本篇文章基于一些高頻出現(xiàn)在設(shè)計(jì)稿中的,使用 CSS 實(shí)現(xiàn)稍微有點(diǎn)難度和技巧性的按鈕,講解使用 CSS 如何盡可能的實(shí)現(xiàn)它們。希望對(duì)大家有幫助。

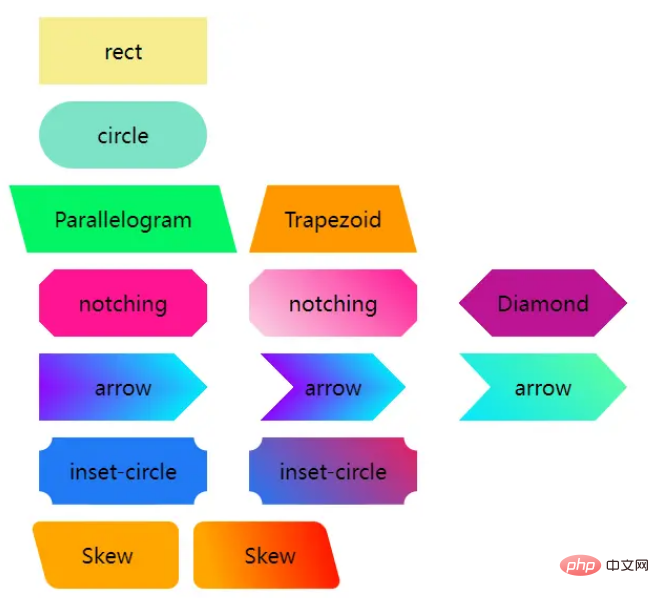
先讓我們來(lái)看看這些經(jīng)常會(huì)出現(xiàn)的按鈕形狀:

矩形與圓角按鈕
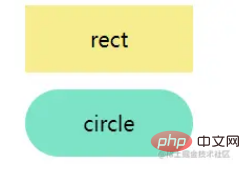
正常而言,我們遇到的按鈕就這兩種 — 矩形和圓角:

它們非常的簡(jiǎn)單,寬高和圓角和背景色。
<div class='btn rect'>rect</div> <div class='btn circle'>circle</div>
.btn { margin: 8px auto; flex-shrink: 0; width: 160px; height: 64px; } .rect { background: #f6ed8d; } .circle { border-radius: 64px; background: #7de3c8; }
梯形與平行四邊形
接下來(lái),基于矩形的變形,經(jīng)常會(huì)出現(xiàn)梯形與平行四邊形的按鈕。
實(shí)現(xiàn)它們主要使用 transform 即可,但是要注意一點(diǎn),使用了 transform 之后,標(biāo)簽內(nèi)的文字也會(huì)同樣的變形,所以,我們通常使用元素的偽元素去實(shí)現(xiàn)造型,這樣可以做到不影響按鈕內(nèi)的文字。
平行四邊形
使用 transform: skewX() 即可,注意上述說(shuō)的,利用元素的偽元素實(shí)現(xiàn)平行四邊形,做到不影響內(nèi)部的文字。
<div class='btn parallelogram'>Parallelogram</div>
.parallelogram { position: relative; width: 160px; height: 64px; &::before { content: ""; position: absolute; top: 0; left: 0; bottom: 0; right: 0; background: #03f463; transform: skewX(15deg); } }

如果不想使用偽元素,除了 transform: skewX(),平行四邊形使用漸變也是可以實(shí)現(xiàn)的。
大概就是這樣:
{ background: linear-gradient(45deg, transparent 22%, #04e6fb 22%, #9006fb 78%, transparent 0); }
梯形
梯形比平行四邊形稍微復(fù)雜一點(diǎn),它多借助了 perspective,其實(shí)是利用了一定的 3D 變換。原理就是一個(gè)矩形,繞著 X 軸旋轉(zhuǎn),像是這樣:

使用 perspective 和 transform: rotateX() 即可,當(dāng)然,它們可以合在一起寫(xiě):
<div class='btn trapezoid'>Trapezoid</div>
.parallelogram { position: relative; width: 160px; height: 64px; &::after { content:""; position: absolute; top: 0; right: 0; bottom: 0; left: 0; transform: perspective(40px) rotateX(10deg); transform-origin: bottom; background: #ff9800; } }

切角 — 純色背景與漸變色背景
接下來(lái)是切角圖形,最常見(jiàn)的方法主要是借助漸變 linear-gradient 實(shí)現(xiàn),來(lái)看這樣一個(gè)圖形
<div></div>
notching { background: linear-gradient(135deg, transparent 10px, #ff1493 0); background-repeat: no-repeat; }
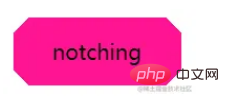
結(jié)果如下,

