默認與可選項
如果想讓占位符中具有一個默認值,可以通過${1:defalt}的形式來編寫。
如果行提供一些選項,可以通過${1|one,two,three|}的形式來編寫,例如:
{ "import": { "scope": "javascript,typescript", "prefix": "import", "body": [ "import { $2 } from "${1|axios,lodash,day|}"", "$3" ], "description": "導入模塊" } }
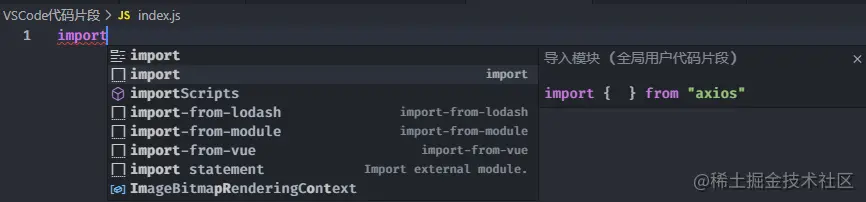
測試如下:

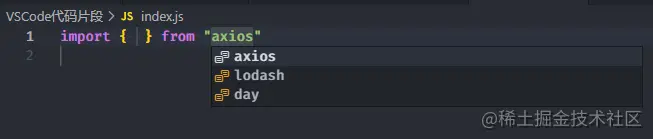
然后按下【tab】后如下圖

常量
在代碼片段中,VSCode為我們提供了一些常量,使用方式也比較簡單,例如$TM_FILENAME。
TM_SELECTED_TEXT 當前選定的文本或空字符串 TM_CURRENT_LINE 當前行的內容 TM_CURRENT_WORD 光標下的單詞的內容或空字符串 TM_LINE_INDEX 基于零索引的行號 TM_LINE_NUMBER 基于一索引的行號 TM_FILENAME 當前文檔的文件名 TM_FILENAME_BASE 當前文檔的文件名(不含后綴名) TM_DIRECTORY 當前文檔的目錄 TM_FILEPATH 當前文檔的完整文件路徑 CLIPBOARD 剪切板里的內容 WORKSPACE_NAME 已打開的工作空間或文件夾的名稱 CURRENT_YEAR 當前年(四位數) CURRENT_MONTH 當前月 CURRENT_DATE 當前日 CURRENT_DAY_NAME_SHORT 當天的短名稱(’Mon’) CURRENT_HOUR 當前小時 CURRENT_MINUTE 當前分鐘 CURRENT_SECOND 當前秒 BLOCK_COMMENT_START 塊注釋開始標識,如 PHP /* 或 HTML <!-- BLOCK_COMMENT_END 塊注釋結束標識,如 PHP */ 或 HTML --> LINE_COMMENT 行注釋,如: PHP // 或 HTML <!-- -->
為項目創建代碼片段
有些時候我們需要為具體的項目創建一些代碼片段,其實也比較簡單,我們只需要在當前項目的根目錄創建一個.vscode文件夾,然后創建以.code-snippets的結尾的文件即可,寫法與上面一致。
寫在最后
這里我創建了一個GitHub倉庫,放一些VSCode中的代碼片段,倉庫地址如下:https://github.com/ywanzhou/vscode-snippets
都看到這了,還不點贊支持一下~
 站長資訊網
站長資訊網