基于此,我們只需要利用多重漸變,實(shí)現(xiàn) 4 個(gè)這樣的圖形即可,并且,利用 background-position 定位到四個(gè)角:
<div class="notching">notching</div>
.notching { background: linear-gradient(135deg, transparent 10px, #ff1493 0) top left, linear-gradient(-135deg, transparent 10px, #ff1493 0) top right, linear-gradient(-45deg, transparent 10px, #ff1493 0) bottom right, linear-gradient(45deg, transparent 10px, #ff1493 0) bottom left; background-size: 50% 50%; background-repeat: no-repeat; }

利用 clip-path 實(shí)現(xiàn)漸變背景的切角圖形
當(dāng)然,這個(gè)技巧有個(gè)問(wèn)題,當(dāng)要求底色是漸變色的時(shí)候,這個(gè)方法就比較笨拙了。
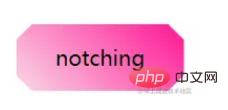
好在,我們還有另外一種方式,借助 clip-path 切出一個(gè)切角圖形,這樣,背景色可以是任意定制的顏色,無(wú)論是漸變還是純色都不在話下:
<div class="clip-notching">notching</div>
.clip-notching { background: linear-gradient( 45deg, #f9d9e7, #ff1493 ); clip-path: polygon( 15px 0, calc(100% - 15px) 0, 100% 15px, 100% calc(100% - 15px), calc(100% - 15px) 100%, 15px 100%, 0 calc(100% - 15px), 0 15px ); }
簡(jiǎn)單的實(shí)現(xiàn)一個(gè)漸變背景,接著核心就是,在漸變矩形圖形的基礎(chǔ)上,利用 clip-path: polygon() 切出我們想要的形狀(一個(gè) 8 邊形):

當(dāng)然,上述代碼非常容易聯(lián)想到下述這種 6 邊形,使用漸變和 clip-path 都可以輕松得到:

箭頭按鈕
接下來(lái)是箭頭按鈕,仔細(xì)觀察上面的切角按鈕,當(dāng)兩邊的角被切掉的足夠多的時(shí)候,就變成了一個(gè)箭頭的形狀。
我們可以利用兩重漸變,實(shí)現(xiàn)一個(gè)單箭頭按鈕:
<div class="arrow">arrow</div>
&.arrow { background: linear-gradient( -135deg, transparent 22px, #04e6fb 22px, #65ff9a 100% ) top right, linear-gradient( -45deg, transparent 22px, #04e6fb 22px, #65ff9a 100% ) bottom right; background-size: 100% 50%; background-repeat: no-repeat; }
一個(gè)箭頭就出來(lái)了:

它是由上下兩個(gè)漸變塊組合得到的,換個(gè)顏色立馬就能明白:

那如果是這樣一個(gè)箭頭造型呢?

一樣的,它也是兩個(gè)漸變的疊加,漸變的顏色是透明 –> 顏色A –> 顏色B –> 透明。當(dāng)然,同樣在這里也可以使用 clip-path:
這里給出 clip-path 的解法:
{ background: linear-gradient(45deg, #04e6fb, #65ff9a); clip-path: polygon( 0 0, 30px 50%, 0 100%, calc(100% - 30px) 100%, 100% 50%, calc(100% - 30px) 0 ); }
內(nèi)切圓角
下面這個(gè)按鈕形狀,多出現(xiàn)于優(yōu)惠券,最常見(jiàn)的解法,也是使用漸變,當(dāng)然,與切角不同,這里使用的徑向漸變。
首先,看這樣一個(gè)簡(jiǎn)單的例子:
<div></div>
div { background-image: radial-gradient(circle at 100% 100%, transparent 0, transparent 12px, #2179f5 12px); }
可以得到這樣一個(gè)圖形:


所以,只需控制下 background-size,在 4 個(gè)角實(shí)現(xiàn) 4 個(gè)這樣的圖形即可:
<div class="inset-circle">inset-circle</div>
&.inset-circle { background-size: 70% 70%; background-image: radial-gradient( circle at 100% 100%, transparent 0, transparent 12px, #2179f5 13px ), radial-gradient( circle at 0 0, transparent 0, transparent 12px, #2179f5 13px ), radial-gradient( circle at 100% 0, transparent 0, transparent 12px, #2179f5 13px ), radial-gradient( circle at 0 100%, transparent 0, transparent 12px, #2179f5 13px ); background-repeat: no-repeat; background-position: right bottom, left top, right top, left bottom; }

借助 mask 實(shí)現(xiàn)漸變的內(nèi)切圓角按鈕
如果背景色要求漸變?cè)趺崔k呢?
假設(shè)我們有一張矩形背景圖案,我們只需要使用 mask 實(shí)現(xiàn)一層遮罩,利用 mask 的特性,把 4 個(gè)角給遮住即可。
mask 的代碼和上述的圓角切角代碼非常類似,簡(jiǎn)單改造下即可得到漸變的內(nèi)切圓角按鈕:
<div class="mask-inset-circle">inset-circle</div>
.mask-inset-circle { background: linear-gradient(45deg, #2179f5, #e91e63); mask: radial-gradient( circle at 100% 100%, transparent 0, transparent 12px, #2179f5 13px ), radial-gradient( circle at 0 0, transparent 0, transparent 12px, #2179f5 13px ), radial-gradient( circle at 100% 0, transparent 0, transparent 12px, #2179f5 13px ), radial-gradient( circle at 0 100%, transparent 0, transparent 12px, #2179f5 13px ); mask-repeat: no-repeat; mask-position: right bottom, left top, right top, left bottom; mask-size: 70% 70%; }
這樣,我們就得到了這樣一個(gè)圖形:

當(dāng)然,讀懂上述代碼,你需要首先弄清楚 CSS mask 屬性的原理。
圓角不規(guī)則矩形
下面這個(gè)按鈕形狀,也是最近被問(wèn)到最多的,先來(lái)看看它的造型:

不太好給它起名,一側(cè)是規(guī)則的帶圓角直角,另外一側(cè)則是帶圓角的斜邊。
其實(shí),它就是由圓角矩形 + 圓角平行四邊形組成:

所以,借助兩個(gè)偽元素,可以輕松的實(shí)現(xiàn)它們:
<div class="skew">Skew</div>
.skew { position: relative; width: 120px; &::after { content: ""; position: absolute; top: 0; left: 0; right: 0; bottom: 0; border-radius: 10px; background: orange; transform: skewX(15deg); } &::before { content: ""; position: absolute; top: 0; right: -13px; width: 100px; height: 64px; border-radius: 10px; background: orange; } }

由于一個(gè)偽元素疊加在另外一個(gè)之上,所以對(duì)其中一個(gè)使用漸變,一個(gè)則是純色,其顏色是可以完美銜接在一起的,這樣就實(shí)現(xiàn)了漸變色的該圖形:

外圓角按鈕
接下來(lái)這個(gè)按鈕形狀,常見(jiàn)于 Tab 頁(yè)上,類似于 Chrome 的分頁(yè):

我們對(duì)這個(gè)按鈕形狀拆解一下,這里其實(shí)是 3 塊的疊加:

只需要想清楚如何實(shí)現(xiàn)兩側(cè)的弧形三角即可。這里還是借助了漸變 — 徑向漸變,其實(shí)他是這樣,如下圖所示,我們只需要把黑色部分替換為透明即可,使用兩個(gè)偽元素即可:

代碼如下:
<div class="outside-circle">outside-circle</div>
.outside-circle { position: relative; background: #e91e63; border-radius: 10px 10px 0 0; &::before { content: ""; position: absolute; width: 20px; height: 20px; left: -20px; bottom: 0; background: #000; background:radial-gradient(circle at 0 0, transparent 20px, #e91e63 21px); } &::after { content: ""; position: absolute; width: 20px; height: 20px; right: -20px; bottom: 0; background: #000; background:radial-gradient(circle at 100% 0, transparent 20px, #e91e63 21px); } }
即可得到:

上述的所有圖形的完整代碼,你可以在這里看到:CodePen Demo — CSS Various Button Shapes | CSS 各種造型按鈕
總結(jié)一下
基于上述的實(shí)現(xiàn),我們不難發(fā)現(xiàn),一些稍微特殊的按鈕,無(wú)非都通過(guò)拼接、障眼法、遮罩等方式實(shí)現(xiàn)。
而在其中:
-
漸變(線性漸變 linear-gradient、徑向漸變 radial-gradient、多重漸變)
-
遮罩 mask
-
裁剪 clip-path
-
變形 transform
發(fā)揮了重要的作用,熟練使用它們,我們對(duì)于這些圖形就可以信手拈來(lái),基于它們的變形也能從容面對(duì)。
上述的圖形,再配合 filter: drop-shadow(),基本都能實(shí)現(xiàn)不規(guī)則陰影。
再者,更為復(fù)雜的圖形,如下所示:

還是切圖吧,CSS 雖好,實(shí)際使用中也需要考慮投入產(chǎn)出比。
(學(xué)習(xí)視頻分享:css視頻教程)
 站長(zhǎng)資訊網(wǎng)
站長(zhǎng)資訊網(wǎng)